Create Crosstab Dialog Box
You can use the Create Crosstab dialog box to create a crosstab in a report. This topic describes the options in the dialog box.
Designer displays the Create Crosstab dialog box when you navigate to Insert > Crosstab, or drag the Crosstab icon ![]() from the Components panel into a report, and provides you with different options in the dialog box according to the type of the data resource used for the crosstab: business view or query resource.
from the Components panel into a report, and provides you with different options in the dialog box according to the type of the data resource used for the crosstab: business view or query resource.
Create Crosstab Dialog Box - Business View Based
When you use the Create Crosstab dialog box for creating a crosstab using a business view, you see the following screens in the dialog box:
You see these buttons in all the screens:
Back
Select to go back to the previous screen.
Next
Select to go to the next screen.
Finish
Select to finish your work and close the dialog box.
Cancel
Select to close the dialog box without saving any changes.
Help
Select to view information about the dialog box.
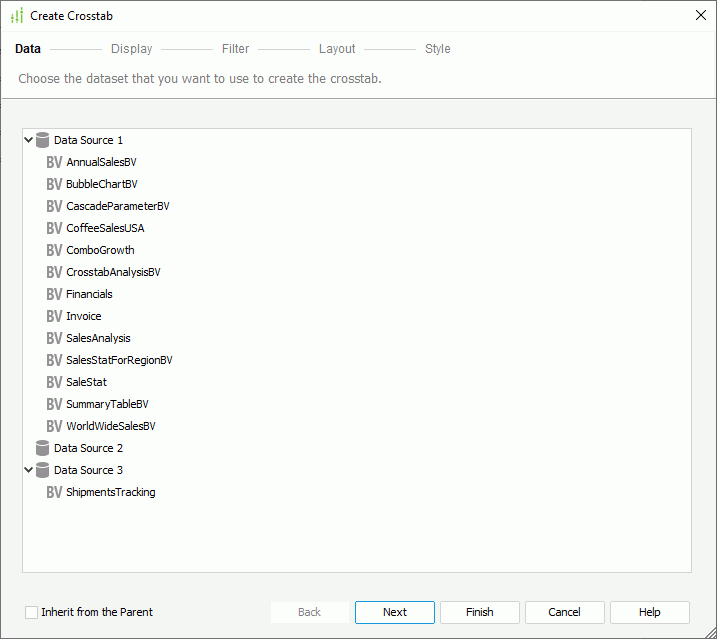
Data Screen
Use this screen to specify the dataset for the crosstab. You can select from all the predefined business views in the current catalog and Designer automatically creates a dataset based on the business view you select.

Inherit from the Parent
Designer displays this option only when you have specified to insert the crosstab into any of the following panels in a banded object: banded header panel, banded footer panel, group header panel, or group footer panel. Select it if you want the crosstab to inherit the business view that its parent banded object uses.
