Leaflet Maps
The Logi Info Leaflet Map element, introduced in Logi Info v12.5, allows you to include geo-mapping features in your application, using the Leaflet JavaScript library and a third-party mapping server. This is an alternative to Google Maps and provides an opportunity to combine geographical data with your own information to produce data-driven maps.
The following topics discuss the use of the Leaflet Map element:
- About Map Servers
- Leaflet Map Family of Elements
- About Mapping Data
- Connecting to Map Servers
- Refreshing Leaflet Maps
About Leaflet Maps
As mentioned above, a Leaflet map uses the Leaflet JavaScript API and third-party mapping servers to produce an interactive geographic maps that can use your data to identify locations and provide other features. The concept is simple: take two different data sources (your data and the map) and combine them into a data-driven map.
A Leaflet map may be an attractive alternative to Google Maps because it works with any Leaflet-compliant map server, as long as you observe their terms of use. At this writing, there are 70+ map servers that work with Leaflet, including:
- Bing Maps
- Here Maps
- MapBox
- MapQuest
- OpenStreets
- Stamen
- Thunderforest
and many more.
In your Logi Info application, the Leaflet API is implemented as the Leaflet Map element. It makes use of many of the child elements, such as Map Markers and Map Polygons, that are also used for Google Map implementations.

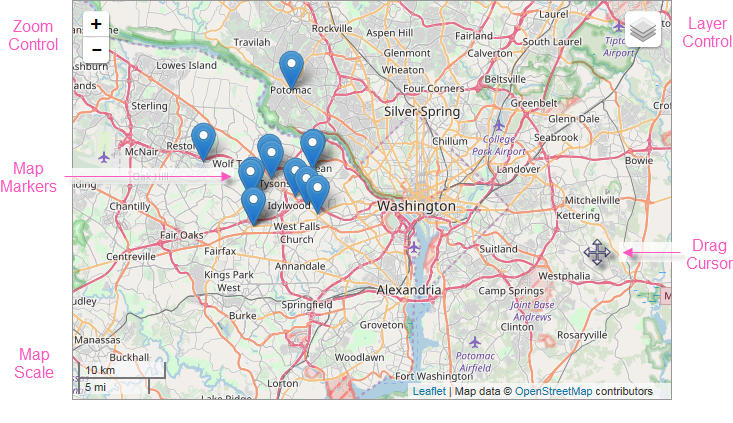
The example above shows an OpenStreetMap of the area surrounding Washington, D.C, created using the Leaflet Map element. It's a typical map depicting roads, major land features, and significant points-of-interest. The example also identifies the available optional controls, the scale for indicating map distances, and the cursor shaped that appears when dragging the map within its viewing area.

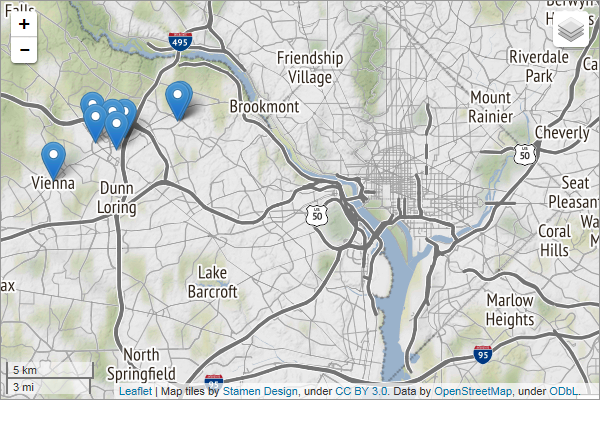
The example above shows the same area, using the Stamen Terrain map.

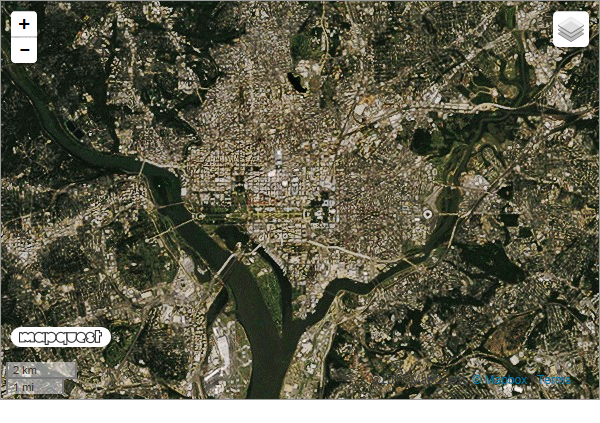
This basic example shows the a MapQuest Satellite map of the same area.
The availability of advanced features, such as Street View, is dependent on the map server.

