Inserting Components
You can insert components into a web report via the Components panel on the left of the Web Report Studio window.
The following table lists the report areas that are valid targets for the various components:
Report Layout Area | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Component | Page Header/Footer | Report Body | Tabular Cell | Table Cell | |||||||
| Chart | Y | Y | Y | N | |||||||
| Crosstab | Y | Y | Y | N | |||||||
| Table | Y | Y | Y | N | |||||||
| KPI component | Y | Y | Y | N | |||||||
| Label | Y | Y | Y | Y | |||||||
| Image | Y | Y | Y | N | |||||||
| Multimedia object | Y | Y | Y | N | |||||||
| Web control | Y | Y | Y | N | |||||||
| Group object | Y | Y | Y | Y | |||||||
| Detail object | Y | Y | Y | Y | |||||||
| Aggregation object | N | Y | N | Y | |||||||
| Formula | Y | Y | Y | Y | |||||||
Below is a list of the sections covered in this topic:
- Inserting a Table
- Inserting a Crosstab
- Inserting a Chart
- Inserting a KPI Component
- Inserting a Label
- Inserting an Image
- Inserting a Multimedia Object
- Inserting a Web Control
- Inserting a Special Field
Inserting a Table
The procedure for inserting tables in a web report varies with the way with which you use to access Web Report Studio: quick start way or standard way.
To insert a table when Web Report Studio is in the quick start way:
- Drag
 from the visualization toolbar or Table from the Components panel to the destination where you want to insert the table.
from the visualization toolbar or Table from the Components panel to the destination where you want to insert the table. - In the Select Data Source dialog, select a business view and define the table as required.
- Select OK to insert the table.
To insert a table when Web Report Studio is in the standard way:
When Web Report Studio is in the standard way, you can choose the table type as you want: Group Above, Group Left, Group Left Above or Summary Table.
- Inserting a group table
- Drag
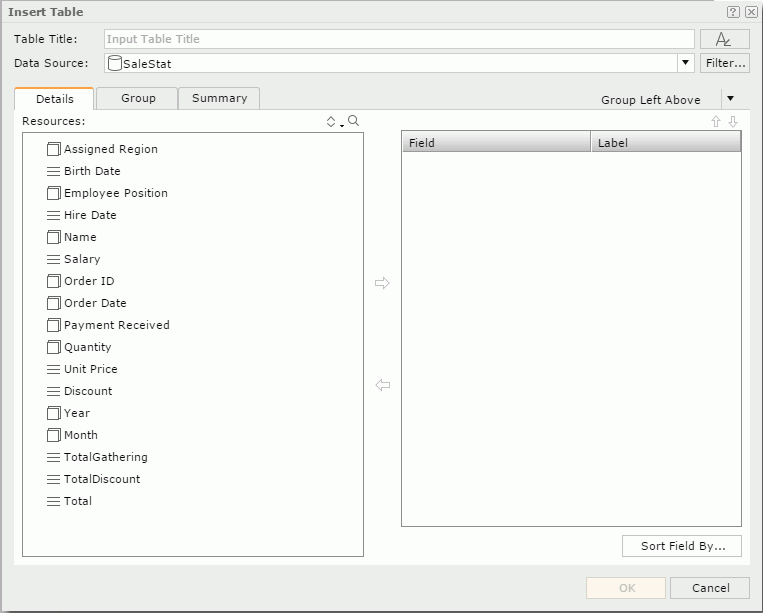
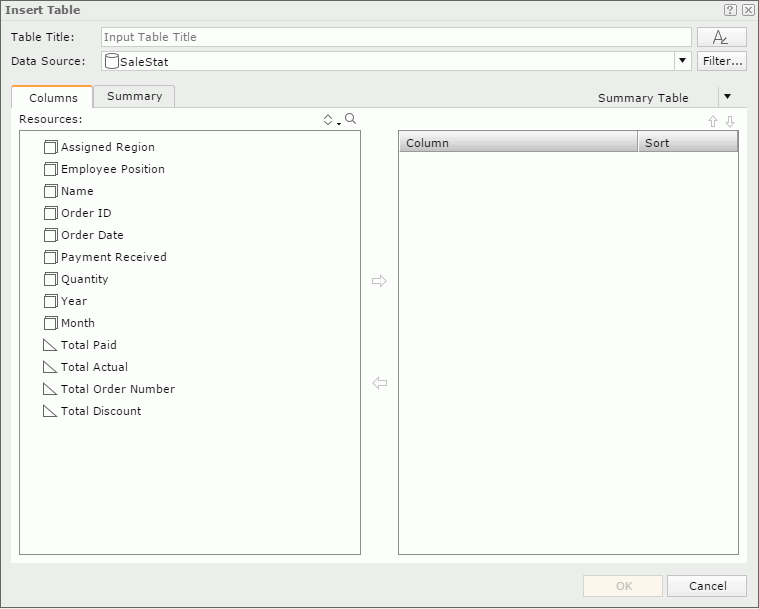
 from the visualization toolbar or Table from the Components panel to the destination where you want to insert the table. The Insert Table dialog appears.
from the visualization toolbar or Table from the Components panel to the destination where you want to insert the table. The Insert Table dialog appears.

