Formatting the Legend
The chart legend is a box used to identify the patterns or colors assigned to the data categories in a chart. This topic introduces how to customize the chart legend.
- Right-click any chart element and select Format Legend from the shortcut menu, or double-click the legend of the chart. The Format Legend dialog appears.

- In the Fill tab, set the color and transparency of the color for the legend (to change the color, select the color indicator and select a color from the color palette, or type the hexadecimal value of a color in the text box).
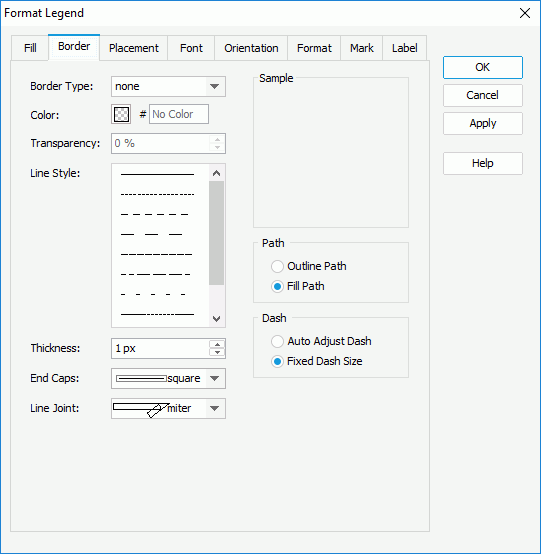
- In the Border tab, set the border mode for the legend, including the border style, color, transparency, line style, thickness, end caps style, and line joint mode, and if you specify the line joint mode to be joint round, you can set the the radius for the border joint. You can also specify whether the border is to be outlined, and whether or not to automatically resize the border dashes if the border is drawn with dashes.

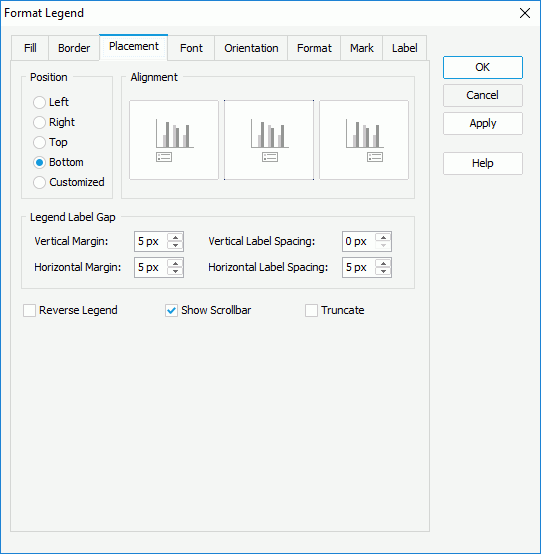
- In the Placement tab, specify the way in which the legend will be placed.

In the Position box, specify whether the legend will be placed at the left, right, top, or bottom of the chart, and then set the alignment style accordingly in the Alignment box. If Auto is selected, the legend will be placed somewhere automatically.
In the Legend Label Gap box, specify the vertical and horizontal margins between the legend entries and the legend boundaries, and the vertical and horizontal spacing between legend entry labels.
Select Reverse Legend if you want to have the legend entries re-arranged in a reverse order. To show the legend scrollbar to fully view the legend content when the content does not fit into the legend, select Show Scrollbar. Select Truncate to truncate the legend entry label text when the text overflow the labels.
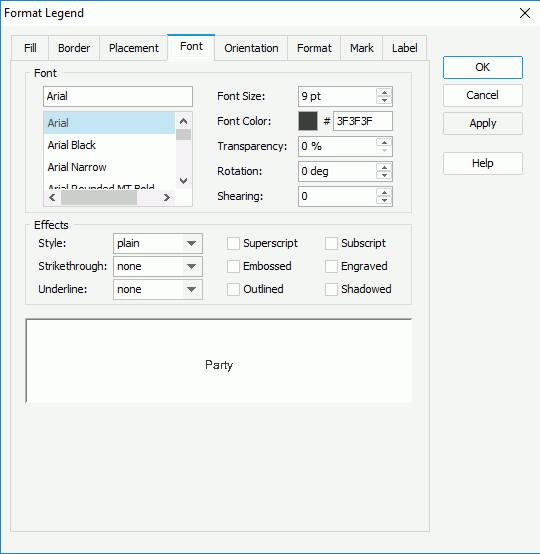
Tip: Often it is easier to select the legend and use the grab handles to resize and move the legend as needed anywhere on the chart. - In the Font tab, specify the font formats of the legend entry labels, including the font face, size, color, transparency, rotation angle, shearing angle, and effects such as style, strikeout, underline, and so on (to change the color, select the color indicator and select a color from the color palette, or type the hexadecimal value of a color in the text box).