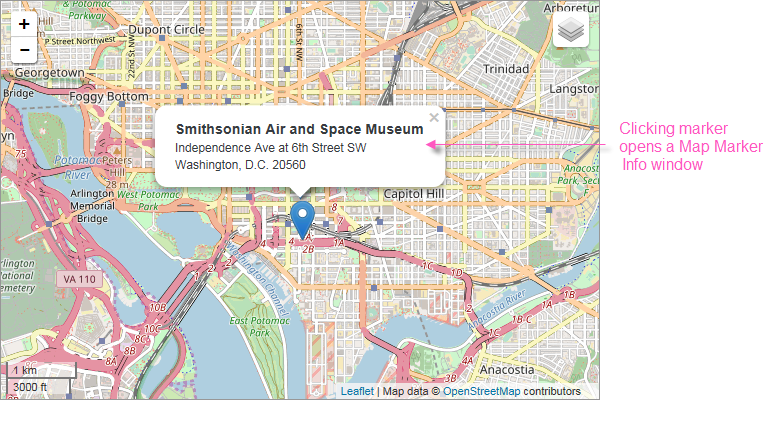
The basic map example above includes a "mashup" of data. When identifying data is fed to the web server, the resulting output can pinpoint locations on the map. The example above shows how a geographic Map Marker is placed on the map to identify a specific location. Map Markers can use the default icon (shown) or a custom image, or a gauge. Optionally, the map can be configured to display a Map MarkerInfo window, containing additional location-specific data, when the marker is clicked.

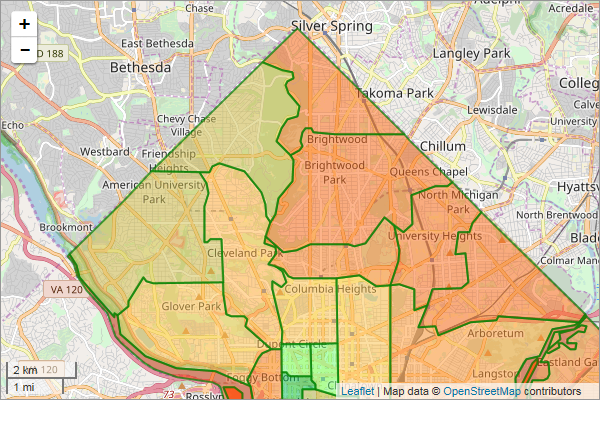
The example shown above includes data-driven, colored regions (in this case, representing postal codes), known as "map polygons", overlaid on a map of Washington, DC. Logi Info can work with GIS boundary data to produce region overlays for states, counties, cities, school districts, and other areas. Like the Map Marker, regions can be clicked to display a pop-up information window with detail data. They're created using the Map Polygons element and are discussed in more detail in Map Polygons.

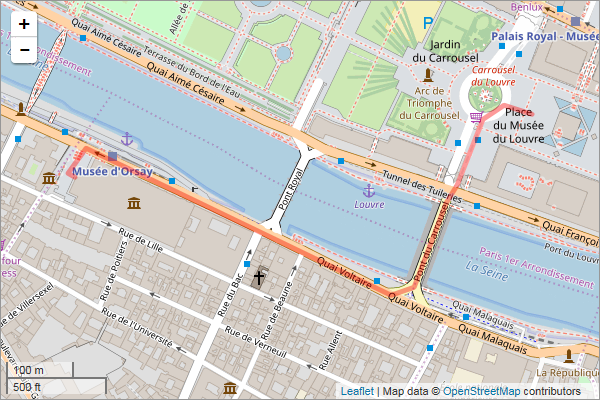
Similarly, "map polyline" overlays can be plotted from data to show a route, in this case from the Orsay Museum in Paris to the Louvre Museum. They're created using the Map Polylines element; line color, width, and transparency level are all configurable and can be set from data values. They're discussed in more detail in Google Map Polylines.
Leaflet Maps in your Logi application cannot be exported.
Google Maps Replacement
If you've implemented Google Maps in your Logi application and wish to convert to using Leaflet Maps, you'll find that most of the Google Map child elements (Map Marker Info, Map Marker Image, etc.) are compatible and can be used with Leaflet Maps without configuration changes. This makes conversion fairly easy. Because they now support both map systems, the names of the child elements have been changed and no longer start with the word "Google".
Geocoding
Geographic data for geocoding is not available in Logi Info from Leaflet-compatible map servers. If you want to use the Geocode Columns or Reverse Geocode Columns elements to geocode your location data, you have three choices:
- Use Google Maps' services, which you have to license and pay for. For more information, see Google Maps.
 Logi Info now includes the Connection.Nominatim element, for connections to a free, public, OpenStreetMap (OSM) Nominatim server for geographic data. Use this connection with the Geocode- and Reverse Geocode Columns elements to access geographic data without engaging with Google. More information is available in Datasource Connections.
Logi Info now includes the Connection.Nominatim element, for connections to a free, public, OpenStreetMap (OSM) Nominatim server for geographic data. Use this connection with the Geocode- and Reverse Geocode Columns elements to access geographic data without engaging with Google. More information is available in Datasource Connections.- Create your own geocoding without using the Geocode- and Reverse Geocode Columns elements. This is done by joining your data with other public data that includes geographic lattitude and longitude information. The DevNet Leaflet Maps sample application, for example, joins Starbucks store data with U.S. Postal Service data (which includes geographic information) on postal (Zip) codes to produce the Leaflet map in its Default definition.