Inserting Components
You can insert components into a web report via the Components panel on the left of the Web Report Studio window.
The following table lists the report areas that are valid targets for the various components:
| Report Layout Area | ||||||
|---|---|---|---|---|---|---|
| Component | Report Body | Page Header/Footer | Tabular Cell | Table Cell | KPI | Banded Panel |
| Chart | Y | Y | Y | N | N | Y |
| Crosstab | Y | Y | Y | N | N | Y |
| Table | Y | Y | Y | N | N | Y |
| Banded Object | Y | Y | Y | N | N | N |
| KPI | Y | Y | Y | N | N | N |
| Label | Y | Y | Y | Y | Y | Y |
| Image | Y | Y | Y | N | Y | Y |
| Web Control | Y | Y | Y | N | N | Y |
| Special Field | Y | Y | Y | Y | Y | Y |
| Multimedia Object | Y | Y | Y | N | N | Y |
| Horizontal/Vertical Line | N | N | N | N | N | Y |
| Page Break | Y | N | N | N | N | N |
| Formula | N | Y | Y | Y | Y | Y |
| Group Object | N | Y | Y | Y | Y | Y |
| Detail Object | N | Y | Y | Y | Y | Y |
| Aggregation Object | N | N | N | Y | Y | Y |
Below is a list of the sections covered in this topic:
- Inserting a Table
- Inserting a Crosstab
- Inserting a Chart
- Inserting a Banded Object
- Inserting a KPI
- Inserting a Label
- Inserting an Image
- Inserting a Web Control
- Inserting a Special Field
- Inserting a Multimedia Object
- Inserting a Horizontal/Vertical Line
- Inserting a Page Break
Inserting a Table
The procedure for inserting tables in a web report varies with the way using which you use to access Web Report Studio: quick start way or traditional way.
To insert a table when Web Report Studio is in the quick start way:
- Drag
 from the visualization toolbar or Table from the Components panel to the destination where you want to insert the table.
from the visualization toolbar or Table from the Components panel to the destination where you want to insert the table. - In the Select Data Source dialog, select a business view and define the table as required.
- Select OK to insert the table.
To insert a table when Web Report Studio is in the traditional way:
When Web Report Studio is in the traditional way, you can choose the table type as you want: Group Above, Group Left, Group Left Above or Summary Table.
- Inserting a group table
- Drag
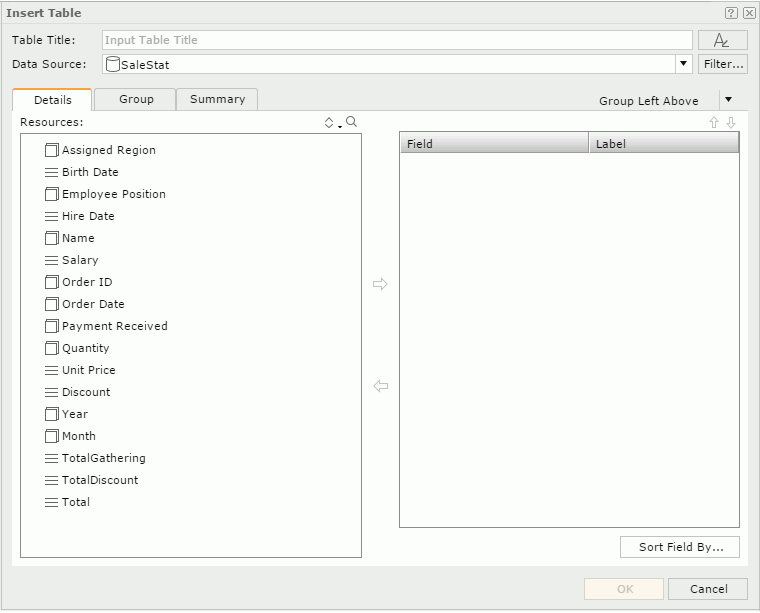
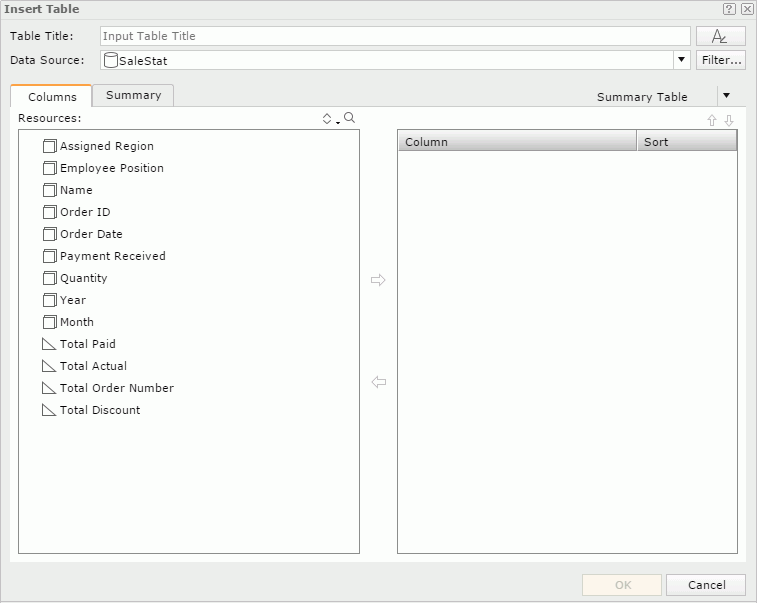
 from the visualization toolbar or Table from the Components panel to the destination where you want to insert the table. The Insert Table dialog appears.
from the visualization toolbar or Table from the Components panel to the destination where you want to insert the table. The Insert Table dialog appears.

