Creating and Saving Dashboards
You can create and save a dashboard in the Logi Report Server.
Select the following links to view the topics:
- Creating a Dashboard
- Inserting Components in a Dashboard
- Inserting Library Component References
- Inserting Report Data Components
- Inserting Analysis Templates As Components
- Inserting a Label/Dashboard Title
- Inserting an Image
- Inserting a Special Field
- Inserting a Filter Control
- Inserting a Third-Party Gadget via URL
- Inserting an HTML Component
- Saving a Dashboard
Creating a Dashboard
- Do either of the following:
- In the Logi Report Server Start Page, select Dashboard in the Create category.
- In the Logi Report Server console, open the Resources page and select New > Dashboard on the task bar.
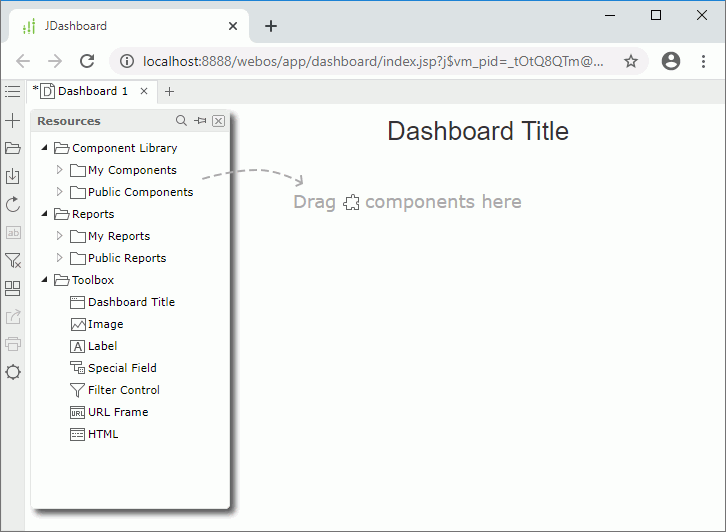
A blank dashboard is created in JDashboard.

- The upper section with the text "Dashboard Title" of the editing area is the dashboard header, where you can insert labels, images, and special fields. The dashboard body is the section below the header. In the body you can insert report components, library components, filtering tools, third-party objects, and HTML components.
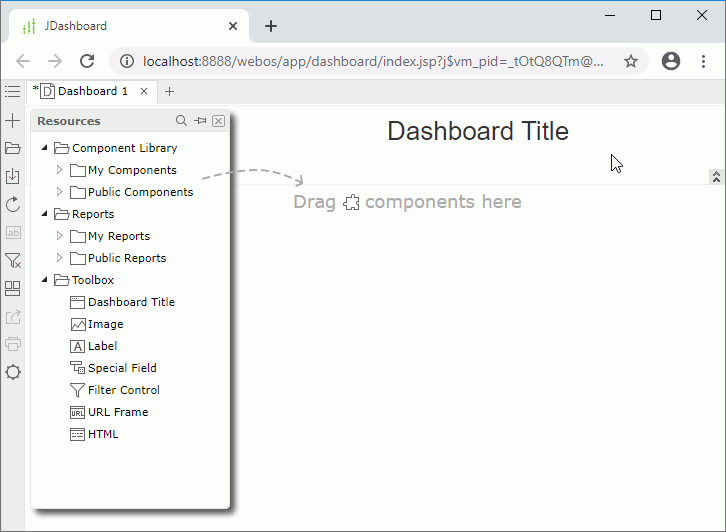
- When the mouse hovers on the header section, the header is outlined and you will see the border between the header and the body. You can resize the two sections by dragging the border line. The arrow button that appears at the bottom right of the header is used to hide the header.

