Series.Line - Using Multiple Series
You can add additional series to the chart by adding additional Series elements:

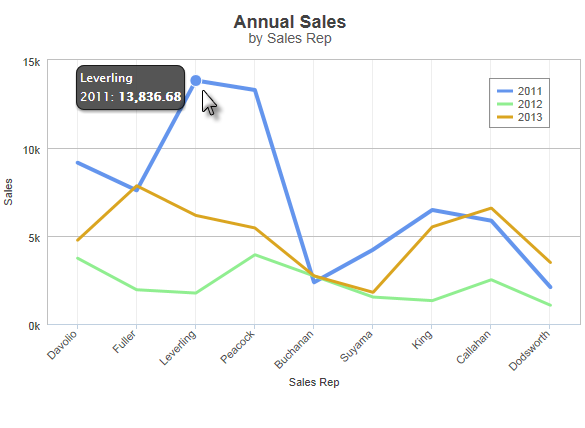
The example above shows three Series, one for each year, with a legend.

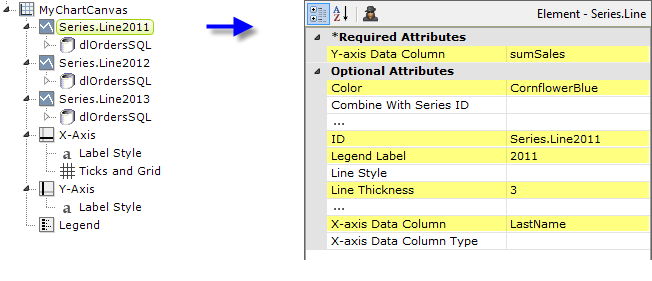
The example above shows the three Series elements, their datalayers, the X- and Y-Axis elements, and the Legend element used to produce the previous chart. You can adjust which series appears "in front" of the others in the chart by changing the order of the Series elements in the definition. Setting the Series elements' Legend Label attribute will automatically cause the legend to be displayed.

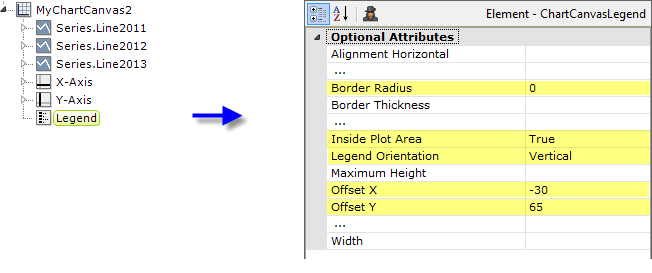
In order to produce the legend shown in the previous example, a Legend element must be added and its attributes configured as shown above.
![]() When using multiple series, you may be able to reduce the number of data queries and improve performance by using local data to read all of the data once, see Datalayers. Then, link its datalayer to share it to the series, see Link Datalayers. At each Series element,
link its datalayer to the shared Local Data datalayer and filter the data to meet the needs of each individual series.
When using multiple series, you may be able to reduce the number of data queries and improve performance by using local data to read all of the data once, see Datalayers. Then, link its datalayer to share it to the series, see Link Datalayers. At each Series element,
link its datalayer to the shared Local Data datalayer and filter the data to meet the needs of each individual series.
You can combine different types of Series elements, for example, Series.Line and Series.Bar, to produce combinations of visualizations.
Forecasting
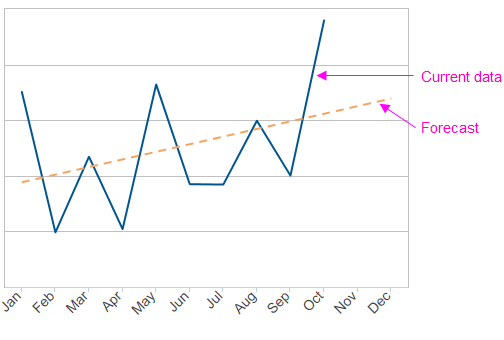
Forecasting elements use a variety of techniques to produce projected values by analyzing existing values. The future values they "predict" are, in most cases, added as rows or columns to a datalayer so the data can be displayed along with the existing data. When using Chart Canvas charts, the forecast data is typically displayed using a Series.Line element, in conjunction with other series elements.

Forecasting elements add a "forecast value" column to the datalayer, and this column is used as the series' Y-axis data column. For more information about using forecasting elements, see The Forecasting Elements.