- Specify a title for the table in the Table Title text field, and if required, select
 to set the font properties for the title.
to set the font properties for the title. - From the Data Source drop-down list, select the business view in the current catalog, on which the table will be built. If required, select the Filter button to add some filter conditions to the business view to narrow down data displayed in the table.
- Select a group type from the table type drop-down list: Group Above, Group Left, or Group Left Above.
- In the Details tab, add the required fields from the Resources box to be displayed in the table. Specify the display name of any added field in the Label column if necessary. Select
 or
or  to adjust the order of the fields.
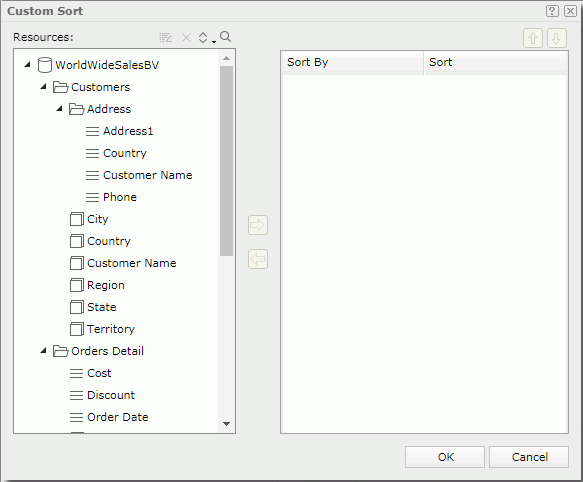
to adjust the order of the fields. - If you want to sort data in the table by values of specified fields, select the Sort Fields By button and set the sort manner in the Custom Sort dialog.

- Select a field as the sort by field from the Resources box and select
 to add it to the Sort By column.
to add it to the Sort By column. - Select a sort order from the Sort column. Data in the table will then be sorted based on values of the specified sort by field in ascending or descending order.
- Repeat the above two steps to add more fields as the sort by fields if needed. Select
 or
or  to adjust the order of the sort by fields.
to adjust the order of the sort by fields. - Select OK to accept the sort criteria.
- Select a field as the sort by field from the Resources box and select
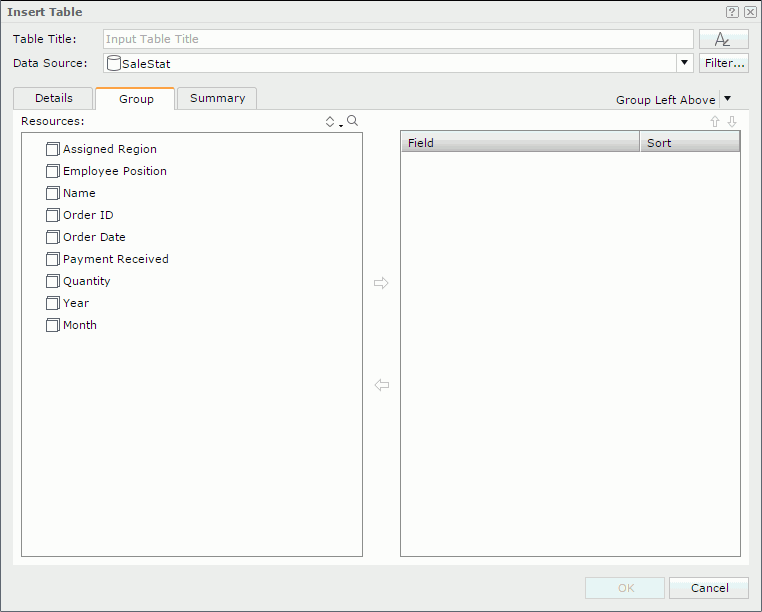
- In the Group tab, add the group objects
 as the grouping criteria. Specify the sort manner of each group in the Sort column, which can be No Sort, Ascend, Descend, or Custom Sort. When Custom Sort is selected, you can select some fields in the Custom Sort dialog, then the groups at the specified group level will be sorted by the values of the first record in each group on the related fields.
Select
as the grouping criteria. Specify the sort manner of each group in the Sort column, which can be No Sort, Ascend, Descend, or Custom Sort. When Custom Sort is selected, you can select some fields in the Custom Sort dialog, then the groups at the specified group level will be sorted by the values of the first record in each group on the related fields.