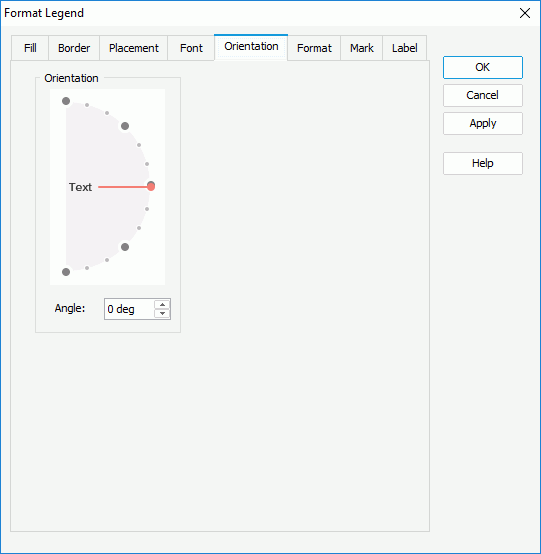
- In the Orientation tab, set an angle for legend entry labels so as to rotate them. You can either drag the Text hand in the Orientation box or type a value in the Angle spinner to set the angle.

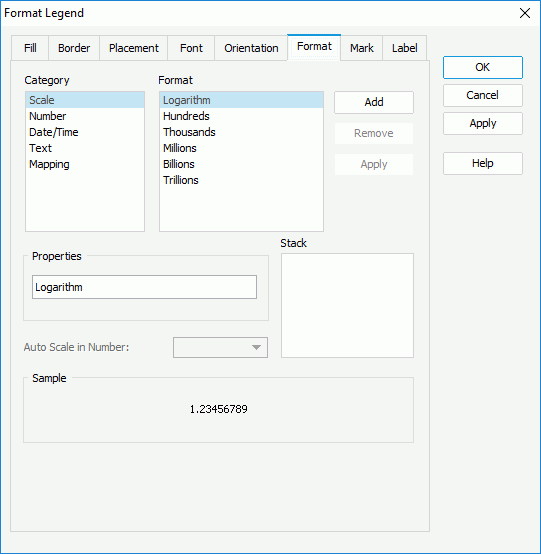
- In the Format tab, specify the data format of the legend entry labels, which takes effect when the property Label Format Source of the chart legend in the Report Inspector is set to Legend Label Format.

Select a category from the Category box, then select a format from the Format box and select Add to add it to the Stack box (for details about each format, go here). If the formats listed in the Format box cannot meet your requirement, define the format in the Properties text box and select Add to add it as the format of the selected category. For the Number category, you can specify whether to scale big and small numbers by setting the Auto Scale in Number option. You can add more than one format, and in the event that one of the formats is not necessary, you can clear it by selecting Remove.
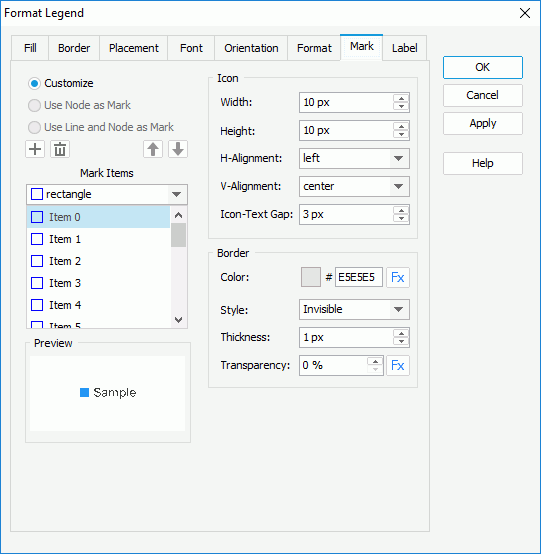
- In the Mark tab, specify the options for the legend entry marks.