After you have entered JDashboard, you may want to create more dashboards in the same web browser as explained here.
Inserting Components in a Dashboard
You can insert library components and report data components as well as labels, images, special fields, filtering tools, third-party objects, and HTML components into dashboards via the Resources panel. To access the panel, select the Show Resources button  on the toolbar.
on the toolbar.
Inserting Library Component References
When inserting a library component from the component library into a dashboard, you are not copying it from the component library, but instead referencing it. In this sense, when a library component is edited in Logi Report Designer and republished to the component library, the changes will be reflected in all the dashboards that reference the library component, and any changes made to a library component in a dashboard will be saved into the dashboard only without affecting the source library component. However, if the same change in a library component is made both at design time in Logi Report Designer and at runtime in a dashboard, the runtime change has higher priority.
To reference a library component into the dashboard body:
- In the Resources panel, expand the Component Library node (select Show Resources
 to display the Resources panel if it is closed).
to display the Resources panel if it is closed). - Browse to find the library component you want to insert, then drag it to the destination in the dashboard body.
Inserting Report Data Components
Data components such as tables, crosstabs, charts, KPIs and geographic maps in reports can be directly inserted into dashboards after being converted into library components automatically.
For reports (excluding shared reports) that use business views as data sources, all data components can be converted to library components successfully.
However, page reports may use queries as data sources other than business views. For a data component that is created using a query, only when there is a business view in the catalog created based on only the query, can the component be converted to a library component and used in dashboards.
Currently library components do not support some features of page report components, after the latter are inserted into dashboards, those features will be removed. This may result in that the data components in dashboards look different from when they are in page reports. For features that are not supported in JDashboard, they will either be ignored, removed, or applied with the default values.
The following table lists how JDashboard deals with the unsupported page report features:
| In Page Report Components | In Library Components |
|---|---|
| Display types like Barcode, Checkbox, and so on | Ignored |
| Special fields | Removed |
| Dynamic resources | Changed to constant resources |
| Master/Detail reports | Ignored |
| Subreports | Removed |
| Nested data components that is one contains another | The ownership is removed and the involved data components are regarded as individual components. |
| Definition properties | Ignored |
| Formula-controlled properties | Default values are applied. |
| Other components | Removed |
To insert a report data component into the dashboard body:
- In the Resources panel, expand the Reports node to locate the report that contains the desired data component (select Show Resources
 to display the Resources panel if it is closed).
to display the Resources panel if it is closed). - Expand the report and drag the data component into the dashboard body.
- If the data component uses parameters, the default values will be applied. You can change the parameter values via the configuration panel after the component is loaded.
The inserted report data component runs with the report's catalog so it will not be able to run if the catalog is removed or updated. The report data component is not controlled by the runtime filters.
Inserting Analysis Templates As Components
Analysis templates after being saved into the server resource tree can be inserted into dashboards as components. This feature requires a license for Visual Analysis.
To insert an analysis template as component into the dashboard body:
- In the Resources panel, expand the Reports node to locate the target analysis template with .va as the suffix (select Show Resources
 to display the Resources panel if it is closed).
to display the Resources panel if it is closed). - Expand the analysis template and you will find a VCTObject under it. Drag this VCTObject into the dashboard body.
The inserted analysis template will be wrapped into a runtime library component and its data presentation area and legend area without legend icons will be displayed, just for viewing. However if no field binds with any legend, the legend area will not be shown. The default title is the server resource name of the parent analysis template without the suffix .va.
The inserted analysis templates cannot be exported or printed, therefore when exporting or printing a dashboard, they will not be listed and the cells containing them will be left blank.
Inserting a Label/Dashboard Title
Labels can be inserted in the dashboard header. A dashboard title is a special label.
- In the Resources panel, expand the Toolbox node (select Show Resources
 to display the Resources panel if it is closed).
to display the Resources panel if it is closed). - Drag Label/Dashboard Title to the destination in the dashboard header.
- Double-click the label/title and edit the text.
- You can hover the mouse pointer on the label and select the Edit button
 that appears around it to edit its properties such as font, size, color, and so on in the Edit Label dialog box.
that appears around it to edit its properties such as font, size, color, and so on in the Edit Label dialog box.
Inserting an Image
Images can be inserted in the dashboard header.
- In the Resources panel, expand the Toolbox node (select Show Resources
 to display the Resources panel if it is closed).
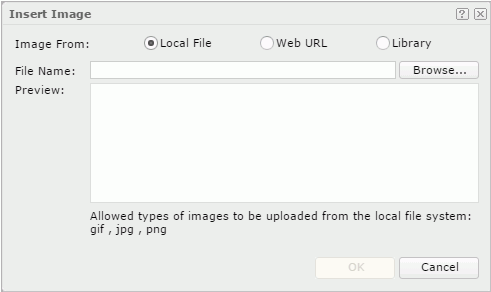
to display the Resources panel if it is closed). - Drag Image to the destination in the dashboard header. Report Server displays the Insert Image dialog box.

