Logi Plug-ins
"Plug-ins" give Logi developers the ability to programmatically extend the functionality of their Logi applications.
IMPORTANT: If you wish to upgrade to JDK 8 release build 261 (1.8.0_261), or any later build of JDK 8, you will need to replace the mscorlib.jar file in the application folder with the new one and restart your server. The mscorlib.jar file can be found on our Product Download page. Please contact Support for additional assistance.
This topic discusses the creation and use of Logi plug-ins.
- About Plug-ins
- Plug-in Elements and Triggering Events
- Use a Plug-in to Modify a Report Definition
- Use a Plug-in to Modify Data
- Create the Plug-in
About Plug-ins
Developers can dynamically change the behavior of their Logi applications at runtime through the use of plug-ins. Some of the things that can be done with plug-ins include:
- Modifying report definitions
- Grooming retrieved data by removing extraneous character sets
- Customizing the look and functionality of super-elements, like the Analysis Grid
- Accessing HTTP Request and Session variables
- Accessing resources such as the web server file system and OS services
- Altering the generated HTML output before it's returned to the browser
Writing a plug-in is accomplished with a development tool like Visual Studio or Eclipse and requires competence with an appropriate object-oriented language, such as C#, VB.Net, or Java. Developers who are well-acquainted with these languages often appreciate an opportunity to leverage their non-Logi skill sets.
A plug-in is included in a Logi application as a .dll (.NET) or .jar (Java) file. The plug-in is loaded as a library along with the application and runs under the application's process on the web server. While a plug-in doesn't necessarily provide any specific performance advantage, it may do so, depending on the circumstances.
Specific elements are used in Logi definitions to call the methods in a plug-in, depending on the actions the plug-in is to carry out, and the calls are triggered by specific events. The elements and triggering events are discussed later.
Generally, information is passed to the special Logi Analytics object used in plug-ins as a string or an XML document. XML document objects and XPath can then be used to manipulate the information.
Examples on DevNet
Examples of plug-in source code are included in the topics referenced at the end of this topic.
In addition, DevNet includes two sample applications, one for .NET and one for Java, that demonstrate how plug-ins are called. They can be found under Samples![]() Applications
Applications![]() Advanced.
Advanced.
Complete, compiled sample plug-ins, with their source code, are also available on DevNet for your use and as templates for your own development work. They can be found under Samples![]() Plug-ins.
Plug-ins.
Alternatives to Plug-ins
But first, a reality check: developers considering using plug-ins may want to ask themselves if there is a simpler way to achieve the same results. Logi products offer a variety of ways to customize reports and data that do not require the use of external languages such as Java or C#. They include:
- Elements that can manipulate the data in datalayers after it's been retrieved. These includes elements that can add datalayer columns with data based on calculations, columns that specifically manipulate date/time data, columns that format the data, columns containing statistical derivations, repeating elements, and more. For more information, see the Manipulating the Datalayer in Introducing Datalayers.
- Template and Definition Modifier File technology, which allows developers to dynamically alter super-element interfaces and report definitions. For more information, see Template Modifier Files and Use Definition Modifier Files.
- Themes, the technology often used to apply an appearance to an application, uses a Template Modifier File and can also be used to apply dynamic changes to definitions, such as setting default attribute values for globalization, language translation, etc. For more information, see Themes.
- JavaScript and Visual Basic scripting, both inline and in external files, is also supported, allowing developers to call functions and pass/receive data from them. For more information, see Work with Scripting.
- The ability to integrate external libraries, such as JQuery and the Bootstrap Framework, to provide extended functionality. For more information, see Work with jQuery.
- An Embedded Reports API, a JavaScript library that allows you to embed Logi visualizations in straight HTML pages. For more information, see Embedded Reports API.
If you're reluctant to tackle a Java or .NET coding project to create a plug-in, you may want to explore these alternatives.
Plug-in Elements and Triggering Events
The first decision you must make is when to call your plug-in. Special elements are provided for calling plug-ins; you select which one to use based on events associated with them. For example, if your plug-in is designed to modify data, then you want to use the element that calls your plug-in after the data has been retrieved.
The following table provides details about these special elements and the events they're associated with:
| Element | Usage | Event |
|---|---|---|
Developers select from three events: A. To access the report definition XML in order to add, remove, or change elements before the report is rendered. B. To change the generated HTML, altering the output page code.
|
A. Select the LoadDefinition event: the plug-in is called when the definition file is loaded.
C. Select the FinishData event: the plug-in is called when data processing finishes. | |
To modify the XML data retrieved by the DataLayer, with full access to web Request, Application, Session and Response objects. | The plug-in is called right after data is retrieved into the datalayer. | |
To use a custom datalayer that retrieves data from sources that are not directly supported by other Logi datalayer elements. | The plug-in is called when datalayers are normally run, i.e. whenever the report definition is loaded or refreshed. | |
Generated Element Plugin Call | To access the underlying definition code for super-elements and the Crosstab Table. | The plug-in is called after its parent element is parsed into its XML code. In the sequence of events on the Debug Trace page, this occurs just after the "View Definition" link is written. |
Panel Plugin Call | To change the definition code of its immediate parent Dashboard Panel. Provides just the panel XML code, not the complete report definition. | The plug-in is called before, or after, the Default Request Parameters and Local Data elements run, depending on the Call element's location in definition. |
Procedure.Plugin Call | Runs a plug-in method from a Process definition task. | The plug-in is called when the Process task execution reaches this element. |
| Execute.Plugin Call (Logi ETL only) | Runs a plug-in method from a Process definition task. | The plug-in is called when the Job definition execution reaches this element. |
Use a Plug-in to Modify a Report Definition
Plug-in methods are called using one of the elements described in the previous section. The element is included in the report, process, or job definition, and its attributes are set to identify the object and method to call. Let's see some examples of these elements in action.