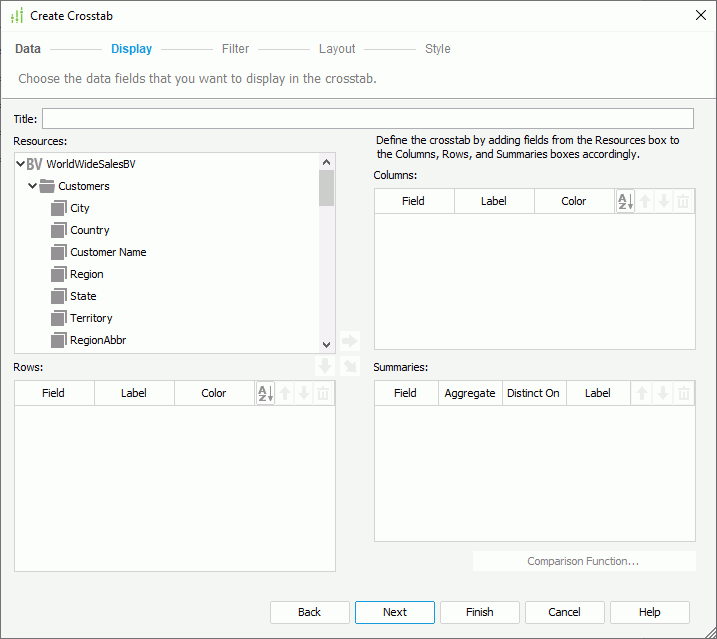
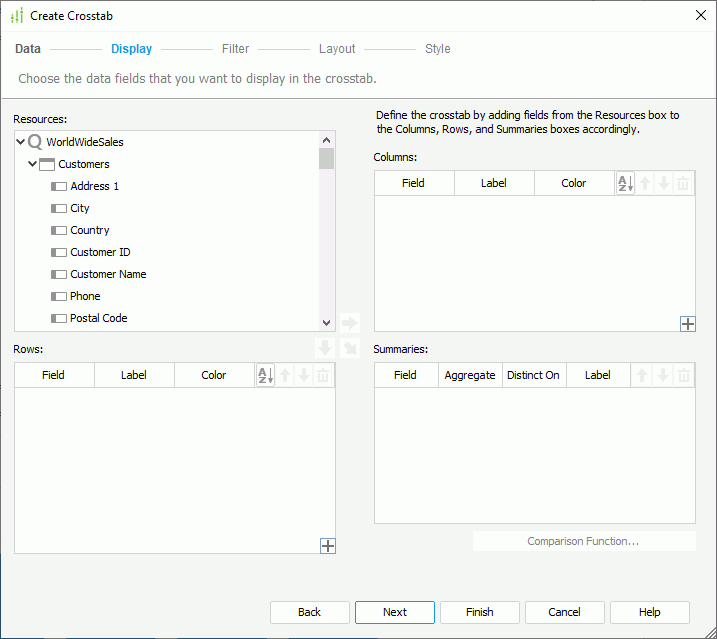
Display Screen
Use this screen to specify the column, row, and aggregate fields to display in the crosstab.

Title
Specify the title of the crosstab.
Resources
This box lists the resources in and related to the specified business view, which you can use to create the crosstab.
 Add Column button
Add Column button
Select to add the specified field in the Resources box to display on the column header of the crosstab.
 Add Row button
Add Row button
Select to add the specified field in the Resources box to display on the row header of the crosstab.
 Add Summary button
Add Summary button
Select to add the specified field in the Resources box to create aggregations in the crosstab.
Columns/Rows
- Field
This column shows the fields that you add on the column/row headers of the crosstab. - Label
This column shows the labels for the column/row headers. By default, Designer does not add labels for the column/row headers. You can double-click the text boxes to edit the labels, or select the Auto Map Field Name checkboxes in the text boxes to apply the display names of the fields and map the labels to the dynamic display names of the fields at runtime if the Server administrator defines them. - Color
This column shows the background colors that you select for the fields. Double-click in the text box and select the color from the drop-down list.  Sort button
Sort button
Select a field and select the button to specify the order to sort values of the field, ascending or descending.
Summaries
- Field
This column shows the fields that you add as aggregate fields to create aggregations in the crosstab. - Aggregate
This column shows the aggregate functions that you select for the aggregate fields to calculate data. - Distinct On
Designer enables this option and you should set it when you select DistinctSum as the aggregate function. Select the ellipsis to select the fields according to whose unique values to calculate DistinctSum in the Select Fields dialog box.
to select the fields according to whose unique values to calculate DistinctSum in the Select Fields dialog box. - Label
This column shows the labels for the aggregations. By default, Designer does not add labels for the aggregations. You can double-click the text boxes to edit the labels, or select the Auto Map Field Name checkboxes in the text boxes to apply the display names of the fields and map the labels to the dynamic display names of the fields at runtime if the Server administrator defines them. - Comparison Function
Select to open the Comparison Function dialog box to add a comparison function for the selected aggregate field.