- Specify a title for the table in the Table Title text box and select
 to set the font properties for the title.
to set the font properties for the title. - From the Data Source drop-down list, select the business view using which to create the table. Select the Filter button to add filter conditions to the business view to narrow down data displayed in the table if needed.
When the table is to be inserted into any of the following panels in a banded object: banded header panel, banded footer panel, group header panel and group footer panel, it by default inherits data from the business view used by the parent banded object (<Inherit from the Parent> is selected in the Data Source drop-down list by default). You can select another business view to create the table if you want.
- Select a group type from the table type drop-down list: Group Above, Group Left, or Group Left Above.
- In the Details tab, add detail objects
 or group objects
or group objects  from the Resources box to be displayed as detail fields in the table. To adjust the display order of the objects, select one and select
from the Resources box to be displayed as detail fields in the table. To adjust the display order of the objects, select one and select  or
or  . By default the display names of the added objects will be used to label the corresponding detail columns; to edit the label text for a detail column, select in the Label text box and enter a new one; if you want to automatically map the label text to the dynamic display name of the object, check the Auto Map Field Name checkbox beside the text box.
. By default the display names of the added objects will be used to label the corresponding detail columns; to edit the label text for a detail column, select in the Label text box and enter a new one; if you want to automatically map the label text to the dynamic display name of the object, check the Auto Map Field Name checkbox beside the text box. - If you want to sort the detail data in the table by values of specified fields, select the Sort Fields By button and set the sort manner in the Custom Sort dialog.
- From the Resources box select an object in the current business view and select
 to add it to the right box as the sort-by field.
to add it to the right box as the sort-by field. - Select a sort order from the Sort column. Detail data in the table will be sorted based on values of the sort-by field in ascending or descending order.
- Repeat the above two steps to add more sort-by fields.
- Select
 or
or  to adjust the order of the sort-by fields, which will determines the sort priority of the fields.
to adjust the order of the sort-by fields, which will determines the sort priority of the fields. - Select OK to accept the sort settings.
- From the Resources box select an object in the current business view and select
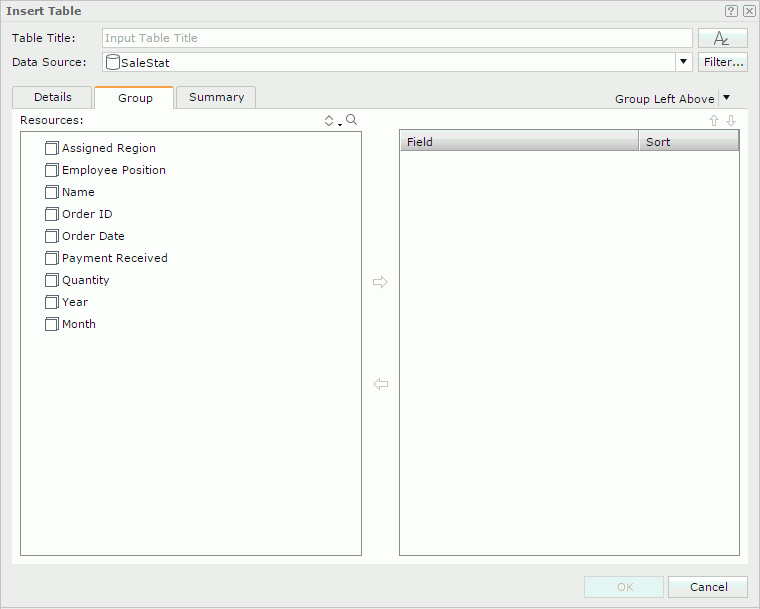
- In the Group tab, add group objects
 as the grouping criteria. Select
as the grouping criteria. Select  or
or  to adjust the group levels if needed. In the Sort column specify the sort manner of groups in each group level, which can be No Sort, Ascend, Descend, or Custom Sort.
to adjust the group levels if needed. In the Sort column specify the sort manner of groups in each group level, which can be No Sort, Ascend, Descend, or Custom Sort.

To customize the sort manner of a group:
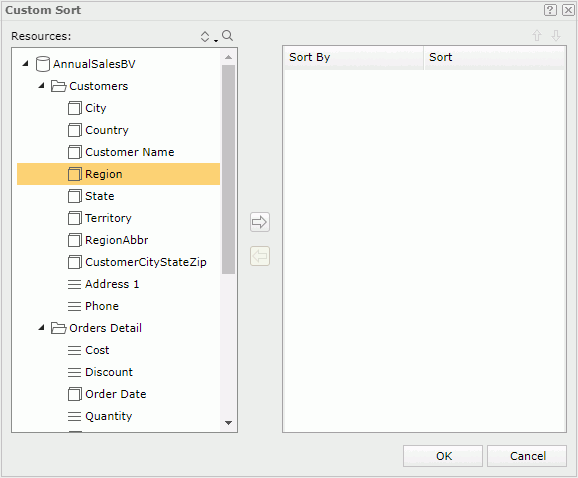
- Select Custom Sort as the sort manner for the group. The Custom Sort dialog appears.

- From the Resources box select an object in the current business view and select
 to add it to the right box as the sort-by field.
to add it to the right box as the sort-by field. - Select a sort order from the Sort column. Then the groups at this group level will be sorted by the values of the first record in each group on the related field based on the defined sort direction.
- Repeat the above two steps to add more sort-by fields.
- Select
 or
or  to adjust the order of the sort-by fields, which will determines the sort priority of the fields.
to adjust the order of the sort-by fields, which will determines the sort priority of the fields. - Select OK to accept the sort settings.
- Select Custom Sort as the sort manner for the group. The Custom Sort dialog appears.
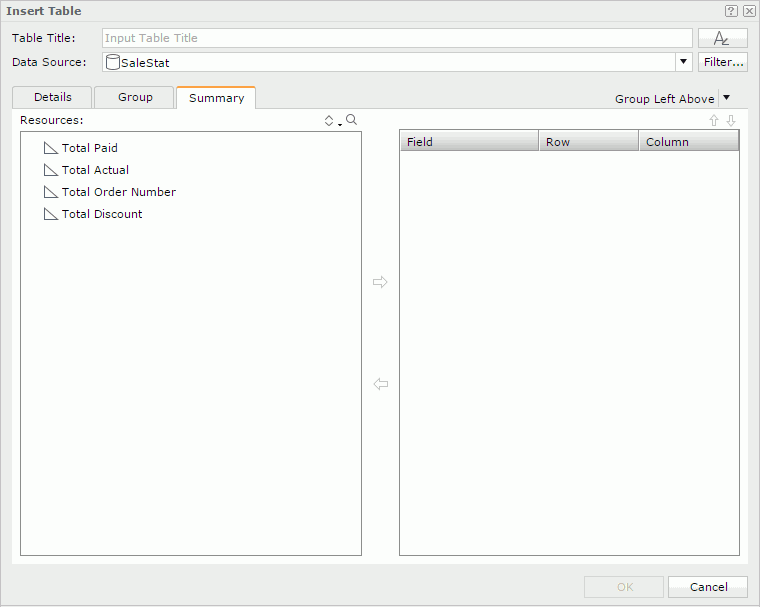
- In the Summary tab, add aggregation objects
 to summarize data in the table as follows: in the right box, specify the group to which the aggregation will be applied, then select an aggregation object in the Resources box and add it to the right box. You can add several aggregations for any group level. Select
to summarize data in the table as follows: in the right box, specify the group to which the aggregation will be applied, then select an aggregation object in the Resources box and add it to the right box. You can add several aggregations for any group level. Select  or
or  to adjust the order of the aggregations in the current group or move an aggregation to another group if needed. For the Group Left table, you can use the Row and Column columns to control the position of the aggregations in the table.
to adjust the order of the aggregations in the current group or move an aggregation to another group if needed. For the Group Left table, you can use the Row and Column columns to control the position of the aggregations in the table.

