Series.Scatter - Using the Quicktips Element
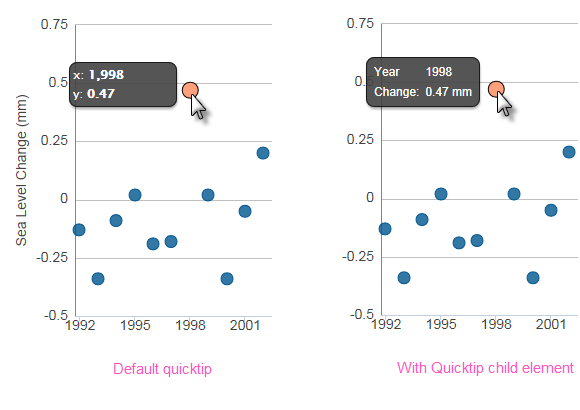
By default, a "quicktip" is displayed when the mouse hovers over a symbol:

The automatically-generated quicktip displays information from the X- and Y-axes, as shown above, left. However, you may want to display other information or format it differently, perhaps as shown above, right, which can be done by adding a Quicktip child element beneath Series.Scatter and setting its attributes and child elements. Use @Chart tokens to include chart data in the quicktip. Intrinsic functions are supported in the Quicktip attributes.
 New for 14.2 You can also configure the tooltip to display values for any available column in the datalayer. To do so, enter a token representing the data column in the Value attribute of the Quicktip Row element.
New for 14.2 You can also configure the tooltip to display values for any available column in the datalayer. To do so, enter a token representing the data column in the Value attribute of the Quicktip Row element.
![]() To use this feature with DataLayer.ActiveSQL, please make sure the keep Grouped Rows attribute of the SqlGroup element is set to False.
To use this feature with DataLayer.ActiveSQL, please make sure the keep Grouped Rows attribute of the SqlGroup element is set to False.