Series.Bar
The Chart Canvas element's Series child elements cause a data visualization (the chart) to be rendered in the canvas.
The following topics discuss the Series.Bar child element:
- Using Multiple Series
- Series.Bar Attributes
- Using the Data Labels Element
- Using the Quicktips Element
- Using the Chart Drill To Element
- Using the Trend Line Element
- Using Action Elements
- Using Input Selection
- Using the Refresh Series Timer
About Series.Bar
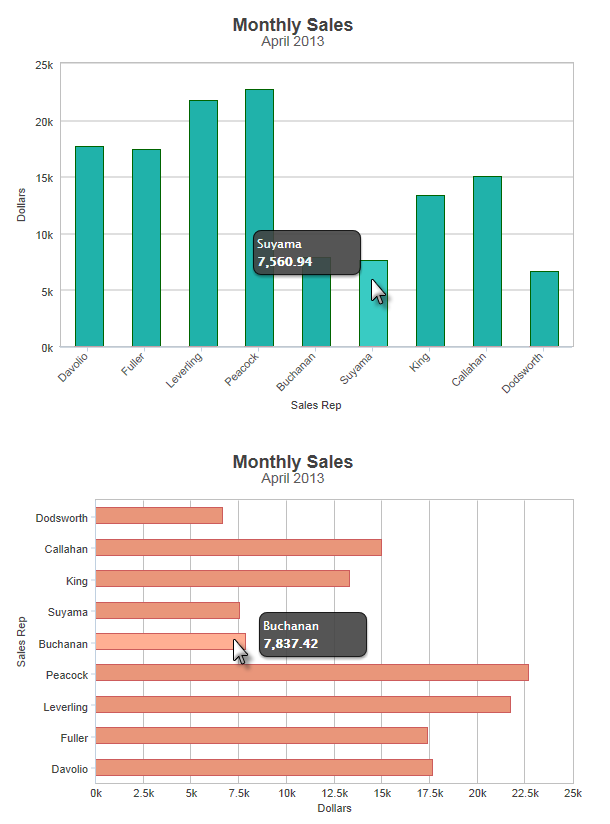
The Series.Bar element generates a Bar chart, which uses either vertical or horizontal bars to show comparisons among categories.

The example above shows a simple Bar chart, representing sales per month by sales rep, in both vertical and horizontal orientations.

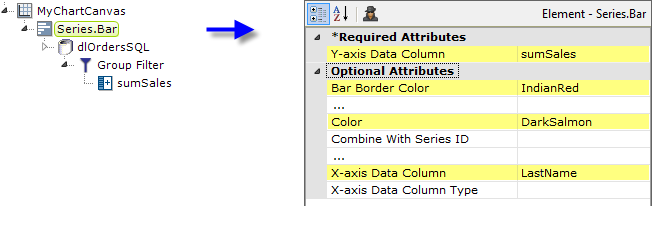
As shown above, the chart is created by adding Series.Bar to the canvas, along with a datalayer and, typically, some child elements that may include a Group Filter, and a Group Aggregate Column element. Very few attributes need to be set for the Series element in order to produce a basic chart.
![]() A datalayer element can be used either beneath Series.Bar, as shown above, or beneath Chart Canvas. If used as a child of Chart Canvas, its data is available to all child Series elements. This can improve performance if you have several series, all using the same data, beneath the same Chart Canvas element.
A datalayer element can be used either beneath Series.Bar, as shown above, or beneath Chart Canvas. If used as a child of Chart Canvas, its data is available to all child Series elements. This can improve performance if you have several series, all using the same data, beneath the same Chart Canvas element.

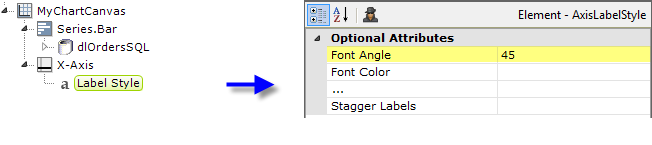
The properties of the X- and Y-axis, including captions, are set using the X-Axis and Y-Axis elements. For example, in order to angle the X-axis labels, add an X-Axis element beneath Chart Canvas (none of its attributes need to be set) and add its child Label Style element. Set the Label Style element's attribute as shown above.