 Move Up button
Move Up button
Select to move the specified field higher in the display order.
 Move Down button
Move Down button
Select to move the specified field lower in the display order.
 Remove button
Remove button
Select to delete the specified field from the crosstab.
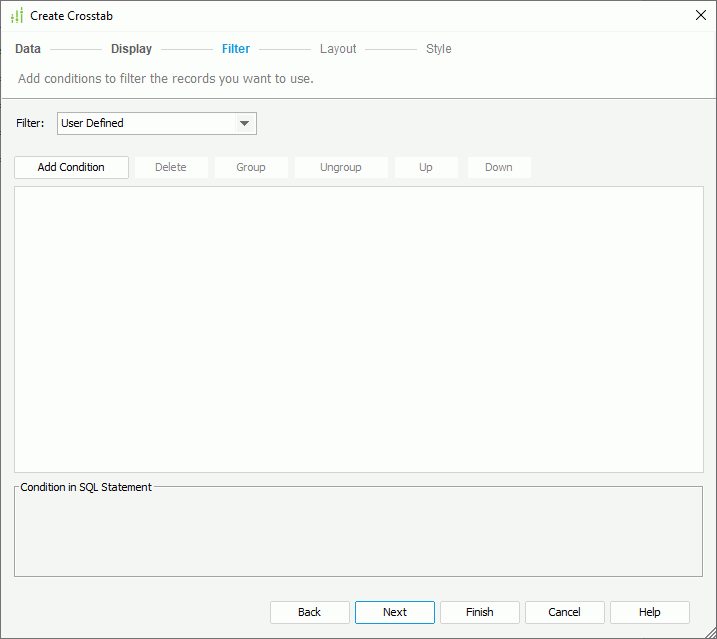
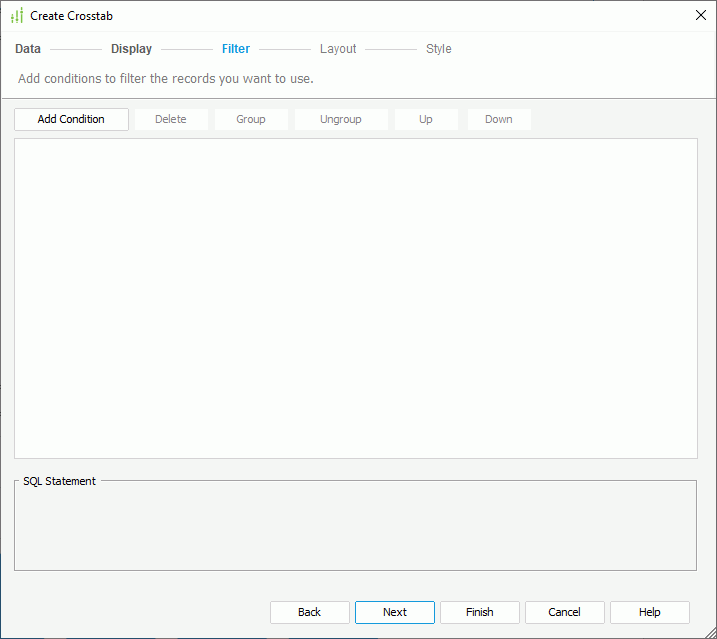
Filter Screen
Use this screen to narrow down the data to display in the crosstab.
Designer displays the same options in the Filter screen as in the Edit Filter dialog box.