Select  or
or  to adjust the order of the groups if needed.
to adjust the order of the groups if needed.

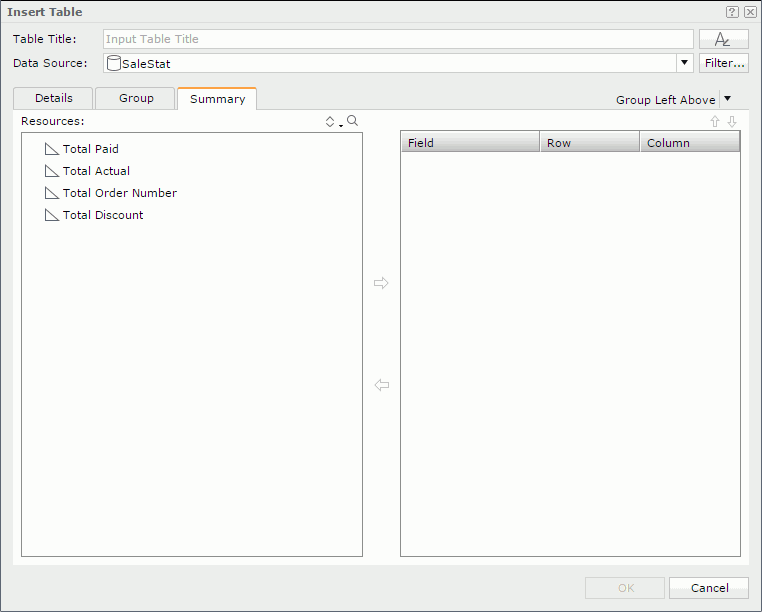
- To add summaries, go to the Summary tab. Select the group to which the summary will be applied, and add an aggregation object
 as the summary field. You can add several summaries to any group level. Select
as the summary field. You can add several summaries to any group level. Select  or
or  to adjust the order of the summary fields in the current group or move a summary field to another group if needed. For the Group Left table, you can use the Row and Column columns to control the position of the summary fields in the table.
to adjust the order of the summary fields in the current group or move a summary field to another group if needed. For the Group Left table, you can use the Row and Column columns to control the position of the summary fields in the table.

- Select OK to insert the table.
- Drag
- Inserting a summary table
Summary tables are used for showing group and summary information so they can only contain group and aggregation fields. In a summary table, the groups on the left are higher than those on the right and calculation of the aggregation fields is always based on the innermost group no matter where they are positioned in the table.- Drag
 from the visualization toolbar or Table from the Components panel to the destination where you want to insert the table. The Insert Table dialog appears.
from the visualization toolbar or Table from the Components panel to the destination where you want to insert the table. The Insert Table dialog appears. - Specify a title for the table in the Table Title text field, and if required, select
 to set the font properties for the title.
to set the font properties for the title. - From the Data Source drop-down list, select the business view in the current catalog, on which the table will be built. If required, select the Filter button to add some filter conditions to the business view to narrow down data displayed in the table.
- Select Summary Table from the table type drop-down list.
- In the Columns tab, add the required fields from the Resources box to be displayed in the table. Only aggregation and group fields in the specified business view can be added to the table. For a group field you can specify the sorting manner of the group in the Sort column, which can be No Sort, Ascend, Descend, or Custom Sort. When Custom Sort is selected, you can select some fields in the Custom Sort dialog, then the groups at the specified group level will be sorted by the values of the first record in each group on the related fields. Select
 or
or  to adjust the order of the fields if needed. The order of the group fields determines the group levels in the table: the topmost group field the highest group level and the lowest group field the innermost group level. All the aggregation fields are parallel and calculate based on the lowest group.
to adjust the order of the fields if needed. The order of the group fields determines the group levels in the table: the topmost group field the highest group level and the lowest group field the innermost group level. All the aggregation fields are parallel and calculate based on the lowest group.

