Tooltip Attribute
Many Logi elements have a Tooltip attribute, and using it is the easiest way to add a tooltip to your application.
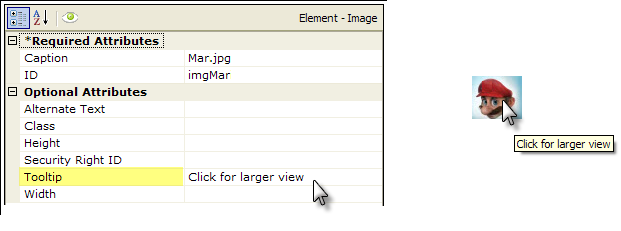
In the example below, we see a very common situation: a small
"thumbnail" image can be clicked to view a larger image, and
this is communicated to the user via a tooltip. The example shows the
attributes for the small image on the left, and the resulting tooltip text
that's automatically displayed when the mouse hovers over the image, on
the right. Tokens can be used in the Tooltip attribute.

![]() This tooltip is limited to text only, can't be controlled
dynamically, and provides no easy way to apply style to it in order to
change the font size, color, etc.
This tooltip is limited to text only, can't be controlled
dynamically, and provides no easy way to apply style to it in order to
change the font size, color, etc.