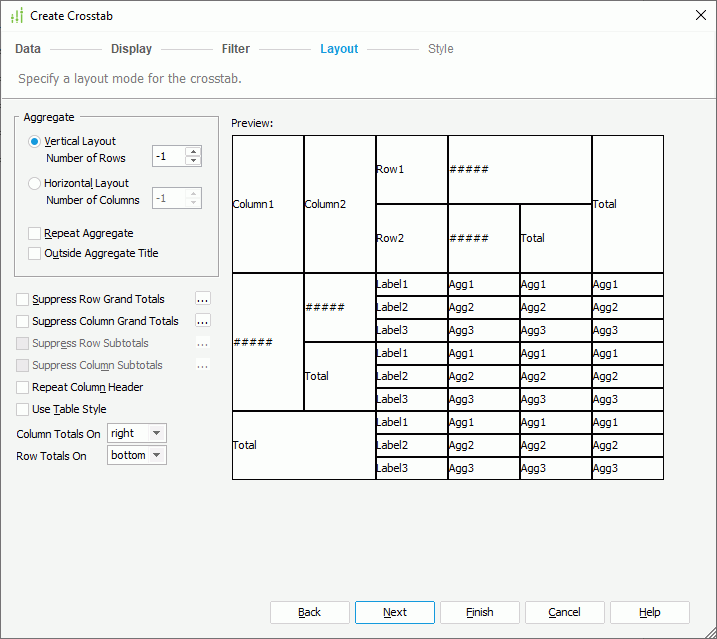
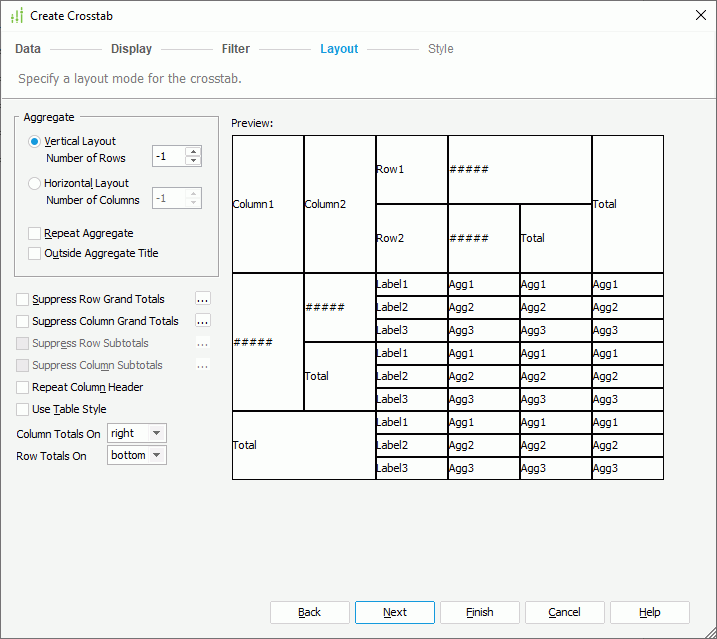
Layout Screen
Use this screen to specify the layout of the crosstab. For more information about the layout settings, see Customizing the Layout of a Crosstab.