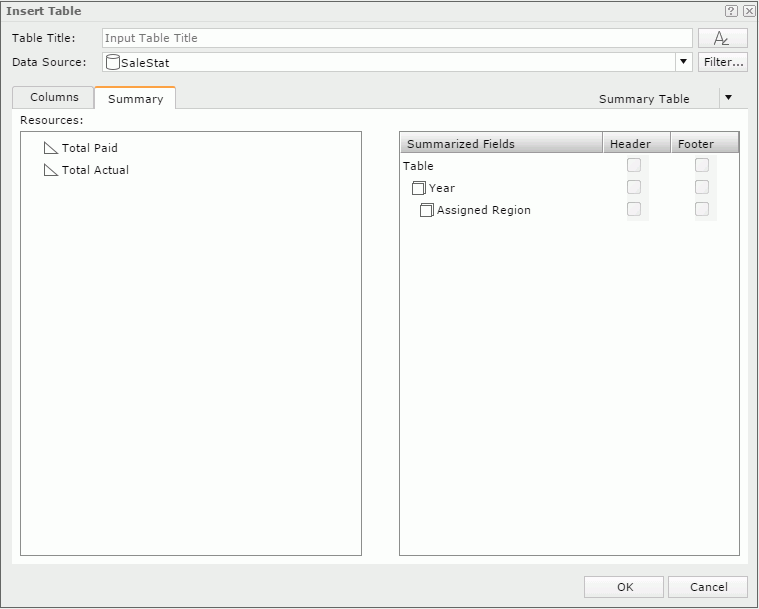
- In the Summary screen, you can insert the aggregation fields selected in the Columns tab to the table header/footer and to the group headers/footers of existing groups. First select an aggregation field in the Resources box, then select the checkboxes representing the required locations.
The aggregation field will be placed in the intersection of its summary column and the table/group header/footer row.

- Select OK to insert the table.
- Drag
Inserting a Crosstab
- Drag Crosstab from the Components panel or
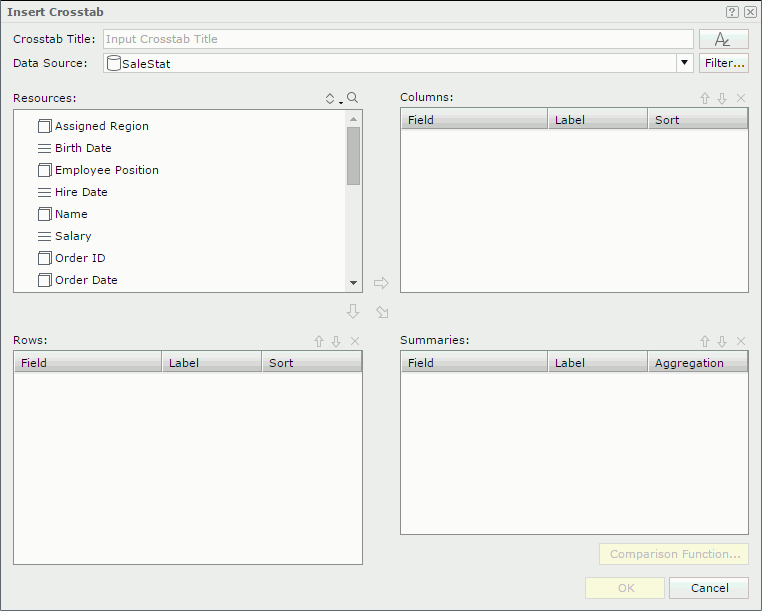
 from the visualization toolbar to the destination where you want to insert the crosstab. The Insert Crosstab dialog appears.
from the visualization toolbar to the destination where you want to insert the crosstab. The Insert Crosstab dialog appears.

- Specify a title for the crosstab in the Crosstab Title text field, and if required, select
 to set the font properties for the title.
to set the font properties for the title. - From the Data Source drop-down list, select the business view in the current catalog, on which the crosstab will be built. If required, select the Filter button to add some filter conditions to the business view to narrow down data displayed in the crosstab.
- From the Resources box, select a group object
 and select
and select  or
or  to add it to the Columns or Rows box as a group field. Then in the Label column, edit the display name of the group object if required. This will label the row/column when the crosstab is displayed. In the Sort column, specify the sorting manner for the group field.
to add it to the Columns or Rows box as a group field. Then in the Label column, edit the display name of the group object if required. This will label the row/column when the crosstab is displayed. In the Sort column, specify the sorting manner for the group field. - Select an aggregation object
 or a numeric detail object
or a numeric detail object  and select
and select  to add it to the Summaries box as an aggregate field. If a detail object is added, specify the aggregate function for it in the Aggregation column. In the Label column, edit the display name of the aggregate field, which will label the summaries. If necessary, you can specify a comparison function for the aggregate field.
to add it to the Summaries box as an aggregate field. If a detail object is added, specify the aggregate function for it in the Aggregation column. In the Label column, edit the display name of the aggregate field, which will label the summaries. If necessary, you can specify a comparison function for the aggregate field.
To specify a comparison function for an aggregate field:
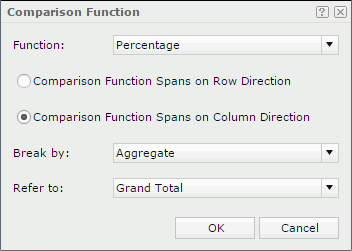
- Select the aggregate field in the Summaries box and select the Comparison Function button. The Comparison Function dialog appears.