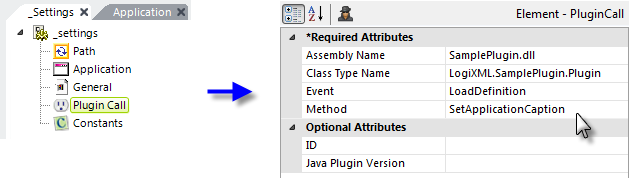
Plugin Call elements can be added to any definition and give developers the ability to customize the report definition before or after it's processed, or to modify data retrieved into the report's datalayers. The simple example below shows how this element can be used to call a plug-in that modifies the Application element's Caption attribute in the _Settings definition.

Note that the Plugin Call element is a child of the definition's Root element. It has the following unique attributes:
| Attribute | Description |
|---|---|
Assembly Name | (Required) Specifies the name of the plug-in file. For .NET, provide the filename with its .dll file extension. No path information is necessary if the file is located in the _Plugins sub-folder, otherwise provide a fully-qualified path and name.
For Java, provide the class name,
including package, as necessary:
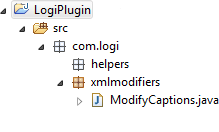
The example above shows the source package for a Java plug-in which has been created as LogiPlugin.jar and copied into yourLogiApp/WEB-INF/lib. The Assembly Name attribute value would then be com.logi.xmlmodifiers.ModifyCaptions. |
| Class Type Name | (Required for .NET) Consists of the root namespace + "." + the name of your plug-in class. |
| Event | (Required) Specifies the event that triggers the calling of this plug-in. Options include: LoadDefinition - when the report definition has been loaded, before any Logi engine processing |
| Method | (Required) Specifies the case-sensitive name of the method to be called in your plug-in. |
| Java Plugin Version | (Java only) Specifies which version of the underlying plug-in class to use. Select Version10 here to use the LogiPluginObjects10 class, which has additional methods such as addDebugMessage, replaceTokens and getSettingsDefinition. Leave this attribute blank to use the legacy LogiPluginObjects version (pre-v10.0.337). |
When developing a .NET plug-in in Visual Studio, the root namespace defaults to the project name, but you can set it explicitly in the Projects ![]() Properties page in VS.
Properties page in VS.
Location Dependencies
The class object's CurrentDefinition value is that of the report definition containing the Plugin Call element used to call the plug-in. For example, if a Plugin Call element is placed in the Customers report definition, the CurrentDefinition field contains the string representation of the Customers report definition. The class's Request and Session values have application-wide scope and are not affected by the location of the Plugin Call element.
Use a Plug-in to Modify Data
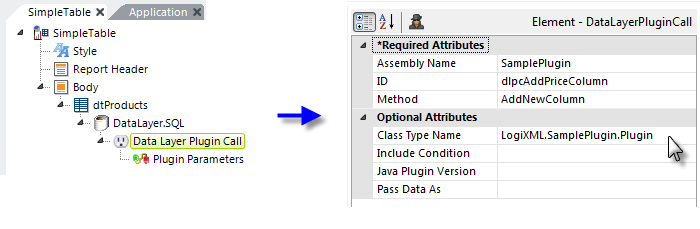
This example shows how to call a plug-in to modify data that has been retrieved into a datalayer and cached as XML. This is done using the Data Layer PluginCall element.

As shown in the example above, the Data Layer Plugin Call element is a child of a datalayer element. Some of its attributes are the same as those for the Plugin Call element.
Why use this element instead of the Plugin Call element, which can also be used to modify data after retrieval? This element has several additional attributes that Plugin Call does not.
One of its unique attributes is PassDataAs; this attribute governs how data retrieved by the datalayer is made available to the plug-in:
- When set to XmlDocument (the default value), the data will be passed to the plug-in as an in-memory XML document object and will be available in the plug-in code as the CurrentData property.
- When set to FileName, the data will be identified to the plug-in by its XML data cache file name, which the plug-in can then access using XML stream readers and writers. The class object's CurrentDataFile and ReturnedDataFile values will be populated with the fully qualified paths and filenames to these files. This option is provided to reduce the amount of memory used when manipulating very large datasets (100,000+ rows).
Another of its attributes is Include Condition (added in v10.0.319) which allows you to conditionally enable the plug-in call. You can enter a formula here and the plug-in will only be enabled when it evaluates to True.
You can also pass parameters to your plug-in using the child Plugin Parameters element, shown above. This allows you to dynamically affect the behavior or output of the plug-in at runtime.
Create the Plug-in
Now that you have an idea of how and when plug-ins are called, you're ready to create one.
A plug-in consists of a function wrapper, which instantiates a plug-in class as an object, and exposes its fields or methods. The classes and development techniques used to create a plug-in are described separately in these DevNet topics:
The .NET and Java classes are functional duplicates, though their method/field names differ. The topics linked above include source code examples for specific purposes.
Keywords: plugin, plugins