Hierarchical Data
Data in hierarchicalgroups presents a special challenge for the Logi developer and this topic introduces several different techniques for presenting it using Data Tables.
The following topics discuss Hierarchical Data:
- Using Group Header and Group Summary Rows
- Creating a Hierarchical Data Table with Indented Groups
- Creating Hierarchies by Hiding Duplicate Values
- Working with SubData Tables
See the
Data Grouping Sample DevNet for an example related to
this subject.
About Hierarchical Data
Hierarchical data is data that is grouped into a tree-like structure, with
repeating parent/child relationships:

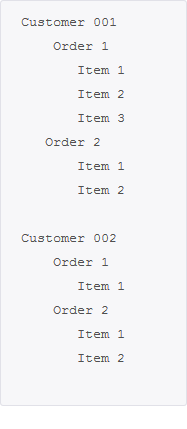
For example, the data shown above is in a hierarchy, grouped first by Customer, then by Order, with Order Item details. In the business intelligence reporting world, this is a very common approach to presenting data and segments the data visually in a way that makes it easy to understand.
The challenge with HTML-based reports, such as Logi applications, is to
manage the screen real estate effectively when working with hierarchical
data and there are several approaches to doing this. Depending on the
number of columns to be displayed, a straight forward Data Table can be
used. If that isn't practical, then it may be better to embed a Data Table
(either as a "subdata" table or an embedded subreport) within a
table to more easily manage the columns; this is discussed in SubData Tables. And, finally, placing a subData Table or an embedded
subreportwithin a More Info Row may help to reduce visual clutter, see Working with "More Info Rows". The following examples build on the
first approach, which uses a regular Data Table.
Restriction when using Input Elements
Some applications display data in a Data Table and include Input elements in each row of the table. A common example is a "Delete" check box for every record. This can be done in Logi applications, but is not recommended when hierarchical data is being used. The complex data relationships involved make it impossible to uniquely identify the associated Input elements.
This prohibition applies to obvious hierarchical representations, such as the Data Table, but also to elements like the Data Tree, which use hierarchical grouping internally to create their parent-child data representations.