- Specify the image you want to insert.
- To use an image in the local file system, select Local File, then select Browse to find the image.
- To use an image on a website, select Web URL, then type the image URL or paste the URL in the File URL text box.
- To use an image in the image library of JDashboard, select Library, then select the image in the My Pictures box.
- Select OK to insert the image.
After an image is inserted in the dashboard header, if you want to change it, hover the mouse pointer on the image and select the Edit button  that appears around it, then in the Edit Image dialog box, select another image to replace the current one.
that appears around it, then in the Edit Image dialog box, select another image to replace the current one.
Inserting a Special Field
Special fields can be inserted in the dashboard header.
- In the Resources panel, expand the Toolbox node (select Show Resources
 to display the Resources panel if it is closed).
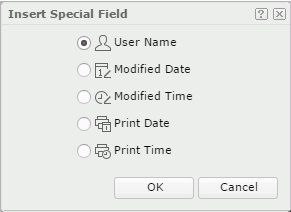
to display the Resources panel if it is closed). - Drag Special Field to the destination in the dashboard header. Report Server displays the Insert Special Field dialog box.

You can insert these types of special fields in the dashboard header:
- User Name
The user name with which you log onto Logi Report Server. - Modified Date
The date when the dashboard was last modified. - Modified Time
The time when the dashboard was last modified. - Print Date
The date to run the dashboard. - Print Time
The time to run the dashboard.
- User Name
- Choose the desired special field and select OK to insert it into the header.
- You can hover the mouse pointer on the special field and select the Edit button
 that appears around it to edit its properties such as font, size, color, and so on in the Edit Special Field dialog box.
that appears around it to edit its properties such as font, size, color, and so on in the Edit Special Field dialog box.
Inserting a Filter Control
Filter controls can be inserted in the dashboard body. They are used to filter component data. For details, see Filtering Component Data.
Inserting a Third-Party Gadget via URL
A web page can be inserted in the dashboard body. All you need to do is give its URL. Note that some web sites such as http://www.google.com do not allow Gadgets to load them.
- In the Resources panel, expand the Toolbox node (select Show Resources
 to display the Resources panel if it is closed).
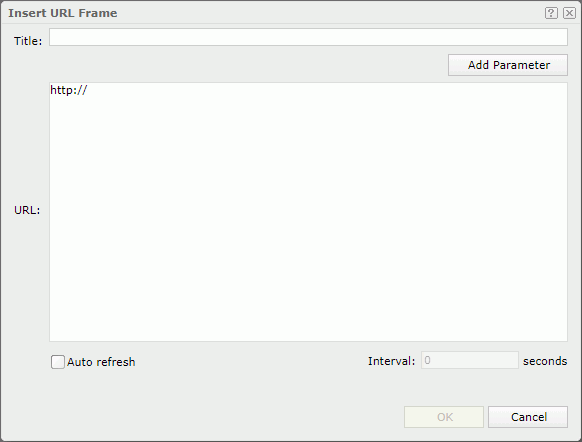
to display the Resources panel if it is closed). - Drag URL Frame into the dashboard body. Report Server displays the Insert URL Frame dialog box.

- In the Title text box, give a title for the frame that will display the contents of the web page.
- In the URL text box, type the URL of the web page. You can select the Add Parameter button to open the Select Parameter dialog box to insert a parameter to the URL to compose a dynamic URL (if no data source is specified, Report Server will display the Select Data Source dialog box for you to select the data source that contains the parameter you want first).
You should provide a complete URL address. A URL without "http://", for example www.jinfonet.com, will not be automatically added "http://" since it is regarded a relative path, which may lead to that the URL cannot be opened in some browsers.
- If you would like the specified web page to refresh periodically, select Auto refresh, then specify the time interval at which to refresh it.
- Select OK. The specified web page will be inserted into the dashboard. You can then view the web page from JDashboard. If parameters are used in the URL, you can select
 on the toolbar to specify the parameter values as you want, then you can get different web pages based on different parameter values.
on the toolbar to specify the parameter values as you want, then you can get different web pages based on different parameter values.
To further edit the web page information, select  on the component title bar and select Edit Setting from the drop-down menu. In the Edit URL Frame dialog box, edit the URL of the web page and other settings as required.
on the component title bar and select Edit Setting from the drop-down menu. In the Edit URL Frame dialog box, edit the URL of the web page and other settings as required.
Inserting an HTML Component
An HTML component allows for typing text, comments, and messages using a simple-featured text editor. It can be inserted in the dashboard body.
- In the Resources panel, expand the Toolbox node (select Show Resources
 to display the Resources panel if it is closed).
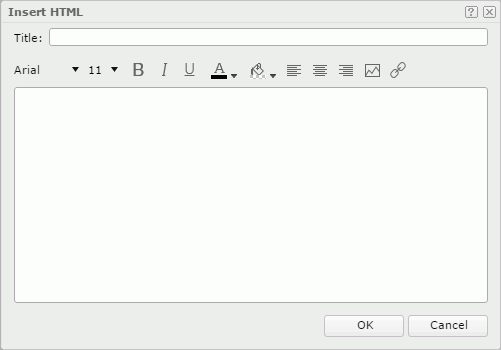
to display the Resources panel if it is closed). - Drag HTML to the destination in the dashboard body. Report Server displays the Insert HTML dialog box.