- Select OK to insert the table.
- Drag
- Inserting a summary table
Summary tables are used for showing group and summary information so they can only contain group and aggregation objects. In a summary table, the groups on the left have higher group levels than those on the right and calculation of the aggregation objects is always based on the innermost group no matter where they are positioned in the table.- Drag
 from the visualization toolbar or Table from the Components panel to the destination where you want to insert the table. The Insert Table dialog appears.
from the visualization toolbar or Table from the Components panel to the destination where you want to insert the table. The Insert Table dialog appears. - Specify a title for the table in the Table Title text box and select
 to set the font properties for the title.
to set the font properties for the title. - From the Data Source drop-down list, select the business view using which to create the table. Select the Filter button to add filter conditions to the business view to narrow down data displayed in the table if needed.
When the table is to be inserted into any of the following panels in a banded object: banded header panel, banded footer panel, group header panel and group footer panel, it by default inherits data from the business view used by the parent banded object (<Inherit from the Parent> is selected in the Data Source drop-down list by default). You can select another business view to create the table if you want.
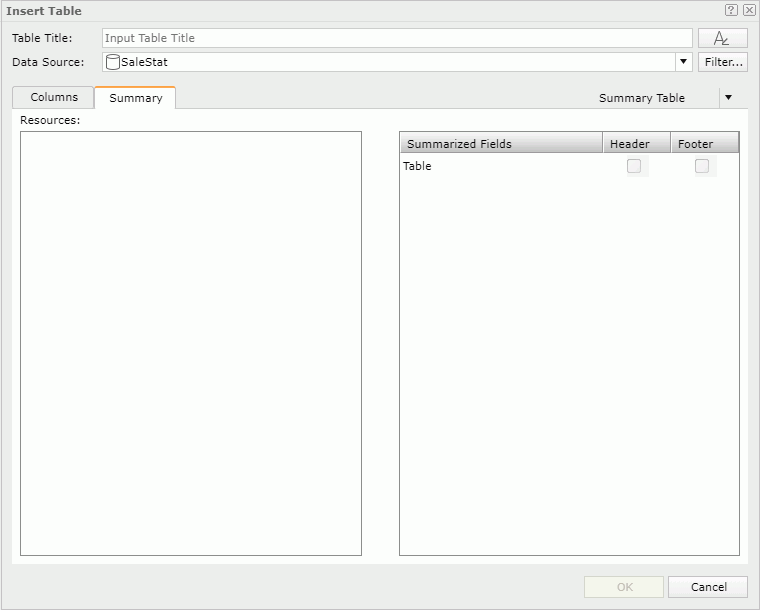
- Select Summary Table from the table type drop-down list.
- In the Columns tab, add group objects
 and aggregation objects
and aggregation objects  in the specified business view from the Resources box to display in the table. Select
in the specified business view from the Resources box to display in the table. Select  or
or  to adjust the display order of the added objects if needed. The order of the group objects determines the group levels in the table: the topmost group object the highest group level and the lowest group object the innermost group level. All the aggregations are parallel and calculated based on the lowest group. In the Sort column specify the sort manner of groups in each group level, which can be No Sort, Ascend, Descend, or Custom Sort.
to adjust the display order of the added objects if needed. The order of the group objects determines the group levels in the table: the topmost group object the highest group level and the lowest group object the innermost group level. All the aggregations are parallel and calculated based on the lowest group. In the Sort column specify the sort manner of groups in each group level, which can be No Sort, Ascend, Descend, or Custom Sort.

- In the Summary tab, you can insert the aggregation objects selected in the Columns tab to the table header/footer and to the group headers/footers of existing groups. First select an aggregation object in the Resources box, then select the checkboxes representing the required locations.
The aggregation will be placed in the intersection of its summary column and the table/group header/footer row.

- Select OK to insert the table.
- Drag
Inserting a Crosstab
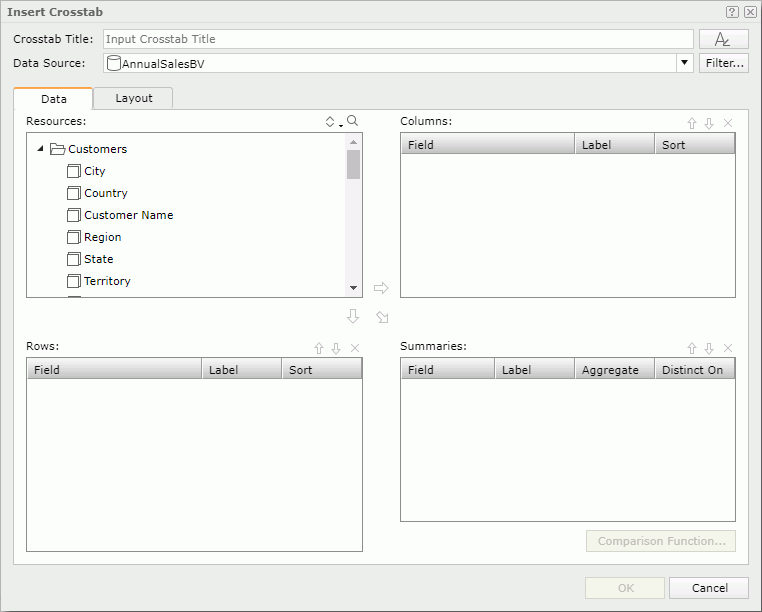
- Drag Crosstab from the Components panel or
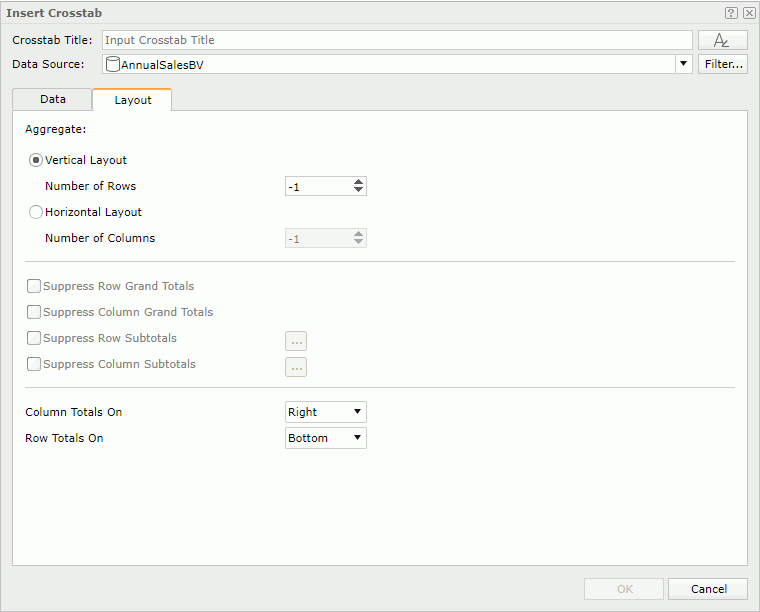
 from the visualization toolbar to the destination where you want to insert the crosstab. The Insert Crosstab dialog appears.
from the visualization toolbar to the destination where you want to insert the crosstab. The Insert Crosstab dialog appears.