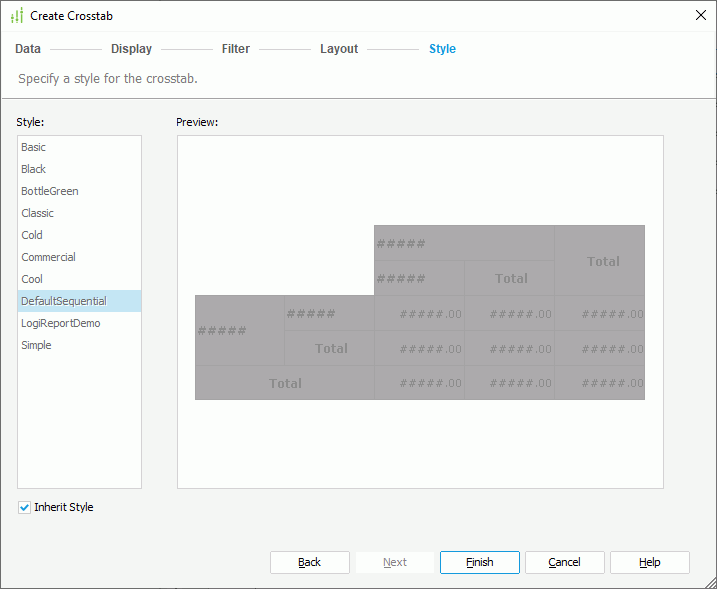
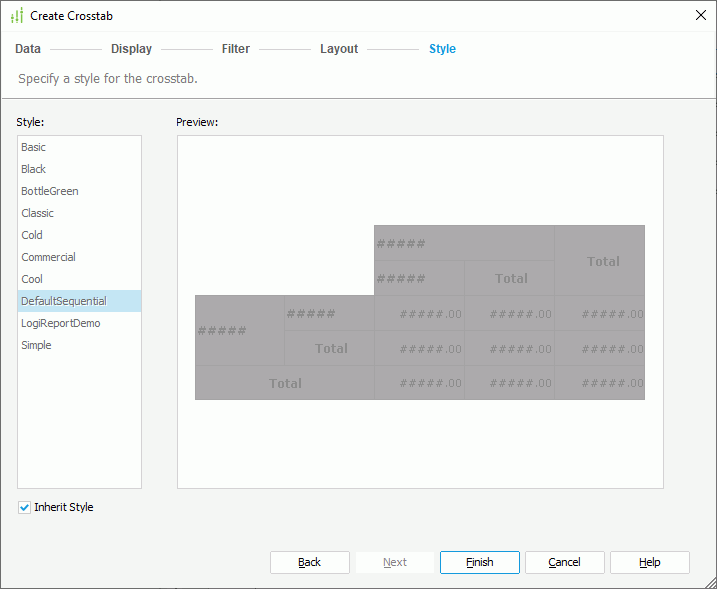
Style Screen
Use this screen to specify the style of the crosstab.

Style
This box lists the styles that you can apply to the crosstab. Select the style for the crosstab.
Preview
This box displays a diagram illustrating the effect of the selected style on the crosstab.
Inherit Style
Designer displays this option and selects it by default when you have specified to insert the crosstab into a banded object. Clear it if you do not want the crosstab to inherit the style of its parent.
Create Crosstab Dialog Box - Query Based
When you use the Create Crosstab dialog box for creating a crosstab using a query resource, you see the following screens in the dialog box:
You see these buttons in all the screens:
Back
Select to go back to the previous screen.
Next
Select to go to the next screen.
Finish
Select to finish your work and close the dialog box.
Cancel
Select to close the dialog box without saving any changes.
Help
Select to view information about the dialog box.
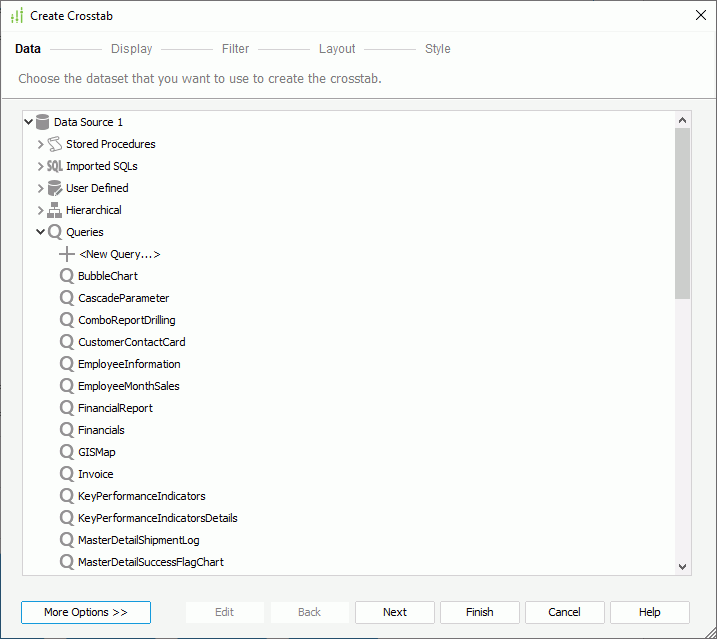
Data Screen
Use this screen to specify the dataset for the crosstab.