- From the Function drop-down list, select the required function: Percentage, Permillage or Difference.
- Specify a position for the comparison function.
- Comparison Function Spans on Row Direction
The comparison function will be placed into the column total cell of the crosstab. - Comparison Function Spans on Column Direction
The comparison function will be placed into the row total cell of the crosstab.
- Comparison Function Spans on Row Direction
- Numbers that form the calculation of the comparison function are determined by the Break by and Refer to drop-down lists.
Items in the Break by drop-down list vary with the position of the comparison function. It specifies the first parameter of the comparison function: the aggregate field or a subtotal.
All available items are displayed in the Refer to drop-down list according to what you have selected from the Break by drop-down list. These items are outer group subtotals and the grand total. Select one as the other parameter of the comparison function.
- Select OK and you can see that a new field is added into the Summaries box. Set the display name for the field in the Label column as required.
- Select the aggregate field in the Summaries box and select the Comparison Function button. The Comparison Function dialog appears.
- Add more group/aggregate fields to the crosstab. If you want to remove any field, select it and select
 . To adjust the order of the fields, select a field and select
. To adjust the order of the fields, select a field and select  or
or  .
. - Select OK to insert the crosstab.
Tip: When you create a crosstab with wizard, by default there will be no labels generated for its columns, rows and summaries (the Label columns in the Columns, Rows and Summaries boxes of the wizard are blank by default). You can make Logi JReport automatically provide the labels which by default are the display names of the added objects by setting the profile options Add Labels for Crosstab Rows and Columns and Add Labels for Crosstab Summaries. You can also customize the profile option Display Crosstab Summaries Vertically to make the summaries in crosstabs displayed horizontally in Web Report Studio.
Inserting a Chart
Normally, a chart displays values in a static way and you cannot change the values on it once it is created. However, Logi JReport provides you with options to make the chart interactive and dynamic. For example, if your data source uses data that changes quickly over time such as stock market values, you can create a real time chart, so that the chart will update itself based on a defined interval by using the real time data from the data source. You can make a chart move at runtime based on the value changes of a motion field by creating a motion chart. In a motion chart, the chart is playable. You can start or stop the chart to play the dynamic trend of the motion field, control the moving speed of the chart, and if you create a bubble motion chart, you can even use a trail control to make the chart move showing a bubble or line trail.
In Web Report Studio, when you create a chart, you can choose to make it a common chart, an organization chart, a heat map, a real time chart, or a motion chart.
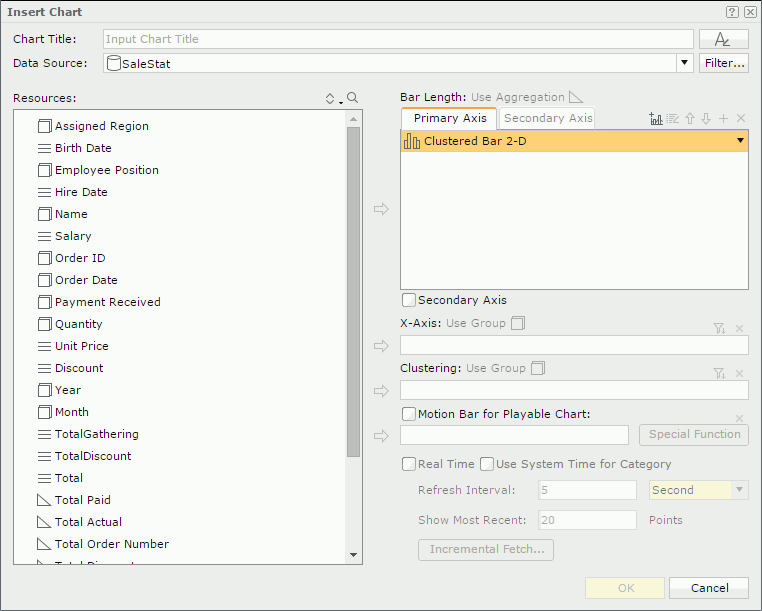
- Drag Chart from the Components panel or a chart icon from the visualization toolbar to the destination where you want to insert the chart. The Insert Chart dialog appears.

- Specify a title for the chart in the Chart Title text field, and if required select
 to set the font properties for the title.
to set the font properties for the title. - From the Data Source drop-down list, select the business view in the current catalog, on which the chart will be built. If required, select the Filter button to add some filter conditions to the business view to narrow down data displayed in the chart.
- To create a single chart, in the Primary Axis box, select the required chart type from the chart type drop-down list.
