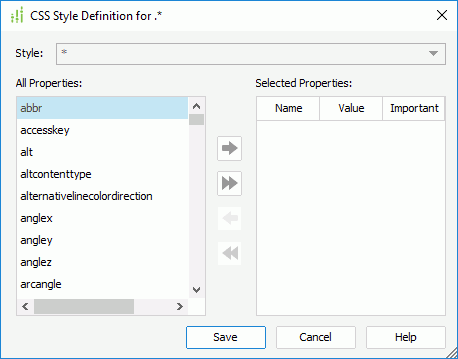
CSS Style Definition Dialog Box
You can use the CSS Style Definition dialog box to edit the specified style. This topic describes the options in the dialog box.
Designer displays the CSS Style Definition dialog box when you select the Edit button in the CSS Editor dialog box or select OK when you select an existing CSS file in the New CSS Style dialog box.

You see the following options in the dialog box:
Style
The option shows the style that you are editing.
All Properties
The box lists all the properties of the selected style.
Selected Properties
The box lists all the properties that you select to specify values to apply to this style.
- Name
The column shows the names of the properties. - Value
The column shows the values that you specify for the properties. - Important
The column shows whether the properties are important or not.
 Add button
Add button
Select to add a property to apply to the style.
 Add All button
Add All button
Select to add all the properties listed in the All Properties box to apply to the style.
 Remove button
Remove button
Select to remove a property that is not required from the Selected Properties box.
 Remove All button
Remove All button
Select to remove all the properties listed in the Selected Properties box.
Save
Select to apply the changes and close the dialog box.
Cancel
Select to close the dialog box without saving any changes.
Help
Select to view information about the dialog box.
 Previous Topic
Previous Topic