By default, Customize is selected, which enables you to customize the format of the legend entry marks. Logi Report Designer uses 16 styles for the marks by default. To add a style, select a mark item from the Mark Items drop-down list, and then select
 to add it to the Mark Items box. The legend entry marks will repeat within the mark items you have defined. If you have defined more mark items than the actual legend entry marks, the redundant mark items will be ignored. You can select
to add it to the Mark Items box. The legend entry marks will repeat within the mark items you have defined. If you have defined more mark items than the actual legend entry marks, the redundant mark items will be ignored. You can select  ,
,  , or
, or  to remove a mark item, or to arrange the order of the items. To change the style of a mark item, select it in the Mark Items box and then choose a new one from the Mark Items drop-down list.
to remove a mark item, or to arrange the order of the items. To change the style of a mark item, select it in the Mark Items box and then choose a new one from the Mark Items drop-down list. In the Icon box, specify the horizontal and vertical alignment styles, and the gap between each entry mark and entry label. You can also set the width and height for the legend entry marks.
In the Border box, set the color, style, thickness and transparency properties of the icon border. If the chart is created using a query resource, you can use a formula to control the border color and transparency.
For a line chart, you can also select Use Node as Mark or Use Line and Node as Mark to apply the style and color of the line nodes or lines and line nodes automatically to the legend entry marks. When either of these two is selected, you can also specify the properties of icons in the Icon box.
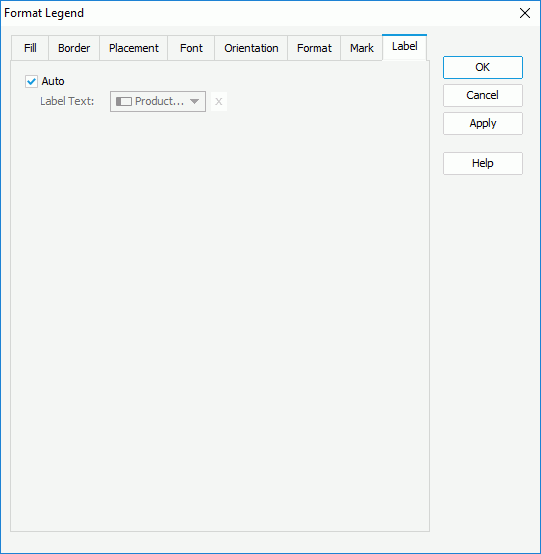
- If you want to customize the text of the legend entry labels, go to the Label tab (the legend entry labels can be customized only when they show the values of the field displayed on the category or series axis of the chart).

Clear Auto, then from the Label Text drop-down list select a field the values of which will be displayed as the entry labels, or use a formula to control the label text. You can also select
 to type in the desired label text manually.
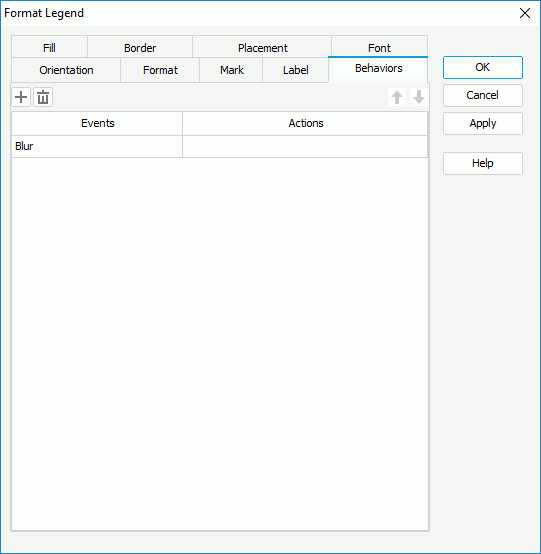
to type in the desired label text manually. - For a chart in a library component, you can define web behaviors on its legend in the Behaviors tab.

Select a trigger event from the drop-down list in the Events column, then select in the Actions column and select
 that appears in the text box. In the Web Action List dialog, bind a web action to the legend the same as you do to web controls in the library component, which will be triggered when the specified event occurs on the legend. The web actions you can bind include Filter, Sort, Parameter, Property and SendMessage.
that appears in the text box. In the Web Action List dialog, bind a web action to the legend the same as you do to web controls in the library component, which will be triggered when the specified event occurs on the legend. The web actions you can bind include Filter, Sort, Parameter, Property and SendMessage.To add a web behavior line, select
 , and if a web behavior is not required, select
, and if a web behavior is not required, select  to remove it.
to remove it. Select
 or
or  to adjust the order of the behaviors. Then, when an event that has been bound with more than one action happens, the upper action will be triggered first.
to adjust the order of the behaviors. Then, when an event that has been bound with more than one action happens, the upper action will be triggered first. - Select OK to apply the settings and close the dialog.
 Previous Topic
Previous Topic