Series.Funnel - Adding Data Labels
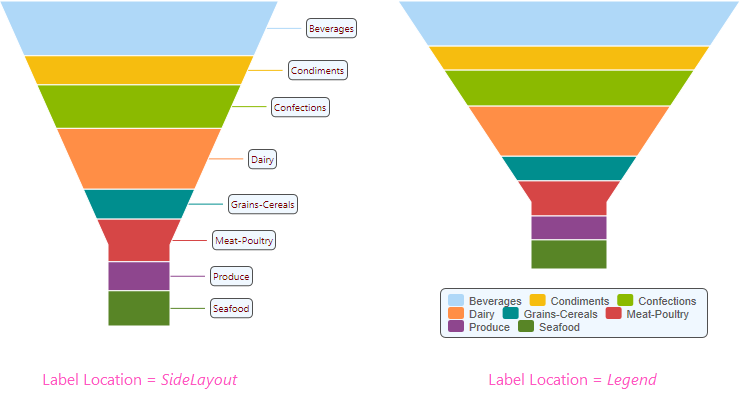
A "data label" is text that can be shown adjacent to each funnel segment, that shows its X-axis data value. This is controlled using the Label Location attribute.

As shown above, labels can be placed beside the segments, or in a legend, or not shown at all.
When the legend option is selected, "legend filtering" is active: clicking a segment's entry in the legend will toggle its appearance in the chart. For more information about legends, see Legend.
![]() When working with labels beside the funnel, you may need to adjust the Chart Canvas element's Spacing Left and Spacing Right attributes to "fit" all of the label text inside the canvas.
When working with labels beside the funnel, you may need to adjust the Chart Canvas element's Spacing Left and Spacing Right attributes to "fit" all of the label text inside the canvas.

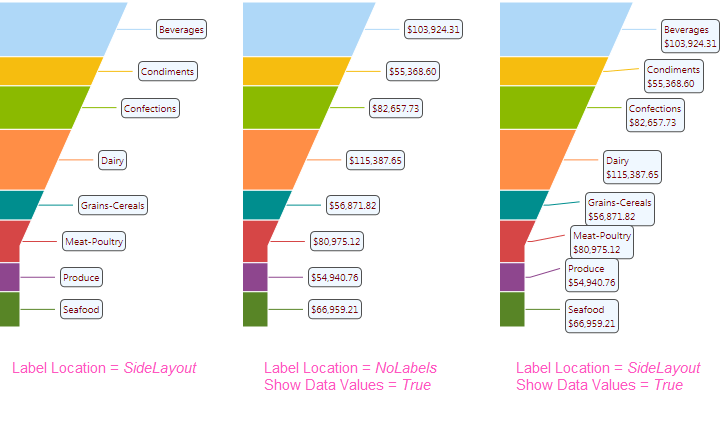
If you want to show the data values instead of, or with, the data labels near each funnel segment, as shown above, use the Series.Funnel element's Label Location, Show Data Values, and Show Data Values Format attributes.
The values displayed can also be styled using the Side Label Style element. Its attributes allow you to control the font family, color, size, and weight, the data format, background color, border color, connecting lines and more. The side labels in the image above have been styled.
The Side Label Style element's Maximum Label Length attribute lets you specify the maximum number of characters that will be displayed for a label before the text is truncated and ellipsis (...) is appended.