Highlight Table Rows on MouseOver
In order to increase the "readability" of data tables, especially wide data tables, it's often useful to be able to highlight the entire row that the cursor is hovering over.

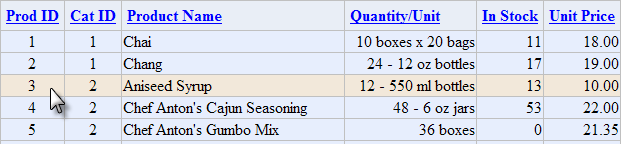
This effect is shown in the example above and can be created using a simple style class.
The CSS used to create the effect is:
|
![]() Note that, in order for this to work with Internet Explorer, your application must be configured for a Doctype (i.e. the General element's Doctype attribute value in the _Settings definition cannot be set to None).
Note that, in order for this to work with Internet Explorer, your application must be configured for a Doctype (i.e. the General element's Doctype attribute value in the _Settings definition cannot be set to None).