Formatting the Areas in an Area Chart
This topic describes how you can format the area of an area chart.
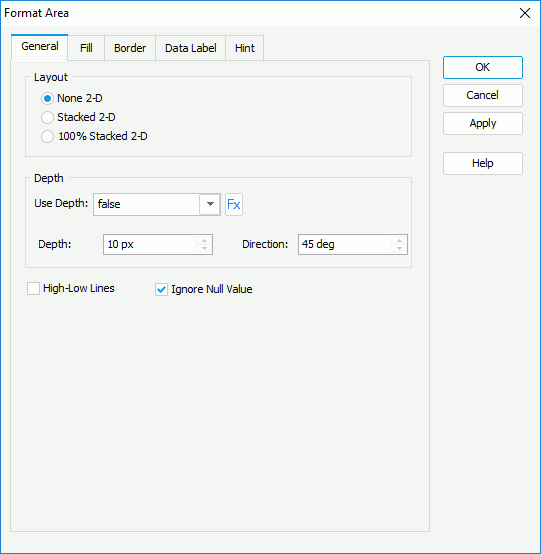
- Right-click any area in the area chart and select Format 2D Area or Format 3D Area on the shortcut menu, or double-click any area in the chart. Designer displays the Format Area dialog box.

- In the General tab, specify the layout style of the area chart. Select Ignore Null Value if you want to draw the areas from the previous data values to the next data values directly when null data values appear to avoid breaks on the areas.
For a 2-D area chart, if you want to add a 3-dimensional effect to the areas, set Use Depth to true and the specify the depth and direction. If the chart uses a query resource, you can use a formula to control the Use Depth option. You can also select to show the lines that represent the data categories by selecting High-Low Lines.
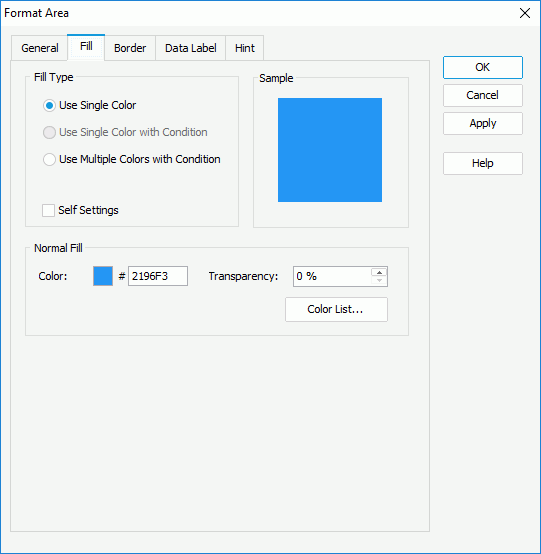
- In the Fill tab, specify the fill type and the color pattern to fill the areas.

If you select the Use Single Color fill type, first make a choice for the Self Settings checkbox: when Self Settings is cleared (the default behavior), Designer synchronizes the color pattern that you specify here with the Pattern List property on the chart object in the Report Inspector, which data markers of other subtypes can also apply if the chart is a combo chart; when you select Self Settings, it indicates that the color pattern is private to the current data markers themselves (the areas in this case), which Designer remembers and applies to the data markers of a new type automatically if later you change the type of the chart. Then, specify the color pattern as follows: set the color and the transparency of the color to fill the current area, that is, the area you have right-clicked on to open the Format Area dialog box (to change the color, select the color indicator and select a color from the color palette, or type the hexadecimal value of a color in the text box), or select Color List to specify the color pattern for each area in the area chart using the Color List dialog box.
If the chart is of the Area 2-D or Area 3-D type, you can select the Use Multiple Colors with Condition fill type to divide each area into several parts based on different value ranges along the direction of the value axis and apply separate color patterns to these different value ranges. For more information, see Adding Conditional Color Fills to Charts.
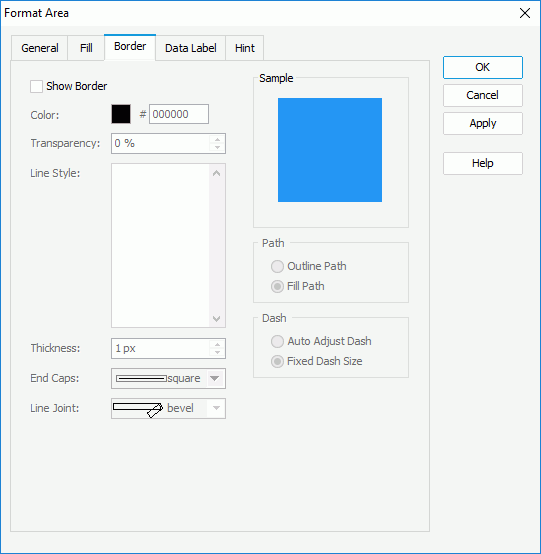
- In the Border tab, specify properties for the border of the areas.