To create a combo chart, select
 above the Primary Axis box and an additional chart type will be added. You can replace the additional chart type by selecting the required one from the chart type drop-down list. Repeat this to add more chart types. Check the Secondary Axis checkbox if you want to have the secondary axis (Y2) and define the chart types on the axis as required. To delete a type, select it and select
above the Primary Axis box and an additional chart type will be added. You can replace the additional chart type by selecting the required one from the chart type drop-down list. Repeat this to add more chart types. Check the Secondary Axis checkbox if you want to have the secondary axis (Y2) and define the chart types on the axis as required. To delete a type, select it and select  .
. - In the Primary Axis or Secondary Axis box, select a chart type and add an aggregation object
 or an additional value
or an additional value  as the data of the type. You can add more than one data field to a chart type. Each added chart type shall have at least one data field.
as the data of the type. You can add more than one data field to a chart type. Each added chart type shall have at least one data field.
If you select a bubble chart type, you need to specify the fields to be shown on the bubble X axis, Y axis and the value you want to show as the bubble size in the value box. Note that when you specify a value for the bubble X axis, this value will be displayed on the category axis instead of the one specified in the Bubble box. However, the value defined in the Bubble box will also be included in data calculation.
To add an additional value to a chart type:
- Select the chart type in the value box.
- In the Resources box, expand the Additional Values node, then select Constant Value/Average Value.
- Select
 beside the value box. The Edit Additional Value dialog appears.
beside the value box. The Edit Additional Value dialog appears. - In the Name text box, specify the display name for the constant/average value.
- Input the constant value with numeric type in the Value text box, or select a field based on which the average value will be calculated from the Based On drop-down list.
- Select OK, and the defined constant/average value will be added to the chart type.
To modify a constant/average value, select the value in the value box, then select
 . In the Edit Additional Value dialog, edit the value as required.
. In the Edit Additional Value dialog, edit the value as required.
- Select a group object
 in the Resources box and add it to the category or series box, the data of which will be displayed on the corresponding axis. The names of the two boxes for the axes vary with different chart types, for example, the actual names are X-Axis and Clustering for a clustered bar chart.
in the Resources box and add it to the category or series box, the data of which will be displayed on the corresponding axis. The names of the two boxes for the axes vary with different chart types, for example, the actual names are X-Axis and Clustering for a clustered bar chart. - If you want to define some sort order and Select N condition on the category or series field, select
 above the category or series box, then define the order and condition in the Category/Series Options dialog.
above the category or series box, then define the order and condition in the Category/Series Options dialog.
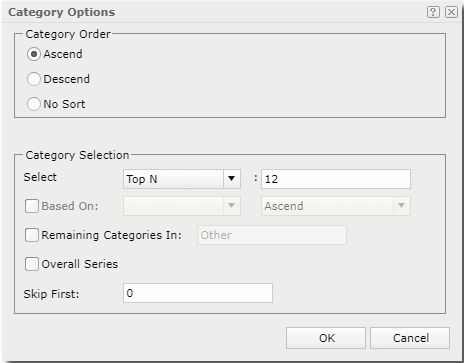
To define a sort order and Select N condition on the category/series field:
- In the Category Order box of the Category Options dialog/Series Order box of the Series Options dialog, specify in which order values of the category/series field will be sorted.

- In the Category/Series Selection box, specify the Select condition to All, Top N or Bottom N. If All is selected, all category/series values will be shown in the chart; if Top N or Bottom N is selected, the text field next to it will be enabled and you can specify an integer here, which means that the first or last N category/series values will be shown in the chart.
- Check the Based On checkbox and specify values for the two drop-down lists that follow according to your requirement.
If Based On is unchecked, the order of the first or last N category/series values will be based on what you specify in the Category/Series Order box of the dialog; if you check it, the order will be based on values of the summary field and the sort direction you specify in the drop-down lists next to Based On.
- If you have selected Top N or Bottom N from the Select drop-down list, you can check the Remaining Categories/Series In checkbox and then type a character string in the text field, so that the category/series values beyond the first or last N range will be merged into the group with the name as that character string.
- If you are specifying the Order/Select N condition for the category field, you can also check Overall Series to calculate the top or bottom N category values based on the series values.
- If necessary, you can input a number M in the Skip First text field, then the first M category/series values will be skipped and the Select N condition will begin with M+1. The skipped values will be merged into the Remaining Categories/Series group.
- Select OK to accept the settings.
- In the Category Order box of the Category Options dialog/Series Order box of the Series Options dialog, specify in which order values of the category/series field will be sorted.
- Select OK to insert the chart.
To create an organization chart:
Organization chart, also referred to as org chart, is a one-root-node-tree-structure diagram showing the ownership or reporting to relations among the nodes which are mapped to a specific entity.
- Repeat the above steps 1 to 4 for creating a common chart.
- In the Primary Axis box, select the Org chart type.