- Specify a title for the crosstab in the Crosstab Title text box and select
 to set the font properties for the title.
to set the font properties for the title. - From the Data Source drop-down list, select the business view using which to create the crosstab. Select the Filter button to add filter conditions to the business view to narrow down data displayed in the crosstab if needed.
When the crosstab is to be inserted into any of the following panels in a banded object: banded header panel, banded footer panel, group header panel and group footer panel, it by default inherits data from the business view used by the parent banded object (<Inherit from the Parent> is selected in the Data Source drop-down list by default). You can select another business view to create the crosstab if you want.
- In the Data tab, select a group object
 and select
and select  or
or  to add it as a column or row group in the crosstab from the Resources box. In the Sort column, specify the sort manner of the group.
to add it as a column or row group in the crosstab from the Resources box. In the Sort column, specify the sort manner of the group. - Select an aggregation object
 or a detail object
or a detail object  and select
and select  to add it to the Summaries box as an aggregate field to create aggregations in the crosstab. If a detail object is added, specify the aggregate function for it from the Aggregation drop-down list. When DistinctSum is selected as the function, you should select
to add it to the Summaries box as an aggregate field to create aggregations in the crosstab. If a detail object is added, specify the aggregate function for it from the Aggregation drop-down list. When DistinctSum is selected as the function, you should select  next to the Distinct On text box to specify one or more detail objects according to whose unique values to calculate DistinctSum using the Select Fields dialog. If necessary, you can specify a comparison function for the aggregate field.
next to the Distinct On text box to specify one or more detail objects according to whose unique values to calculate DistinctSum using the Select Fields dialog. If necessary, you can specify a comparison function for the aggregate field.
To define comparison function for an aggregate field:
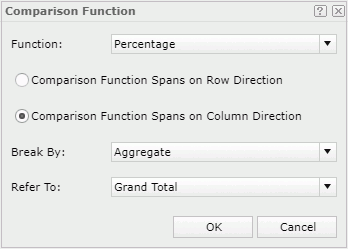
- Select the aggregate field in the Summaries box and select the Comparison Function button. The Comparison Function dialog appears.

- From the Function drop-down list, select the required function: Percentage, Permillage or Difference.
- Specify a position for the comparison function.
- Comparison Function Spans on Row Direction
The comparison function will be placed into the column total cell of the crosstab. - Comparison Function Spans on Column Direction
The comparison function will be placed into the row total cell of the crosstab.
- Comparison Function Spans on Row Direction
- Numbers that form the calculation of the comparison function are determined by the Break By and Refer To drop-down lists.
Items in the Break by drop-down list vary based on the position of the comparison function. It specifies the first parameter of the comparison function: the detail aggregation in the crosstab (Aggregate) or the subtotal of a specified row/column group.
Items in the Refer to drop-down list also vary according to what you have selected from the Break by drop-down list. It specifies the other parameter of the comparison function: the grand total or subtotal for an outer row/column group.
- Select OK and you can see that a new object is added into the Summaries box. Set the label text for the object in the Label column as required.
- Select the aggregate field in the Summaries box and select the Comparison Function button. The Comparison Function dialog appears.
- For each column/row/summary field, you can select in the Label text box and input a name to label the corresponding column header/row header/summary, or check the Auto Map Field Name checkbox beside the text box if you want to automatically map the label text to the dynamic display name of the field (when the text box is blank and the checkbox is not selected, no label will be created).
- Add more column/row groups and aggregate fields to display in the crosstab. To adjust the display order of the fields, select a field and select
 or
or  ; to remove an unwanted field, select it and select
; to remove an unwanted field, select it and select  .
. In the Layout tab, specify the layout properties for the crosstab.

- Select OK to insert the crosstab.
Tip: When you create a crosstab with wizard, by default there will be no labels generated for its columns, rows and summaries (the Label columns in the Columns, Rows and Summaries boxes of the wizard are blank by default). You can make Logi JReport automatically provide the labels which by default are the display names of the added objects by setting the profile options Add Labels for Crosstab Rows and Columns and Add Labels for Crosstab Summaries. You can also customize the profile option Display Crosstab Summaries Vertically to make the summaries in crosstabs displayed horizontally in Web Report Studio.
Inserting a Chart
Normally, a chart displays values in a static way and you cannot change the values on it once it is created. However, Logi JReport provides you with options to make the chart interactive and dynamic. For example, if your data source uses data that changes quickly over time such as stock market values, you can create a real time chart, so that the chart will update itself based on a defined interval using the real time data from the data source. You can make a chart move at runtime based on the value changes of a motion field by creating a motion chart. In a motion chart, the chart is playable. You can start or stop the chart to play the dynamic trend of the motion field, control the moving speed of the chart, and if you create a bubble motion chart, you can even use a trail control to make the chart move showing a bubble or line trail.
In Web Report Studio, when you create a chart, you can choose to make it a common chart, an organization chart, a heat map, a real time chart, or a motion chart.
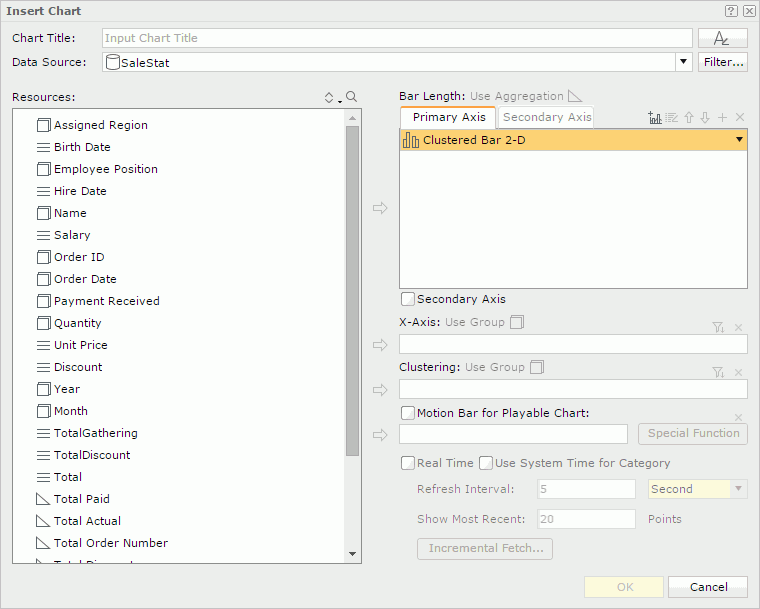
- Drag Chart from the Components panel or a chart icon from the visualization toolbar to the destination where you want to insert the chart. The Insert Chart dialog appears.

