Data Lists
The Data List element provides developers with a simple way to produce ordered and unordered lists, using data retrieved from a datasource.
- About the Data List
- Create an Ordered or Unordered List
- Use the Data List with a Theme
About the Data List
The Data List element generates a true HTML ordered or unordered list, using data from its datalayer.
Create an Ordered or Unordered List
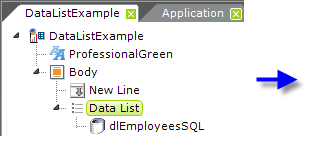
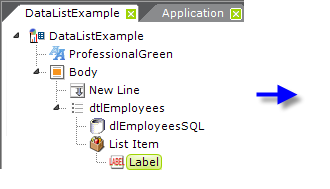
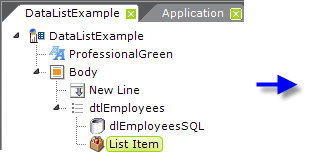
To add an ordered or unordered list to a report definition, start by adding a Data List element:


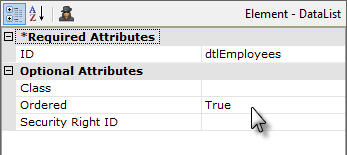
The Data List element is included in the Data Tables folder of the Element Toolbox and context menus. As shown in the example above, it uses a datalayer element to retrieve its data. The Data List element's Ordered attribute determines whether the list is ordered (numbered) or unordered (bulleted).


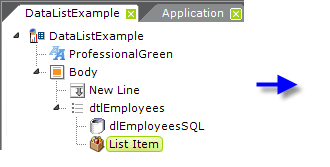
A single List Item element is used beneath the Data List element as a container for the list items, as shown above. Multiple List Item elements may be used but they are not necessary; using more than one can will result in interwoven lists of items.
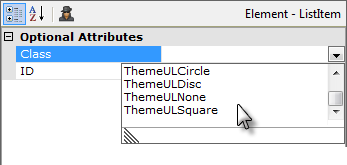
The element's Class attribute can be set, if desired, to one of the Theme-related Data List classes, which are discussed in the next section. If the attribute is left blank, an unordered list will be shown with black bullets and an ordered
list will be shown with decimal numbers.


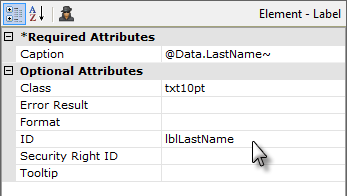
Finally, an element is added beneath the List Item to show or represent the data. This can be a Label, as shown above, or an Image or other elements, or several elements. The usual @Data tokens are used to reference data for display and additional style classes can be assigned.
Use the Data List with a Theme
When you assign a Theme to a Logi application, special standard classes for use with the Data List and List Item elements are made available.


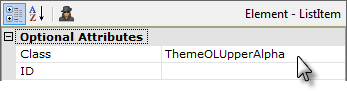
As shown above, you can assign these classes to either the Data List or List Item elements' Class attribute (either one, not both).
When the Data List is created as an unordered list, the ThemeUL... classes, shown above, can be used to set the shape of the bullet.
When the Data List is created as an ordered list, the ThemeOL... classes can be used to set the style of the numbering.
This table lists the classes and their effects:
Class | Effect |
| ThemeOLDecimal |  |
| ThemeOLLowerAlpha |
|
| ThemeOLLowerRoman |  |
ThemeOLUpperAlpha |
|
ThemeOLUpperRoman |  |
| ThemeULCircle |  |
ThemeULDisc |  |
ThemeULNone |  |
| ThemeULSquare |  |