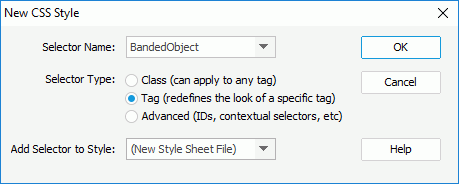
New CSS Style Dialog Box
You can use the New CSS Style dialog box to create a CSS style for a specified object in a report. This topic describes the options in the dialog box.
Designer displays the New CSS Style dialog box when you right-click an object in the design area and select Save Style from the shortcut menu, or select the New button in the CSS Editor dialog box.

You see the following options in the dialog box:
Selector Name
Select the name of the selector.
Selector Type
Select the type of the CSS style you want to create.
- Class (can apply to any tag)
Select to create a custom style that can be applied as a class attribute to a range or block of text. - Tag (redefines the look of a specific tag)
Select to redefine the default formatting of a specific tag. - Advanced (IDs, contextual selector, and so on)
Select to define the formatting of a particular combination of tags or for all tags that contain a specific ID attribute.
Add Selector to Style
Select the location into which to add the selector.
- New Style Sheet File
Select to save the new style into a new CSS file. - Other existing CSS files
Select to save the new style into the specified CSS file.
OK
Select to open the Save CSS As dialog box to specify the new CSS file to save the style if you select New Style Sheet File; or open the CSS Style Definition dialog box to save the new style into the specified CSS file if you select any of the existing CSS files.
Cancel
Select to close the dialog box without saving any changes.
Help
Select to view information about the dialog box.
 Previous Topic
Previous Topic