- Specify a title for the chart in the Chart Title text box and select
 to set the font properties for the title.
to set the font properties for the title. - From the Data Source drop-down list, select the business view using which to create the chart. Select the Filter button to add filter conditions to the business view to narrow down data displayed in the chart if needed.
When the chart is to be inserted into any of the following panels in a banded object: banded header panel, banded footer panel, group header panel and group footer panel, it by default inherits data from the business view used by the parent banded object (<Inherit from the Parent> is selected in the Data Source drop-down list by default). You can select another business view to create the chart if you want.
- To create a single chart, in the Primary Axis box, select the required chart type from the chart type drop-down list.
To create a combo chart, select
 above the Primary Axis box and an additional chart type will be added. You can replace the additional chart type by selecting the required one from the chart type drop-down list. Repeat this to add more chart types. Check the Secondary Axis checkbox if you want to have the secondary axis (Y2) and define the chart types on the axis as required. To delete a type, select it and select
above the Primary Axis box and an additional chart type will be added. You can replace the additional chart type by selecting the required one from the chart type drop-down list. Repeat this to add more chart types. Check the Secondary Axis checkbox if you want to have the secondary axis (Y2) and define the chart types on the axis as required. To delete a type, select it and select  .
. - In the Primary Axis or Secondary Axis box, select a chart type and add an aggregation object
 , a numeric detail object
, a numeric detail object  , or an additional value
, or an additional value as the value of the type. You can add more than one value to a chart type. Each added chart type shall have at least one value.
as the value of the type. You can add more than one value to a chart type. Each added chart type shall have at least one value.
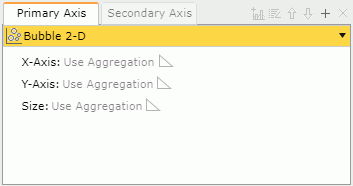
If you select the Bubble chart type, you need to specify the values for the bubble X axis and Y axis and the value to determine the size of the bubbles respectively. When a value is added for the bubble X axis, it will be displayed on the category axis instead of that specified for the category axis, while the value added to the category axis will still be included in data calculation.

To add an additional value to a chart type:
- Select the chart type in the value box.
- In the Resources box, expand the Additional Values node, then select Constant Value/Average Value.
- Select
 beside the value box. The Edit Additional Value dialog appears.
beside the value box. The Edit Additional Value dialog appears. - In the Name text box, specify the display name for the constant/average value.
- Input the constant value with numeric type in the Value text box, or select a field based on which the average value will be calculated from the Based On drop-down list.
- Select OK, and the defined constant/average value will be added to the chart type.
To modify a constant/average value, select the value in the value box, then select
 . In the Edit Additional Value dialog, edit the value as required.
. In the Edit Additional Value dialog, edit the value as required.
- Add a group object
 or a detail object
or a detail object  from the Resources box to display it on the category axis of the chart. Add a group object to display on the series axis. The box names of the two axes vary with different chart types, for example, they are X-Axis and Clustering for a clustered bar chart.
from the Resources box to display it on the category axis of the chart. Add a group object to display on the series axis. The box names of the two axes vary with different chart types, for example, they are X-Axis and Clustering for a clustered bar chart. - If you want to customize the sort order and define Select N condition for values displayed on the category/series axis of the chart, select
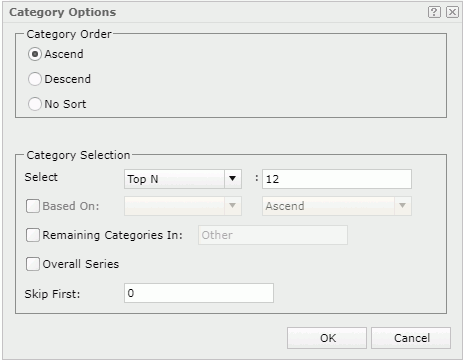
 above the axis box, then define the order and condition in the Category Options dialog or Series Options dialog.
above the axis box, then define the order and condition in the Category Options dialog or Series Options dialog.
- In the Category Order/Series Order box, specify in which order values of the category/series field will be sorted.

- In the Category Selection/Series Selection box, specify the Select condition to All, Top N or Bottom N. If All is selected, all category/series values will be shown in the chart; if Top N or Bottom N is selected, the text box next to it is activated and you can specify an integer here, which means that the first or last N category/series values will be shown in the chart.
- Check the Based On checkbox and set the two drop-down lists that follow according to your requirement.
If Based On is unchecked, all category/series values or its first/last N values will be sorted in the order you specify in the Category Order/Series Order box of the dialog; if you check it, you can make the values sorted based on a field added to the value axis of the chart and select a sort order as you want. When Custom Sort is selected from the Based On drop-down list, you can customize based on which fields to sort the values and set the sort order for each sort-by field using the Custom Sort dialog.
- If you have selected Top N or Bottom N from the Select drop-down list, you can check the Remaining Categories/Series In checkbox and then type a string in the text box, so that the category/series values beyond the first or last N range will be merged into the group with the name as the string.
- If you are specifying the Order/Select N condition for the category axis, you can also check Overall Series to calculate the top or bottom N category values based on the series values.
- If necessary, input a number M in the Skip First text box, then the first M category/series values will be skipped and the Select N condition will begin with M+1. The skipped values will be merged into the Remaining Categories/Series group.
- Select OK to accept the settings.
- In the Category Order/Series Order box, specify in which order values of the category/series field will be sorted.
- Select OK to insert the chart.
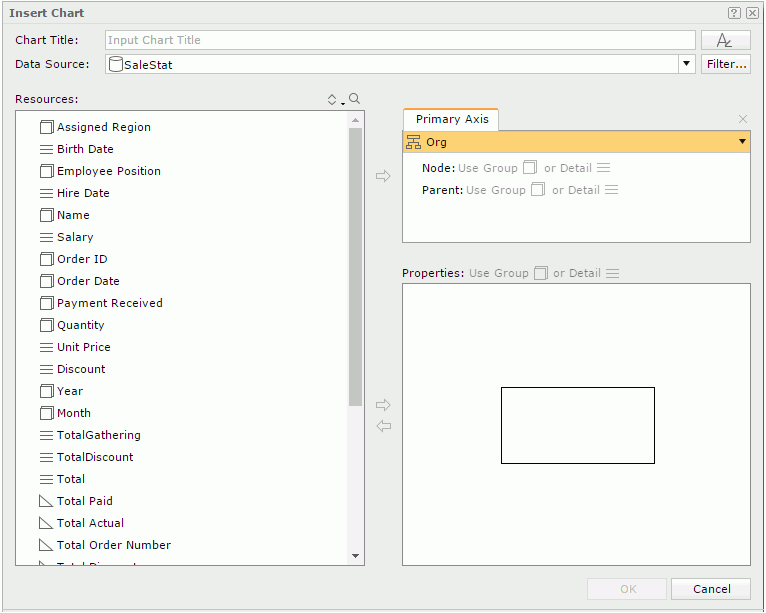
To create an organization chart:
Organization chart, also referred to as org chart, is a one-root-node-tree-structure diagram showing the ownership or reporting to relations among the nodes which are mapped to a specific entity.
- Repeat the above steps 1 to 3 for creating a common chart.
- In the Primary Axis box, select the Org chart type.