- Select Node in the value box, next select a field from the Resources box, and then select
 to add the field for defining the entity.
to add the field for defining the entity. - Select Parent in the value box, next select a field from the Resources box, and then select
 to add the field for defining the ownership or reporting to relations among the entity members. For example, if the child node field is Employee ID, the parent field can be the one about IDs showing which employ ID reports to which employ ID. Note that the parent field should use different one from the child node field.
to add the field for defining the ownership or reporting to relations among the entity members. For example, if the child node field is Employee ID, the parent field can be the one about IDs showing which employ ID reports to which employ ID. Note that the parent field should use different one from the child node field. - The properties panel displays a node model in the org chart. You can add objects including data objects, labels, and images from the Resources box into the node by using the
 button and then adjust their positions and sizes in the node and the size of the node if required. Those added objects will be displayed in each node as the information about the entity members.
button and then adjust their positions and sizes in the node and the size of the node if required. Those added objects will be displayed in each node as the information about the entity members. - Select OK to insert the chart.
Heat map is composed of rectangles marked by colors and sizes. The rectangles are grouped by group fields. Each rectangle represents a value of a group field or a combination of values of multiple group fields.
- Repeat the above steps 1 to 4 for creating a common chart.
- In the Primary Axis box, select the Heat Map chart type.
- Add the fields used to group the data into the Area box one by one. Use
 and
and  to adjust the order of the groups. To remove a group field, select it and select
to adjust the order of the groups. To remove a group field, select it and select  .
. - If you want to define some sort order and Select N condition on a group field, select
 above the Area box. In the Group Options dialog, specify the order and condition in the same way you do to the category/series field.
above the Area box. In the Group Options dialog, specify the order and condition in the same way you do to the category/series field. - Add proper summaries into the Property box.
The summary properties should match the groups. For example, if the groups level is A > B > C, the static summaries grouped by C can be inserted into the Property box, but the static summaries grouped by A, B or other fields cannot.
If no group is specified in the Area box, you can insert any static summary, and its group-by field will be inserted into the Area box automatically.
- From both Area and Property boxes, specify the fields to do color by and size by, and select the fields to display in the innermost rectangle in the heat map.
Real time chart is supported on single bar, bench, line, and area chart types.
- Repeat the above steps 1 to 4 for creating a common chart.
- In the Primary Axis box, select a chart type of bar, bench, line, or area, then add the detail objects
 or group objects
or group objects  of numeric type as the data of the type.
of numeric type as the data of the type. - Check the Real Time checkbox.
- By default, Use System Time for Category is checked and you can see the text Use System Refresh Time is displayed in the category box, which means the time at which the chart refreshes itself will be used as the category value. You can uncheck the Use System Time for Category option and add another group object
 to be displayed on the category axis. If you want to define some sort order and Select N condition on the category field you specify, select
to be displayed on the category axis. If you want to define some sort order and Select N condition on the category field you specify, select  above the category box, then define the order and condition in the Category Options dialog.
above the category box, then define the order and condition in the Category Options dialog. - Specify the time interval at which the chart will get data and refresh itself automatically in the Refresh Interval text field.
- Specify the most recent N records to be kept for the real time data on the chart in the Show Most Recent text field.
- Select the Incremental Fetch button to add the fields you want to use as the unique key of the real time chart in the Unique Key dialog.
Once a unique key is defined, each time when the real time chart automatically updates itself, duplicated data records will be filtered out based on the unique key. For instance, if you add the fields Country and Product ID as the unique key of a real time chart, when a record with the product ID 1 in USA has already been loaded into the chart, no more records of this product ID in USA will be added to the real time chart because they have the same unique key value.
- Select OK to insert the chart.
Motion chart is supported on single chart of bar, bench and bubble types.
- Repeat the above steps 1 to 4 for creating a common chart.
- In the Primary Axis box, select a chart type of bar, bench or bubble, then add the required aggregation objects
 or additional values
or additional values  as the data of the type.
as the data of the type.
If you select a bubble chart type, you need to specify the fields to be shown on the bubble X axis, Y axis and the value you want to show as the bubble radius in the value box. Note that when you specify a value for the bubble X axis, this value will be displayed on the category axis instead of the one specified in the Bubble box. However, the value defined in the Bubble box will also be included in data calculation.
- Select a group object
 in the Resources box and add it to the category or series box, the data of which will be displayed on the corresponding axis.
in the Resources box and add it to the category or series box, the data of which will be displayed on the corresponding axis. - If you want to define some sort order and Select N condition on the category or series field you specify, select
 above the category or series box, then define the order and condition in the Category/Series Options dialog.
above the category or series box, then define the order and condition in the Category/Series Options dialog. - Check Motion Bar for Playable Chart, add a group object
 of Integer, Date or Time type as the motion field. When the element is of the Date data type, you can define some special function for it by selecting the Special Function button.
of Integer, Date or Time type as the motion field. When the element is of the Date data type, you can define some special function for it by selecting the Special Function button. - Select OK to insert the chart.
