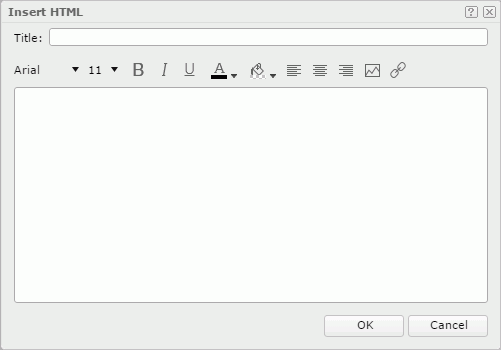
Insert HTML
The Insert HTML dialog helps you to insert an HTML component into the dashboard body. This dialog appears when you drag HTML from Toolbox in the Resources panel to the dashboard body.

Title
Specifies a title for the HTML component.
HTML text box
Type text in the box directly. You can make use of the buttons above the text box to format the text, insert images, and create hyperlinks.
Here are the buttons:
 Font Face
Font Face
Specifies the font of the text from the drop-down list. Font Size
Font Size
Specifies the font size of the text from the drop-down list.
Specifies whether to make the text bold.
Specifies whether to make the text italic.
Specifies whether to underline the text. Font Color
Font Color
Specifies the color of the text.To change the color, select the color indicator to select a color, or select More Colors in the color indicator to access the Color Picker dialog in which you can select a color within a wider range.
 Background Color
Background Color
Specifies the background color of the text.To change the color, select the color indicator to select a color, or select More Colors in the color indicator to access the Color Picker dialog in which you can select a color within a wider range.
 Align Left
Align Left
Specifies to align the text to the left. Align Center
Align Center
Specifies to align the text in the center. Align Right
Align Right
Specifies to align the text to the right. Insert Image
Insert Image
Opens the Insert Image dialog for inserting an image into the HTML component. Hyperlink
Hyperlink
Opens the Hyperlink dialog to create a hyperlink on the selected object.
OK
Closes this dialog and inserts the HTML component in the dashboard body.
Cancel
Cancels the insertion and closes this dialog.

Displays the help document about this feature.

Ignores the setting and closes this dialog.
 Previous Topic
Previous Topic