Select Show Border if you want to show the border of the areas, then specify the color, color transparency, line style, thickness, end caps style, and line joint mode of the border.
In the Path box, specify the fill pattern of the border: Outline Path or Fill Path.
In the Dash box, select to automatically adjust the dash size or use fixed dash size if you select a dash line style for the border.
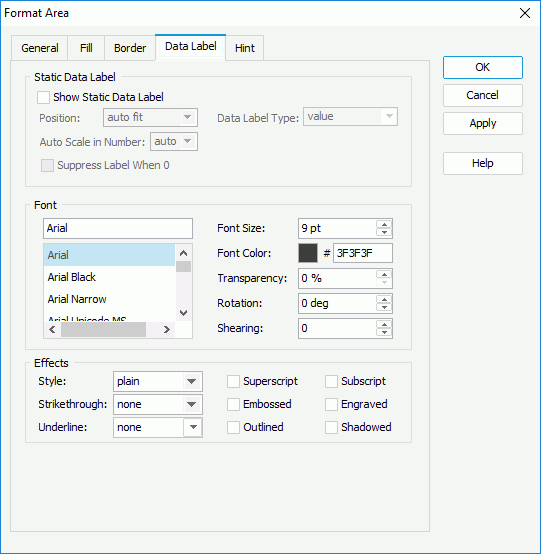
- In the Data Label tab, specify properties of the static data labels in the area chart.

For a 2-D area chart, in the Static Data Label box, select Show Static Data Label if you want to show static data labels for the area nodes, then select the position of the data labels relative to the area nodes, in which way to display the values in the data labels, whether to scale big and small numbers in the data labels, and whether to hide the data label whose value is 0.
In the Font box, specify the font format of the text in the data labels, including the font face, size, color, color transparency, rotation angle, shearing angle.
In the Effects box, specify the special effects for the text in the data labels such as style, strikethrough, and underline.
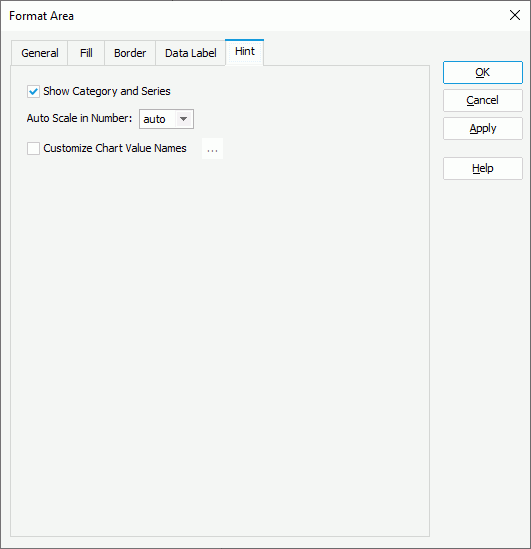
- In the Hint tab, specify options of the chart hint (the Show Tips property of the chart paper in the Report Inspector should be "true" if you want to show the hint): specify whether to include the category and series values in the hint, whether to scale big and small numbers, and whether to use customized names for the fields on the value axis in the hint, and customize the names as you want. A hint displays the value an area represents when you point to the area in Designer view mode, in HTML output, or at runtime.

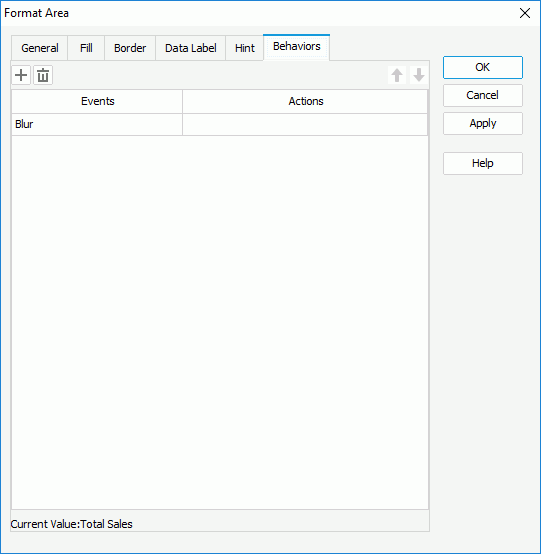
- For an area chart in a library component, you can define web behaviors on the areas in the Behaviors tab. A web behavior contains a trigger event and a web action to be triggered when the event occurs on the areas at runtime. You can add as many web behaviors to the areas as you need.

To define the web behavior, select a trigger event from the drop-down list in the Events column, then select in the Actions column and select the ellipsis
 . In the Web Action List dialog box, bind a web action the same as you do to web controls in the library component. The web actions you can bind include Filter, Sort, Parameter, Property, and SendMessage.
. In the Web Action List dialog box, bind a web action the same as you do to web controls in the library component. The web actions you can bind include Filter, Sort, Parameter, Property, and SendMessage.You can select Add
 to add and define more web behaviors; to delete a web behavior, select it and select Remove
to add and define more web behaviors; to delete a web behavior, select it and select Remove . You can also select a web behavior and select Move Up
. You can also select a web behavior and select Move Up or Move Down
or Move Down to adjust the order of the behaviors, then at runtime, when an event that is bound with more than one action happens, JDashboard triggers the upper action first.
to adjust the order of the behaviors, then at runtime, when an event that is bound with more than one action happens, JDashboard triggers the upper action first. - Select OK to accept the changes and close the dialog box.
![]()
- If the chart is a combo chart composed by areas and bars/lines, when you set the depth properties for the areas, Designer applies them to the bars/lines as well, and vice versa.
- For a 3-D area chart, Designer disables the Show Static Data Label option in the Data Label tab in the Format Area dialog box; however, you can still see the data labels by pointing to the areas when viewing the report in Designer view mode, in HTML output, or in Page Report Studio.
 Previous Topic
Previous Topic