Format Bubble Gauge Dialog Box
You can use the Format Bubble Gauge dialog box to format a bubble gauge chart. This topic describes the options in the dialog box.
Designer displays the Format Bubble Gauge dialog box when you right-click any bubble in a bubble gauge chart and select Format Bubble Gauge from the shortcut menu, or double-click any bubble in the bubble gauge.
The dialog box contains the following tabs (Designer displays the Behaviors tab only when the chart is in a library component):
Designer displays these buttons in all the tabs:
OK
Select to apply your settings and close the dialog box.
Cancel
Select to close the dialog box without saving any changes.
Apply
Select to apply all changes and leave the dialog box open.
Help
Select to view information about the dialog box.
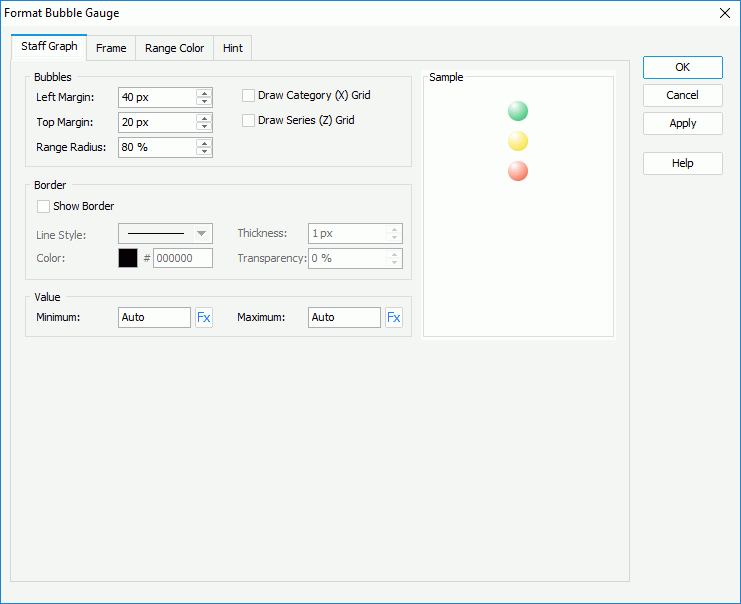
Staff Graph Tab
Use this tab to specify properties for the bubbles in the bubble gauge.

Bubbles
You can specify properties of the bubbles in this box.
- Left Margin
Specify the gap between the left labels and left bubbles, in pixels. - Top Margin
Specify the gap between top labels and top bubbles, in pixels. - Range Radius
Specify the relative size of a bubble in a percentage of total bubble size. - Draw Category (X) Grid
Select to draw the category grid. - Draw Series (Z) Grid
Select to draw the series grid.
Border
You can specify properties for the border of the bubbles in this box.
- Show Border
Select to show the border of the bubbles. Designer enables the other border properties after you select this option. - Color
Specify the color of the border. To edit the color, select the color indicator and select a color from the color palette, or type the hexadecimal value of a color (for example, 0xff0000) in the text box. - Line Style
Select the line style of the border. - Transparency
Specify the transparency of the border. - Thickness
Specify the width of the border, in pixels.
Value
You can specify the minimum and maximum values to display in the chart in this box.
- Minimum
Specify the minimum value to display in the chart. You can select to use a formula to control the value.
to use a formula to control the value. - Maximum
Specify the maximum value to display in the chart. You can select to use a formula to control the value.
to use a formula to control the value.
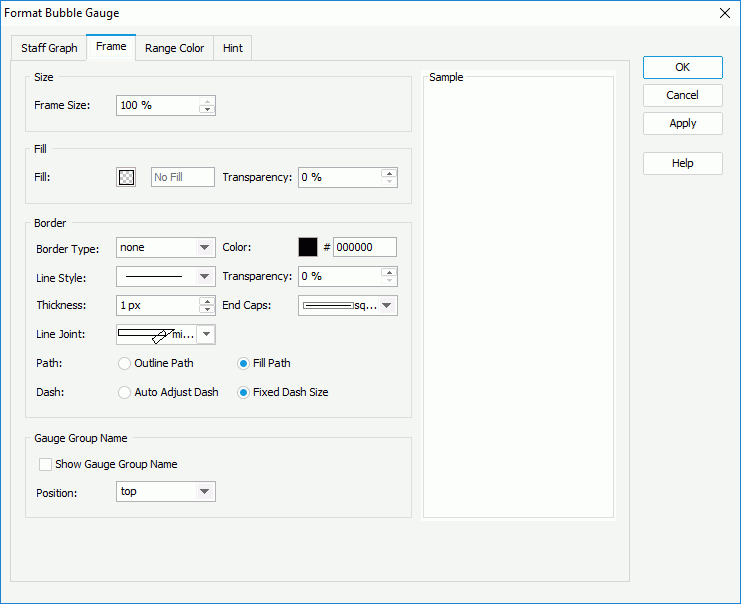
Frame Tab
Use this tab to specify properties for the frame of the bubble gauge.

