Formatting the Bars in a Bar/Bench Chart
This topic introduces how to format the bars in a bar or bench chart.
- Right-click any bar/bench in the bar/bench chart and select Format 2D Bar or Format 3D Bar from the shortcut menu, or double-click any bar/bench in the chart. The Format Bar dialog appears.

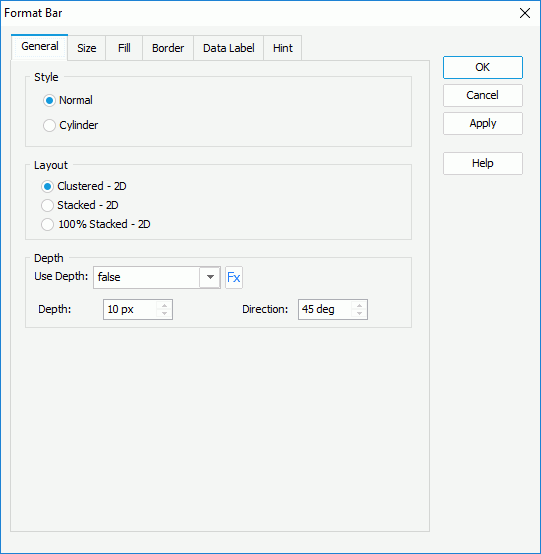
- In the General tab, specify the general settings of the bars.
In the Layout box, set the layout of the bars. For a 3-D chart, specify the size of the bars. For a 2-D chart, you can also set the style of the bars to be normal or cylinder, and if you want to add a 3-dimensional effect to the bars, set the Use Depth option to true and specify the depth and direction as required. If the chart uses a query resource as the data source, you can use a formula to control the Use Depth option.
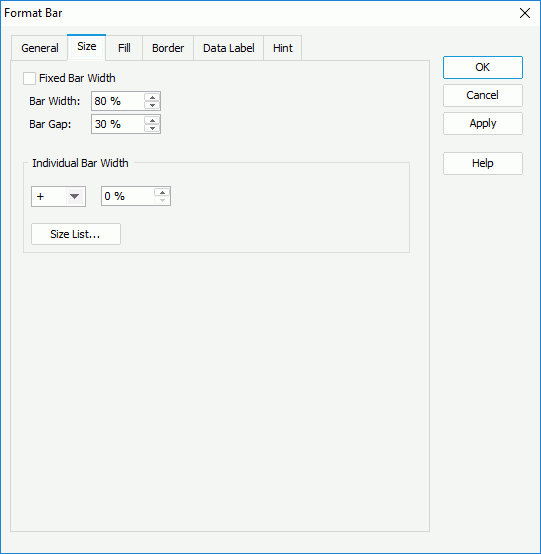
- For a 2-D chart, in the Size tab, specify the size of the bars which can either be dynamic or fixed.
To use dynamic bar width, make sure Fixed Bar Width is unselected, specify the general bar width as a percentage of the unit width. If the chart is a clustered 2-D bar/bench chart which contains data on the series axis or has more than one value on the value axis, you can specify the gap between the bars as a percentage of the unit width, and in the Individual Bar Width box, specify how much the selected bars in the same data series is wider or narrower than a general bar in percentage. You can also select the Size List button to specify the size for bars in the same data series respectively in the Size List dialog.