Data resource box
This box lists the predefined data resources in the current catalog. Select one and Designer automatically creates a dataset based on it for the crosstab.
More Options/Less Options
Select to show or hide the options for specifying a dataset for the crosstab.
- New Dataset
Select to create a dataset based on a data resource in the current catalog. If you select a query, Designer enables the Edit button at the bottom and you can select the button to edit the query in the Query Editor dialog box. You can also select the first item under a resource node to add or create a data resource of the type in the catalog and use it to create the dataset. - Existing Dataset
Select to use a dataset from the ones that you have created in the current page report. You can select Edit to modify the specified dataset in the Dataset Editor dialog box, or select <New Dataset...> to create a dataset in the page report using the New Dataset dialog box.
- Current Dataset
Designer enables this option when the parent object where you have specified to insert the crosstab already applies a dataset. Select it if you want the crosstab to inherit the dataset from its parent.
Display Screen
Use this screen to specify the column, row, and aggregate fields to display in the crosstab.

Resources
This box lists the resources in and related to the specified query resource, which you can use to create the crosstab.
 Add Column button
Add Column button
Select to add the specified field in the Resources box to display on the column header of the crosstab.
 Add Row button
Add Row button
Select to add the specified field in the Resources box to display on the row header of the crosstab.
 Add Summary button
Add Summary button
Select to add the specified field in the Resources box on which to create aggregations in the crosstab.
Columns/Rows
- Field
This column shows the fields that you add to display on the column/row headers of the crosstab. - Label
This column shows the labels for the column/row headers. By default, Designer does not add labels for the column/row headers. You can double-click the text boxes to edit the labels. - Color
This column shows the background colors that you select for the fields. Double-click in the text box and select the color from the drop-down list.  Sort button
Sort button
Select a field and select the button to specify the order to sort values of the field, ascending or descending. Add Compound Group button
Add Compound Group button
Select to add a compound column/row group.
Summaries
- Field
This column shows the fields that you add as aggregate fields to create aggregations in the crosstab. - Aggregate
This column shows the aggregate functions that you select for the aggregate fields to calculate data. - Distinct On
Designer enables this option and you should set it when you select DistinctSum as the aggregate function. Select the ellipsis to select the fields according to whose unique values to calculate DistinctSum in the Select Fields dialog box.
to select the fields according to whose unique values to calculate DistinctSum in the Select Fields dialog box. - Label
This column shows the labels for the aggregations. By default, Designer does not add labels for the aggregations. You can double-click the text boxes to edit the labels. - Comparison Function
Select to open the Comparison Function dialog box to add a comparison function for the selected aggregate field.
 Move Up button
Move Up button
Select to move the specified field or compound group higher in the display order. For fields in a compound group, you can change their order within the current group only.
 Move Down button
Move Down button
Select to move the specified field or compound group lower in the display order. For fields in a compound group, you can change their order within the current group only.
 Remove button
Remove button
Select to delete the specified field or compound group from the crosstab.
Filter Screen
Use this screen to narrow down the data to display in the crosstab.
Designer displays the same options in the Filter screen as in the Edit Filter dialog box.

Layout Screen
Use this screen to specify the layout of the crosstab. For more information about the layout settings, see Customizing the Layout of a Crosstab.

Style Screen
Use this screen to specify the style of the crosstab.

Style
This box lists the styles that you can apply to the crosstab. Select the style for the crosstab.
Preview
This box displays a diagram illustrating the effect of the selected style on the crosstab.
Inherit Style
Designer displays this option and selects it by default when you have specified to insert the crosstab into a banded object. Clear it if you do not want the crosstab to inherit the style of its parent.
 Previous Topic
Previous Topic