- Specify a title for the HTML component.
- In the text box:
- Type text directly and format the text such as font face, size, style, color and alignment using the corresponding buttons.
- If you want to use an image in the HTML component, select
 and select the required one via the Insert Image dialog box.
and select the required one via the Insert Image dialog box. - You can also select some text or an image and select
 to create hyperlink on the text or image in the Hyperlink dialog box.
to create hyperlink on the text or image in the Hyperlink dialog box.
- Select OK to insert the HTML component.
To further edit the HTML component, select  on its component title bar and select Edit Setting from the drop-down menu. In the Edit HTML dialog box, edit its title and contents as required.
on its component title bar and select Edit Setting from the drop-down menu. In the Edit HTML dialog box, edit its title and contents as required.
Saving a Dashboard
To save the changes you made to the current dashboard tab, select the Save button  on the toolbar, or select the Options button
on the toolbar, or select the Options button  and select Save from the option list. You can only save a single tab as a dashboard, you cannot save the entire JDashboard containing multiple tabs. Each tab must be saved separately as a different dashboard.
and select Save from the option list. You can only save a single tab as a dashboard, you cannot save the entire JDashboard containing multiple tabs. Each tab must be saved separately as a different dashboard.
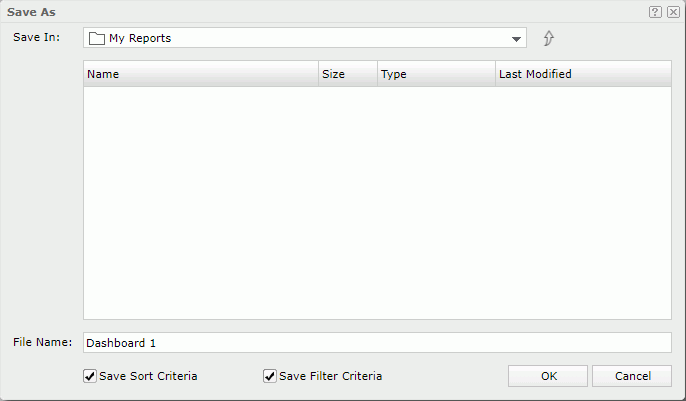
If the dashboard is newly created and has not yet been saved, Report Server displays the Save As dialog box.

- In the Save In section, browse to the folder in the server resource tree where you want to save the dashboard. You can use the button
 to return to the parent folder.
to return to the parent folder.
The resource table shows the resources in the current directory. You can select the column names to change the order of the report in the table list.
- In the File Name box, type the name of the dashboard or use the default name.
- If you want to save the report together with the sort and filter criteria, select Save Sort Criteria and Save Filter Criteria correspondingly. With the criteria saved, JDashboard will automatically apply them to the dashboard the next time it is opened.
- Select OK to save the dashboard.
To save a copy of a dashboard, select  on the toolbar, select Save As from the option list to show the Save As dialog box, and then do as above. If you are saving to an existing file, Report Server will display a Confirm dialog box asking whether you want to replace the file or save a new version into the file.
on the toolbar, select Save As from the option list to show the Save As dialog box, and then do as above. If you are saving to an existing file, Report Server will display a Confirm dialog box asking whether you want to replace the file or save a new version into the file.
After saving your dashboard into the server resource tree, you can browse to its directory in the server resource tree in the server console and run it directly.
Note: You will not be able to save the dashboard to locations where you do not have the Write permission.
 Previous Topic
Previous Topic