- Select Node in the Primary Axis box, select a group object
 or a detail object
or a detail object  from the Resources box and select
from the Resources box and select  . The values of the object will be displayed as the nodes in the org chart.
. The values of the object will be displayed as the nodes in the org chart. - Select Parent in the Primary Axis box, select a group object or a detail object from the Resources box and select
 to define the ownership or reporting to relationship among the node field values. The parent field should be of the same data type as the node field but different from the node field. The values of the parent field should be a subset of those of the node field. For example, if the node field is Employee ID, the parent field can be the one about IDs showing which employ ID reports to which employ ID.
to define the ownership or reporting to relationship among the node field values. The parent field should be of the same data type as the node field but different from the node field. The values of the parent field should be a subset of those of the node field. For example, if the node field is Employee ID, the parent field can be the one about IDs showing which employ ID reports to which employ ID. - The Properties box displays a node model for specifying the information you want to display in each node in the org chart. You can add group objects, detail objects, labels, and images to display in the nodes. To add an object, select it in the Resources box and select
 beside the Properties box. You can resize the node model and adjust the position and size of the added objects in the node model as required. To remove an unwanted object from the node model, select it and select
beside the Properties box. You can resize the node model and adjust the position and size of the added objects in the node model as required. To remove an unwanted object from the node model, select it and select  .
. - Select OK to insert the chart.
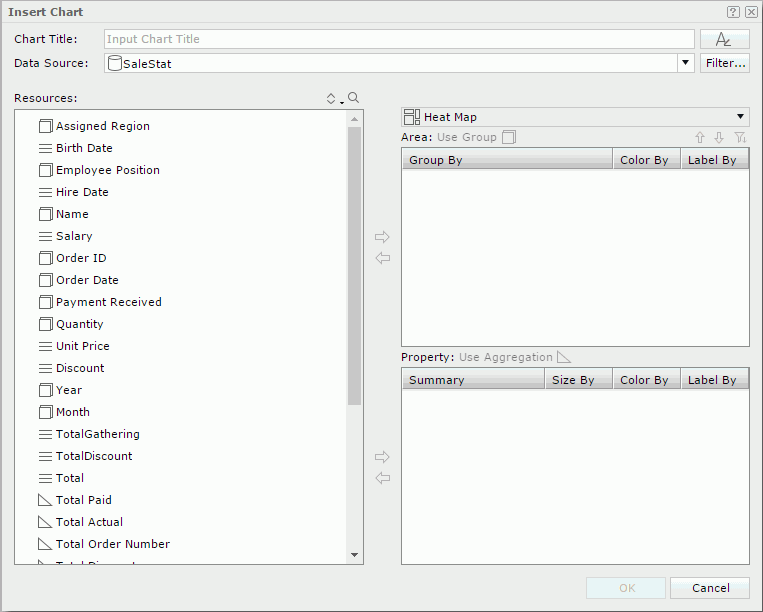
A heat map displays values by colors and sizes in a matrix. It is composed of several rectangles that are grouped by group objects. Each rectangle represents a value of a group object or a combination of values of multiple group objects.
- Repeat the above steps 1 to 3 for creating a common chart.
- In the Primary Axis box, select the Heat Map chart type.

- Add group objects
 into the Area box to create groups in the heat map. You can use
into the Area box to create groups in the heat map. You can use  and
and  to adjust the group levels. Each combination of the groups in all the group levels is represented by a rectangle in the heat map.
To remove a group, select it and select
to adjust the group levels. Each combination of the groups in all the group levels is represented by a rectangle in the heat map.
To remove a group, select it and select  .
. - If you want to customize the sort order and define Select N condition on a group, select it and select
 above the Area box. In the Group Options dialog, specify the order and condition the same as you do for the category/series axis.
above the Area box. In the Group Options dialog, specify the order and condition the same as you do for the category/series axis. - Add aggregation objects
 into the Property box to define the properties of the rectangles.
into the Property box to define the properties of the rectangles. - In the Area and Property boxes, check the Color By checkboxes for the objects that are used to determine the fill color of the rectangles, and the Label By checkboxes for the objects the values of which you want to display in the rectangles. Only one object in the Property box can be used for Color By. In the Property box, check an object's Size By checkbox to use it to determine the size of the rectangles. The negative values of the size-by object will be ignored when the heat map is generated.
Real time chart is supported on single bar, bench, line, and area chart types.
- Repeat the above steps 1 to 3 for creating a common chart.
- In the Primary Axis box, select a chart type of bar, bench, line, or area, then add the detail objects
 or group objects
or group objects  of numeric type as the data of the type.
of numeric type as the data of the type. - Check the Real Time checkbox.
- By default, Use System Time for Category is checked and you can see the text Use System Refresh Time is displayed in the category box, which means the time at which the chart refreshes itself will be used as the category value. You can uncheck the Use System Time for Category option and add another group object
 to display on the category axis. If you want to customize the sort order and define Select N condition for values on the category axis, select
to display on the category axis. If you want to customize the sort order and define Select N condition for values on the category axis, select  above the category box, then define the order and condition in the Category Options dialog.
above the category box, then define the order and condition in the Category Options dialog. - In the Refresh Interval text box. specify the time interval at which the chart will get data and refresh itself automatically.
- In the Show Most Recent text box, specify the most recent N records to be kept for the real time data on the chart.
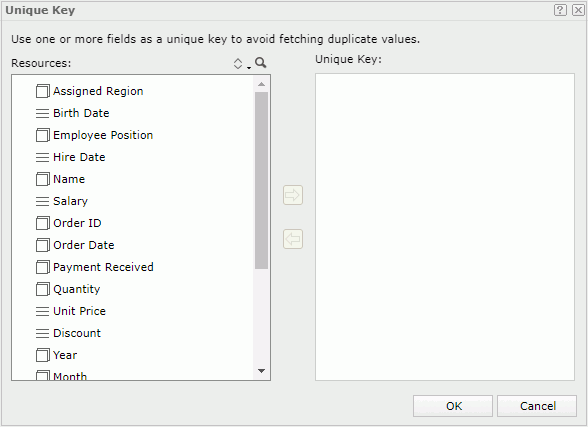
- Select the Incremental Fetch button to add the objects you want to use as the unique key of the real time chart in the Unique Key dialog.

