Series.Scatter
The Chart Canvas element's Series child elements cause a data visualization (the chart) to be rendered in the canvas.
The following topics discuss the Series.Scatter child element:
- Using Multiple Series
- Series.Scatter Attributes
- Using the Data Labels Element
- Using the Marker Points Element
- Using the Quicktips Element
- Using the Trend Line Element
- Using Action Elements
- Using Input Selection
- Using the Refresh Series Timer
About Series.Scatter
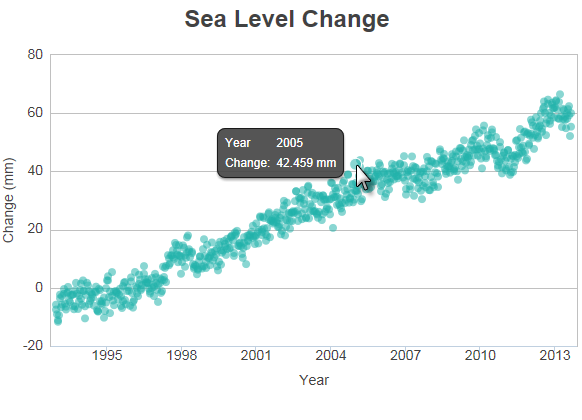
The Series.Scatter element generates a Scatter chart, which displays a collection of points along Cartesian coordinates.

The example above shows a simple Scatter chart, presenting changes in sea level by year.

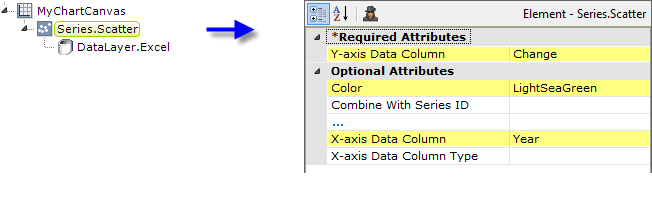
As shown above, the chart is created by adding Series.Scatter to the canvas, along with a datalayer. Very few attributes need to be set for the Series element in order to produce a basic chart.
![]() A datalayer element can be used either beneath Series.Scatter, as shown above, or beneath Chart Canvas. If used as a child of Chart Canvas, its data is available to all child Series elements. This can improve performance if you have several series, all using the same data, beneath the same Chart Canvas element.
A datalayer element can be used either beneath Series.Scatter, as shown above, or beneath Chart Canvas. If used as a child of Chart Canvas, its data is available to all child Series elements. This can improve performance if you have several series, all using the same data, beneath the same Chart Canvas element.

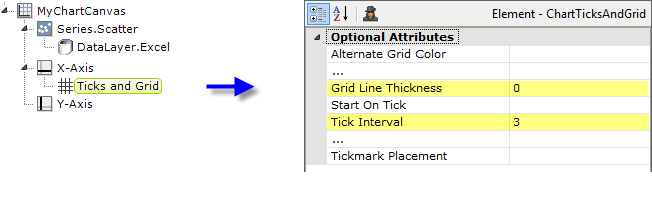
The properties of the X- and Y-axis, including captions, are set using the X-Axis and Y-Axis elements, as shown above. To limit the number of years shown on the X-axis, a Ticks and Grid child element is used to set the tick mark interval.