When a motion chart is created, you can use the motion control section to make the chart move. Select the play button and the chart will show its dynamic trend based on the value change of the motion field which is bound in the motion bar. To stop it, select the button again. You can also control its moving speed by dragging the slider between Slow and Fast on the speed control. For a bubble chart, you can control whether the chart will be moving in bubble or line trail.
See also:
- "Creating a Real Time Chart" in the Logi JReport Designer User's Guide for real time chart example.
- "Creating a Motion Chart" in the Logi JReport Designer User's Guide for motion chart example.
Inserting a KPI Component
- Drag KPI from the Components panel or drag
 from the visualization toolbar to the destination where you want to insert the KPI component.
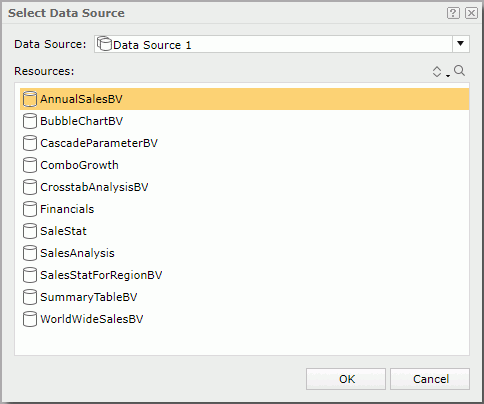
from the visualization toolbar to the destination where you want to insert the KPI component. - In the Select Data Source dialog, select a data source and then a business view in the current catalog to bind with the KPI component. Select OK.

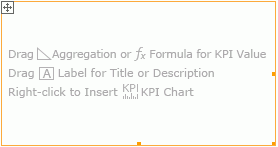
- A blank KPI component is inserted in the report. You can now define the KPI component by adding objects into it.

- Drag an aggregation object
 or a formula from the Resources panel as the KPI value. The name label of the object is added in the KPI component at the same time. Edit the label text if needed.
or a formula from the Resources panel as the KPI value. The name label of the object is added in the KPI component at the same time. Edit the label text if needed. - Insert a KPI chart to demonstrate data about the KPI value.
- Right-select in the blank area of the KPI component and then select Insert KPI Chart from the shortcut menu. The Insert Chart dialog appears.
- Specify a title for the chart in the Chart Title text field, and if required select
 to set the font properties for the title.
to set the font properties for the title. - The Data Source drop-down list shows the business view bound with the KPI component. It cannot be changed.
- Select the type for the KPI chart. Only the following chart types are supported for a KPI chart: Bar, Bench, Line, Area, Pie, and Bullet.
- Define the KPI chart in the same way you would do for a normal chart.
- Select OK. A chart is now inserted into the KPI component.
- Add more aggregation, formulas, labels or images into the KPI component if required.
- Resize the KPI component and the objects in it and adjust the position of the objects by dragging to improve the layout.
See also "KPI Components" in the Logi JReport Designer User's Guide for a KPI example.
Inserting a Label
- Drag Label from the Components panel to the destination.
- Double-select the label, when the text box becomes editable input the desired text.
- Select outside of the label to apply the change.
Inserting an Image
- Drag Image from the Components panel to the destination where you want to insert the image. The Insert Image dialog appears.

- Specify the image you want to insert.
- To use an image in the local file system, select Local File, then select Browse to find the image.
- To use an image on a website, select Web URL, then input the image URL or paste the URL in the Image URL text field.
- To use an image in the image library of Web Report Studio, select Library, then select the image in the My Images box.
- Select OK to insert the image.
Inserting a Multimedia Object
- Drag Multimedia Object from the Components panel to the destination where you want to insert the multimedia object. The Insert Multimedia dialog appears.

- Choose from the three multimedia object types: Flash, Real Media file, or Windows Media File.
- In the File Name/URL text field, specify the full path of the multimedia object you want to insert or use the Browse button to find it if it is on your local disk. Or you can provide a URL for loading it from a website.
- The Plug-in page text field provides a default URL from which to download the player to play the inserted multimedia object on a web page.
- In the Properties box, specify the properties for the multimedia object as required.
- Select OK to insert the multimedia object.
Inserting a Web Control
You can insert the following web controls into a web report: parameter control, parameter form control, filter control, and navigation control. For details, see Using Web Controls.
Inserting a Special Field
To insert a special field into a web report, just drag the special field from the Components panel to the destination in the report.
 Previous Topic
Previous Topic
 Back to top
Back to top