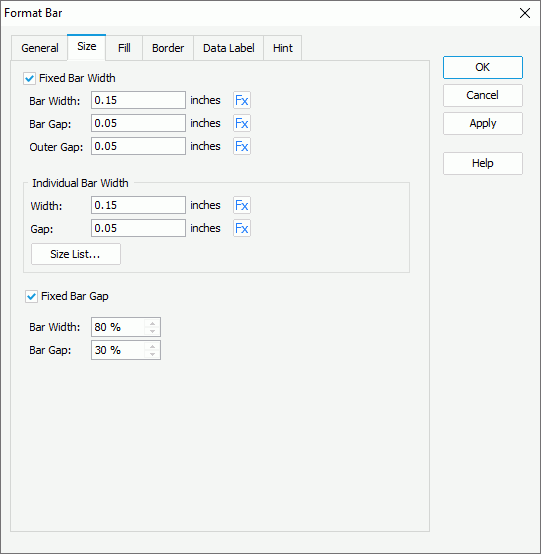
To use fixed bar width, select Fixed Bar Width, specify the general bar width. If the chart is a clustered 2-D bar/bench chart which contains data on the series axis or has more than one value on the value axis, you can specify the gap between the bars within a group, and the outer gap between bars out of a group. In the Individual Bar Width box, specify the width and gap for the selected bars in the same data series. You can select the Size List button to specify the size for bars in the same data series respectively in the Size List dialog. You can also use formulas to control the options.
 You can also customize the bar gap by percentage as follows: clear Fixed Bar Gap and then specify the percentages of the bar width and bar gap within a group.
You can also customize the bar gap by percentage as follows: clear Fixed Bar Gap and then specify the percentages of the bar width and bar gap within a group.
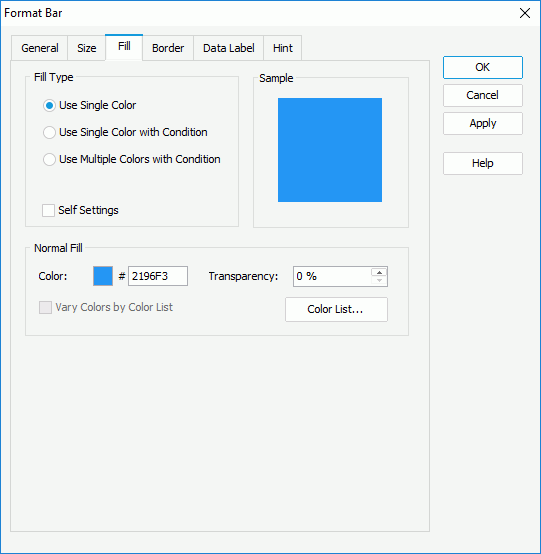
- In the Fill tab, specify the fill type: Use Single Color, Use Single Color with Condition or Use Multiple Color with Condition.

If you select Use Single Color as the fill type, first make a choice for the Self Settings checkbox: when Self Settings is unselected, the color pattern specified here will be synchronized to the Pattern List property on the chart object in the Report Inspector, which can also be applied by data markers of other subtypes if the chart is a combo chart; when Self Settings is selected, it indicates the color pattern is private to the current data markers themselves (the bars in this case), which can be remembered and applied to the data markers of a new type automatically if later you change the type of the chart. Then specify the color pattern as follows:
- If the chart has no series field, specify the color and the transparency of the color schema to fill the bars (to change the color, select the color indicator and select a color from the color palette, or type the hexadecimal value of a color in the text box). If you want to make the bar colors vary, select Vary Colors by Color List, then select the Color List button to specify the color pattern for each bar in the Color List dialog.
- If the chart has series field, specify the color and transparency of the color schema to fill the bars in the current data series, that is the bars in the same data series as the one you have selected on to open the Format Bar dialog. You can also select the Color List button to specify the color pattern for bars in each data series respectively in the Color List dialog.
If you select Use Single Color with Condition or Use Multiple Color with Condition as the fill type, specify the conditions and the color pattern bound with each condition respectively. For details, refer to Adding Conditional Color Fills to Charts.
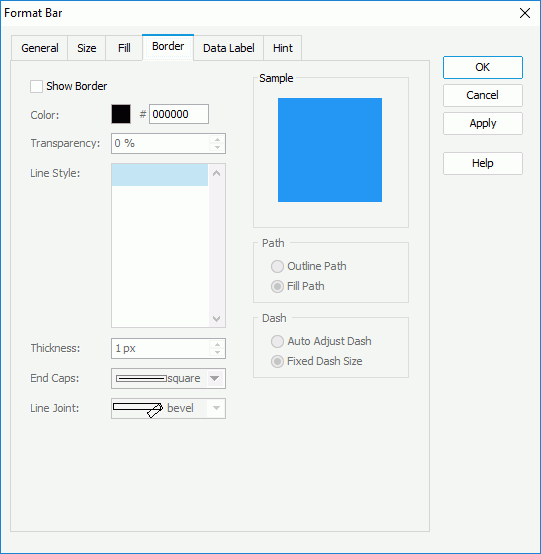
- In the Border tab, select Show Border if you want to show the border of the bars, then set properties of the border including the border color, transparency, line style, thickness, end caps style, and line joint mode, and if you specify the line joint mode to be joint round, you can set the the radius for the border joint. You can also specify whether the border is to be outlined, and whether or not to automatically resize the border dashes if the border is drawn with dashes.