Once a unique key is defined, each time when the chart automatically updates itself, the data that has the same unique key value as the previous loaded data records will be filtered and only data with different unique key value will be added to the chart. For instance, if you add the fields Country and Product ID as the unique key of a real time chart, when a record with the product ID 1 in USA has already been loaded into the chart, no more records of this product ID in USA will be added to the real time chart because they have the same unique key value. The most common usage is with a time field so when a time is part of the unique key the data in the chart will be updated each time new records are added to the database with more recent times.
- Select OK to insert the chart.
Motion chart is supported on single chart of bar, bench and bubble types.
- Repeat the above steps 1 to 3 for creating a common chart.
- In the Primary Axis box, select a chart type of bar, bench or bubble, then add the required aggregation objects
 or additional values
or additional values as the data of the type.
as the data of the type.
If you select the Bubble chart type, you need to specify the values for the bubble X axis and Y axis, as well as the value to determine the size of the bubbles respectively. When a value is added for the bubble X axis, it will be displayed on the category axis instead of that specified for the category axis, while the value added to the category axis will still be included in data calculation.
- Add a group object
 from the Resources box to display its values on the category or series axis of the chart. The box names of the two axes vary with different chart types, for example, they are X-Axis and Clustering for a clustered bar chart.
from the Resources box to display its values on the category or series axis of the chart. The box names of the two axes vary with different chart types, for example, they are X-Axis and Clustering for a clustered bar chart. - If you want to customize the sort order and define Select N condition for values on the category or series axis, select
 above the category or series box, then define the order and condition in the Category/Series Options dialog.
above the category or series box, then define the order and condition in the Category/Series Options dialog. - Check Motion Bar for Playable Chart, add a group object of Integer, Date or Time type as the motion field. When the group object is of the Date data type, you can define special function for it by selecting the Special Function button.
- Select OK to insert the chart.
When a motion chart is created, you can use the motion control section to make the chart move. Select the play button and the chart will show its dynamic trend based on the value change of the motion field which is bound in the motion bar. To stop it, select the button again. You can also control its moving speed by dragging the slider between Slow and Fast on the speed control. For a bubble chart, you can control whether the chart will be moving in bubble or line trail.
Inserting a Banded Object
- Drag Banded Object from the Components panel or
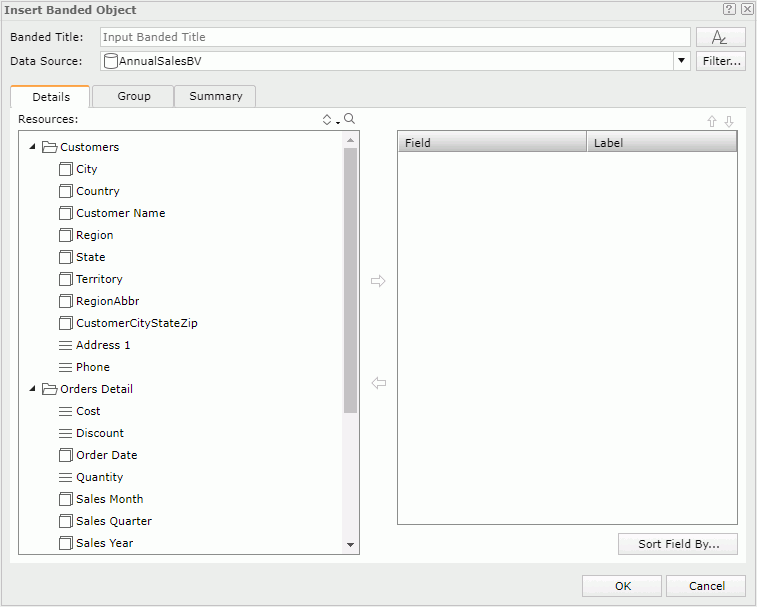
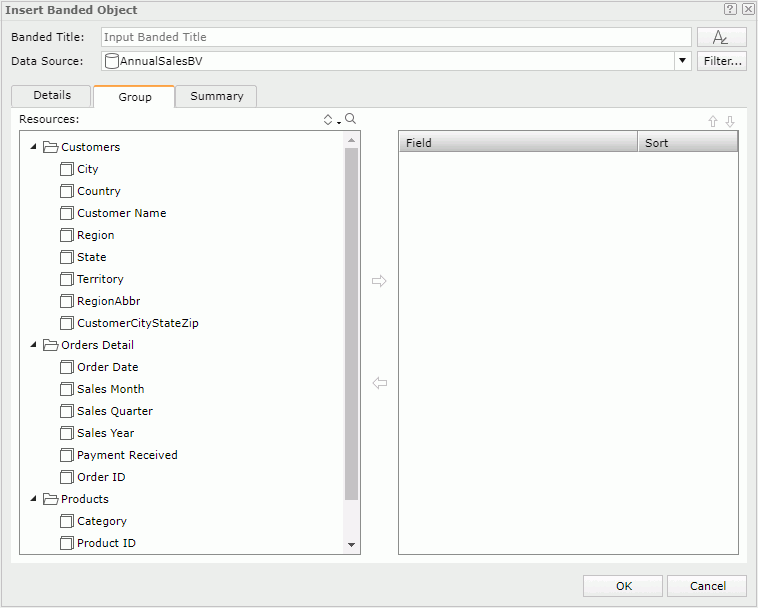
 from the visualization toolbar to the destination where you want to insert the banded object. The Insert Banded Object dialog appears.
from the visualization toolbar to the destination where you want to insert the banded object. The Insert Banded Object dialog appears.

- Specify a title for the banded object in the banded Title text box and select
 to set the font properties for the title.
to set the font properties for the title. - From the Data Source drop-down list, select the business view using which to create the banded object. Select the Filter button to add filter conditions to the business view to narrow down data displayed in the banded object if needed.
- In the Details tab, add detail objects
 or group objects
or group objects  from the Resources box to be displayed as detail fields in the banded object. To adjust the display order of the objects, select one and select
from the Resources box to be displayed as detail fields in the banded object. To adjust the display order of the objects, select one and select  or
or  . By default the display names of the added objects will be used to label the corresponding detail columns; to edit the label text for a detail column, select in the Label text box and enter a new one; if you want to automatically map the label text to the dynamic display name of the object, check the Auto Map Field Name checkbox beside the text box.
. By default the display names of the added objects will be used to label the corresponding detail columns; to edit the label text for a detail column, select in the Label text box and enter a new one; if you want to automatically map the label text to the dynamic display name of the object, check the Auto Map Field Name checkbox beside the text box. - If you want to sort the detail data in the banded object by values of specified fields, select the Sort Fields By button and set the sort manner in the Custom Sort dialog.
- In the Group tab, add group objects
 as the grouping criteria. Select
as the grouping criteria. Select  or
or  to adjust the group levels if needed. In the Sort column specify the sort manner of groups in each group level, which can be No Sort, Ascend, Descend, or Custom Sort.
to adjust the group levels if needed. In the Sort column specify the sort manner of groups in each group level, which can be No Sort, Ascend, Descend, or Custom Sort.