Size
You can specify the frame size in this box.
- Frame Size
Specify the size of the frame.
Fill
You can specify the fill pattern of the frame in this box.
- Fill
Specify the fill pattern of the frame. To edit the fill pattern, select the color indicator and specify a color or effect using the color palette. You can also type the hexadecimal value of a color (for example, 0xff0000) in the text box. - Transparency
Specify the transparency of the fill pattern.
Border
You can specify properties for the border of the frame in this box.
- Border Type
Select the type of the border.- none
Select if you do not want to show the border. - raised
Select to show 3-D border that appears as if it is raised off the page. - recess
Select to show 3-D border that appears as if it is pressed into the page. - shadow
Select to show two shadowed borders, beneath and to the right of the object. - solid
Select to use single-line border.
- none
- Color
Specify the color of the border. To edit the color, select the color indicator and select a color from the color palette, or type the hexadecimal value of a color (for example, 0xff0000) in the text box. - Line Style
Select the line style of the border. - Transparency
Specify the transparency of the border. - Thickness
Specify the width of the border, in pixels. - End Caps
Select the ending style of the border.- butt
Select to end unclosed subpaths and dash segments with no added decoration. - round
Select to end unclosed subpaths and dash segments with a round decoration that has a radius equal to half of the line width. - square
Select to end unclosed subpaths and dash segments with a square projection that extends beyond the end of the segment to a distance equal to half of the line width.
- butt
- Line Joint
Select the joint style of the border.- miter
Select to join path segments by extending their outside edges until they meet. - round
Select to join path segments by rounding off the corner at a radius of half the line width. - bevel
Select to join path segments by connecting the outer corners of their wide outlines with a straight segment.
- miter
- Path
Specify the fill pattern of the border.- Outline Path
Select to use outline path for the border. - Fill Path
Select to use whole path for the border.
- Outline Path
- Dash
Specify the dash size of the border if you select a dash line style for the border.- Auto Adjust Dash
Select to adjust the dash size automatically. - Fixed Dash Size
Select to use fixed dash size.
- Auto Adjust Dash
Gauge Group Name
You can specify options for the gauge group names in this box.
- Show Gauge Group Name
Select to show names for the bubbles in the bubble gauge, which are values of the field on the category axis. If the bubble gauge contains no category field, the group name shows "Report" by default. - Position
Select the position of the names relative to the bubbles: top, bottom, or center, or customized.
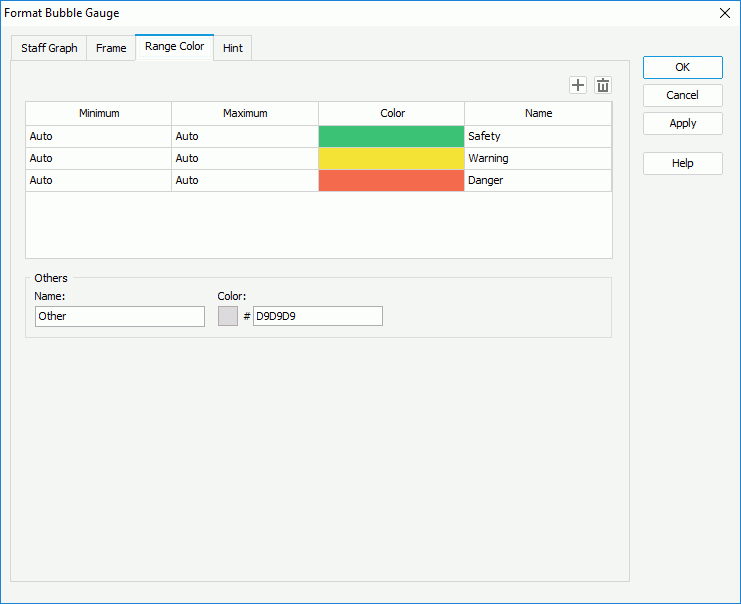
Range Color Tab
Use this tab to specify the value ranges for the bubble gauge and the color and name of each range.