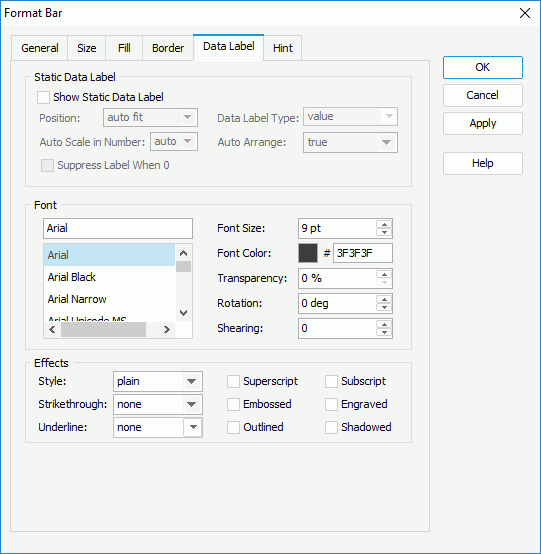
- In the Data Label tab, select Show Static Data Label if you want to show static data labels on the bars, then decide the position of the labels relative to the bars. When the position of the static data label is set to one of the following: inside center, inside top or inside bottom, you can further specify whether or not to display the data labels inside the bars at the best position. You can also specify the display type for data values in the labels, whether to scale big and small numbers and hide the label whose value is 0. In the Font and Effects boxes, set the font formats and effects of the data labels.

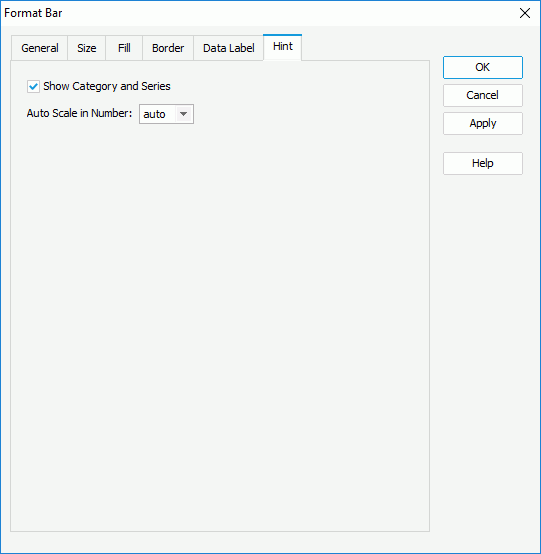
- In the Hint tab, specify whether to
include the category and series values and whether to scale big and small numbers in the bar hint. A hint displays the value a bar represents when the mouse pointer points at the bar in Logi Report Designer view mode, in HTML result, or at server runtime. To make the hint shown, you need to make sure the Show Tips property in the Report Inspector is set to true.

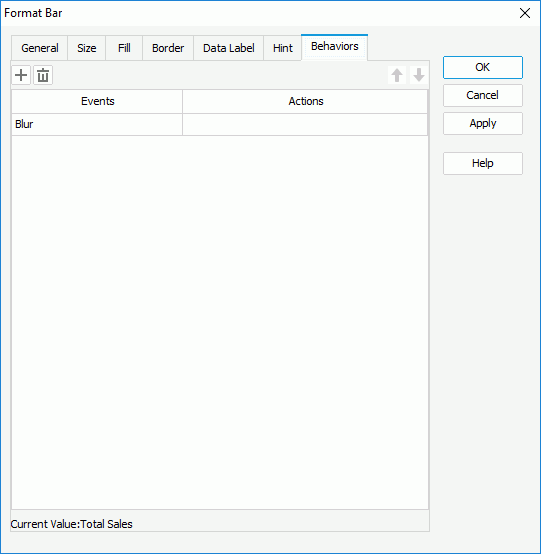
- For a bar chart in a library component, you can define web behaviors on the bars in the Behaviors tab.

Select a trigger event from the drop-down list in the Events column, then select in the Actions column and select
 that appears in the text box. In the Web Action List dialog, bind a web action to the bars the same as you do to web controls in the library component, which will be triggered when the specified event occurs on the bars. The web actions you can bind include Parameter, Filter, Sort, Change Property and Send Message.
that appears in the text box. In the Web Action List dialog, bind a web action to the bars the same as you do to web controls in the library component, which will be triggered when the specified event occurs on the bars. The web actions you can bind include Parameter, Filter, Sort, Change Property and Send Message.To add more web behaviors, select
 and define them as required; if a web behavior is not required, select it and select
and define them as required; if a web behavior is not required, select it and select  . Select
. Select  or
or  to adjust the order of the behaviors, then at runtime when an event that has been bound with more than one action happens, the upper action will be triggered first.
to adjust the order of the behaviors, then at runtime when an event that has been bound with more than one action happens, the upper action will be triggered first. - Select OK to accept the changes and close the dialog.
Notes:
- If the chart is a combo chart composed by bars and areas/lines, when you set the depth properties for the bars, they will be applied to the areas/lines as well, and vice versa.
- For 3-D charts, the Show Static Data Label checkbox in the Data Label tab is grayed out. However, you can still see the data labels by moving the mouse pointer over the bars when viewing the report result in Designer view mode, in HTML format, or in Page Report Studio.
- If you set the style of the bars to be cylinder, the style can take effect only when the Use Depth option is set to true at the same time.
 Previous Topic
Previous Topic