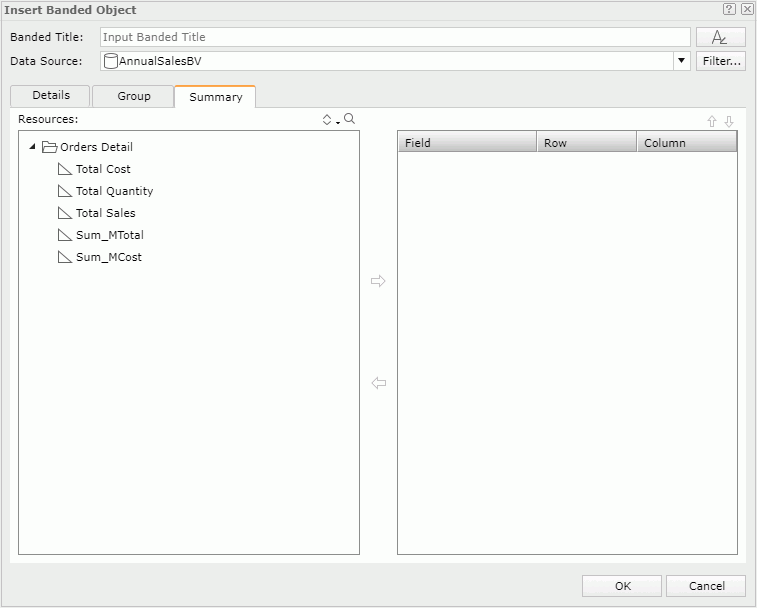
- In the Summary tab, add aggregation objects
 to summarize data in the banded object as follows: in the right box, specify the group to which the aggregation will be applied, then select an aggregation object in the Resources box and add it to the right box. You can add several aggregations for any group level. Select
to summarize data in the banded object as follows: in the right box, specify the group to which the aggregation will be applied, then select an aggregation object in the Resources box and add it to the right box. You can add several aggregations for any group level. Select  or
or  to adjust the order of the aggregations in the current group or move an aggregation to another group if needed.
to adjust the order of the aggregations in the current group or move an aggregation to another group if needed.

- Select OK to insert the banded object.
Inserting a KPI
- Drag KPI from the Components panel or drag
 from the visualization toolbar to the destination where you want to insert the KPI.
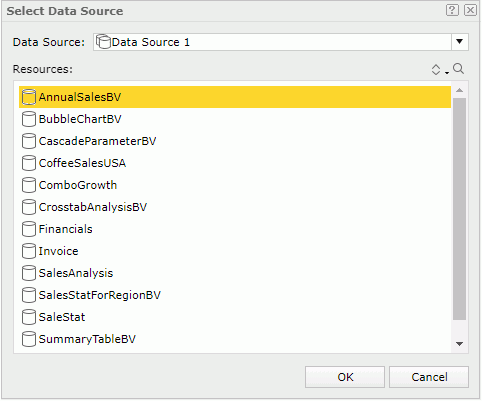
from the visualization toolbar to the destination where you want to insert the KPI. - In the Select Data Source dialog, select a data source and then a business view in the current catalog to bind with the KPI. Select OK.

- A blank KPI is inserted in the report. You can now define the KPI by adding objects into it.

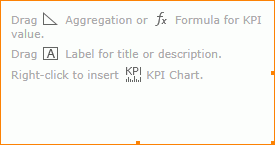
- Drag an aggregation object
 or a dynamic formula from the Resources panel as the KPI value. The name label of the object is added in the KPI at the same time. Edit the label text if needed.
or a dynamic formula from the Resources panel as the KPI value. The name label of the object is added in the KPI at the same time. Edit the label text if needed. - Insert a KPI chart to demonstrate data about the KPI value.
- Right-click in the blank area of the KPI and then select Insert KPI Chart from the shortcut menu. The Insert Chart dialog appears.
- Specify a title for the chart in the Chart Title text box, and if required select
 to set the font properties for the title.
to set the font properties for the title. - The Data Source drop-down list shows the business view bound with the KPI. It cannot be changed.
- Select the type for the KPI chart. Only the following chart types are supported for a KPI chart: Bar, Bench, Line, Area, Pie, and Bullet.
- Define the KPI chart in the same way you would do for a general chart.
- Select OK. A chart is now inserted into the KPI.
- Add more aggregation objects, dynamic formulas, labels or images into the KPI if required.
- Resize the KPI and the objects in it and adjust the position of the objects by dragging to improve the layout.
Inserting a Label
- Drag Label from the Components panel to the destination.
- Double-click the label, when the text box becomes editable input the desired text.
- Select outside of the label to apply the change.
Inserting an Image
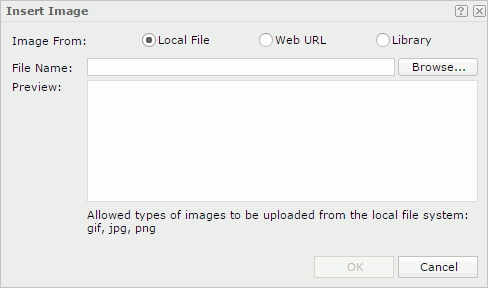
- Drag Image from the Components panel to the destination where you want to insert the image. The Insert Image dialog appears.

- Specify the image you want to insert.
- To use an image in the local file system, select Local File, then select Browse to find the image.
- To use an image on a website, select Web URL, then input the image URL or paste the URL in the Image URL text box.
- To use an image in the image library of Web Report Studio, select Library, then select the image in the My Images box.
- Select OK to insert the image.
Inserting a Web Control
You can insert the following web controls into a web report: parameter control, parameter form control, filter control, and navigation control. For details, see Using Web Controls.
Inserting a Special Field
To insert a special field into a web report, just drag the special field from the Components panel to the destination in the report.
Inserting a Multimedia Object
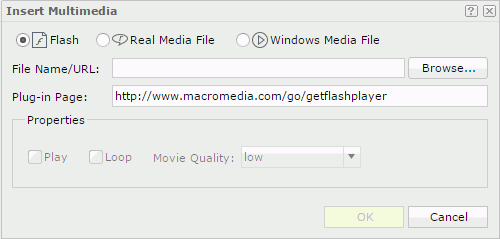
- Drag Multimedia Object from the Components panel to the destination where you want to insert the multimedia object. The Insert Multimedia dialog appears.

- Choose from the three multimedia object types: Flash, Real Media file, or Windows Media File.
- In the File Name/URL text box, specify the full path of the multimedia object you want to insert or use the Browse button to find it if it is on your local disk. Or you can provide a URL for loading it from a website.
- The Plug-in page text box provides a default URL from which to download the player to play the inserted multimedia object on a web page.
- In the Properties box, specify the properties for the multimedia object as required.
- Select OK to insert the multimedia object.
Inserting a Horizontal/Vertical Line
A horizontal/vertical line can only be inserted into a banded object in a web report. To do this, just drag Horizontal Line or Vertical Line from the Components panel to the destination in the banded object.
Inserting a Page Break
For a web report that is not laid out using tabular (the Use Tabular checkbox is not checked in the Web Report Wizard), if you want a component in its report body to be placed in a new page when running or exporting the report in the formats that support page layout such as PDF, RTF and so on, you can insert a page break above the component to achieve this. To insert a page break, drag Page Break from the Components panel to the destination.
 Previous Topic
Previous Topic