 Add button
Add button
Select to add a new range.
 Remove button
Remove button
Select to delete the specified range.
Minimum
This column shows the minimum values that you specify for the ranges.
Maximum
This column shows the maximum values that you specify for the ranges.
Color
This column shows the colors that you specify for the ranges. To edit the color, select in the cell and customize the color in the color palette.
Name
This column shows the names that you specify for the ranges.
Others
You can specify the properties for values that do not fall into any of the ranges you define in this box.
- Name
Specify the name for the values. - Color
Specify the color for the values. To edit the color, select the color indicator and select a color from the color palette, or type the hexadecimal value of a color (for example, 0xff0000) in the text box.
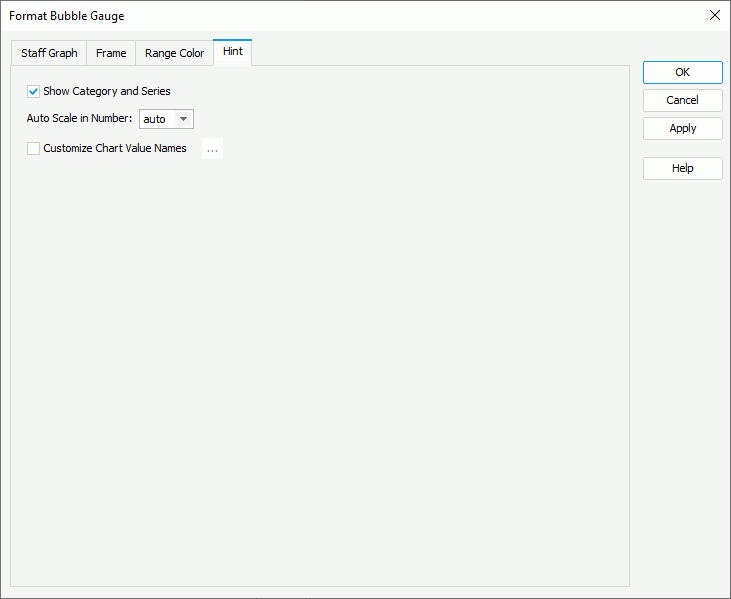
Hint Tab
Use this tab to specify properties for the hint of the bubble gauge.

Show Category and Series
Select to include the category and series values in the hint.
Auto Scale in Number
Specify whether to automatically scale the Number values in the hint that fall into the two ranges:
- When 1000 <= value < 10^15, Designer applies the following quantity unit symbols of the International System of Units to scale the values: K (10^3), M (10^6), G (10^9), and T (10^12).
- When 0 < value < 0.001 or value >= 10^15, Designer uses scientific notation to scale the values.
By default, Designer selects "auto" for the option, meaning, Designer applies the setting that you specify for the same property on the chart in the Report Inspector for the values. If you select "true", Designer applies the specified format to the integer part of the values after scaling them; however, if the specified format conflicts with the logic of Auto Scale in Number, for example, the values display in percentage, Designer ignores the Auto Scale in Number setting. Select "false" if you do not want to scale the values.
Customize Chart Value Names
Select to customize the names of the fields on the value axis which you want to display in the hint. By default, Designer applies the display names of the fields in the hint to label the values which may be not intuitive to users. You can select the option and select the ellipsis  to customize the names in the Customize Chart Value Names dialog box to help users better understand the values.
to customize the names in the Customize Chart Value Names dialog box to help users better understand the values.
Behaviors Tab
Designer displays the Behaviors tab only when the bubble gauge chart is in a library component. You can use it to specify web behaviors to the bubble gauge.

 Add button
Add button
Select to add a new web behavior line.
 Remove button
Remove button
Select to delete the specified web behavior.
 Move Up button
Move Up button
Select to move the specified web behavior higher in the list. At runtime, when an event bound with more than one action happens, JDashboard triggers the upper action first.
 Move Down button
Move Down button
Select to move the specified web behavior lower in the list.
Events
This column shows the events that you select to trigger the web actions.
Actions
This column shows the web actions that you specify for the events to trigger. Select the ellipsis  in each cell to bind the web action using the Web Action List dialog box.
in each cell to bind the web action using the Web Action List dialog box.
 Previous Topic
Previous Topic