Creating Scrollable Charts
In a scrollable chart, values displayed on the chart are not fixed. A scrollbar on the scrollable chart can help you to control the visible value range on the category (X) axis of the chart. This is often used where the category axis is a date or a time such as stock quotes; however, it can be used with any type of value. As shown below, any time the number of categories may become too large to be easily identified on the screen, consider adding a scrollable option.
Scrollable charts are supported on charts of the Bar, Bench, Line and Area types in web reports and library components only.
To make a bar, bench, line or area chart scrollable:
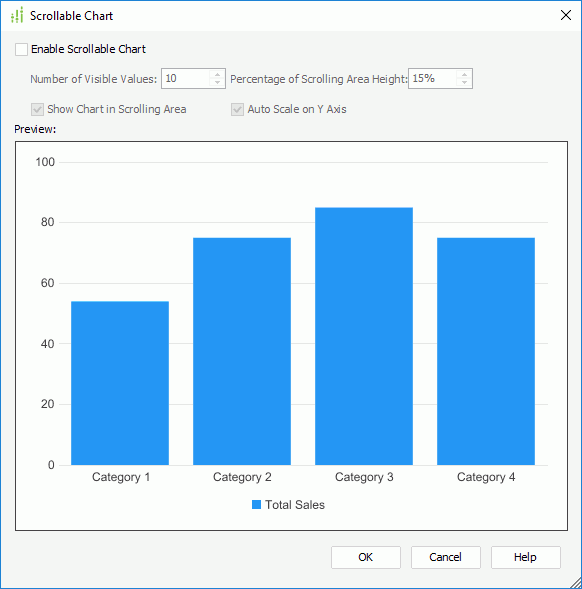
- Right-click on any element of the chart and select Scrollable Chart from the shortcut menu to display the Scrollable Chart dialog.

- Select the Enable Scrollable Chart option to use a scrollbar to control the number of visible values on the category axis.
- Specify how many data items will be selected on the scrollbar and displayed on the category axis by default in the Number of Visible Values box, then specify the percentage the scrollbar occupies the whole size of the chart.
- Specify whether to show the thumbnail chart in the scrollbar.
- Specify whether to recalculate the scale of the value (Y) axis when the the value of the option Number of Visible Values is changed.
- Select OK to apply the settings for the chart.
Example of creating a scrollable chart
- Make sure SampleReports.cat is the currently open catalog file. If not select File > Open Catalog to open it from
<install_root>\Demo\Reports\SampleReports. - Select File > New > Web Report to create a web report.
- Insert a chart in the web report as follows:
- Use WorldWideSalesBV in Data Source 1 of the catalog as the data source.
- Display in the Clustered Bar 2-D chart type.
- Show Sales Month on the category axis and Total Sales on the value axis.
- Apply the Classic style.
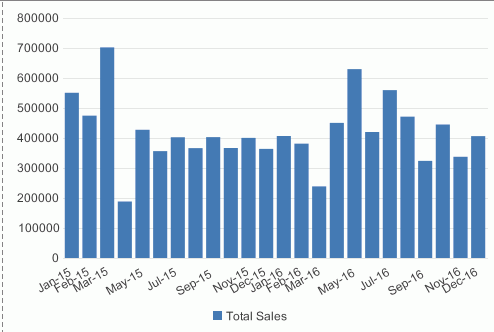
- Save the report and select the View tab to preview the chart. The chart appears as follows:

- Select the Design tab to return to the design mode.
- Right-click on any bar and select Scrollable Chart from the shortcut menu.
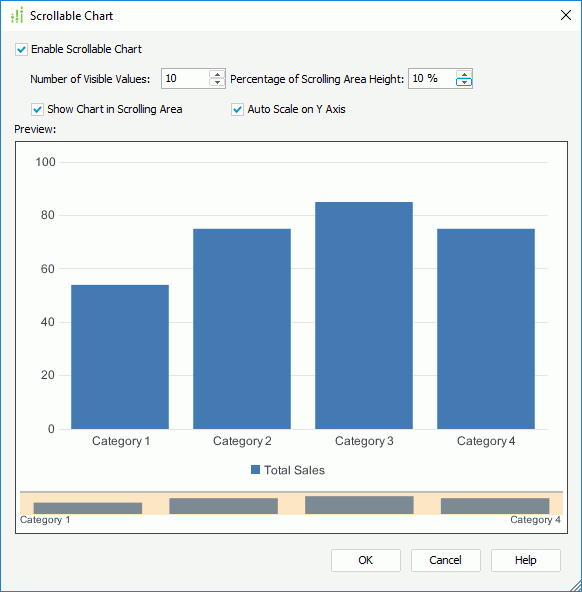
- In the Scrollable Chart dialog, select Enable Scrollable Chart, set Number of Visible Values to 10 and Percentage of Scrolling Area Height to 10%.
Keep the other two options selected and select OK to apply the settings and leave the dialog.

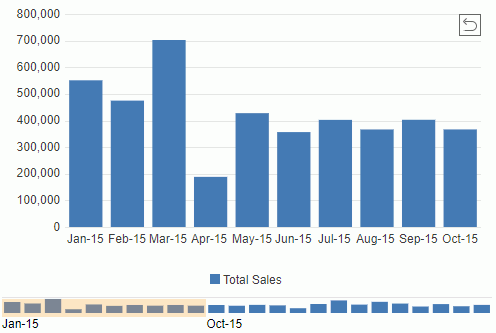
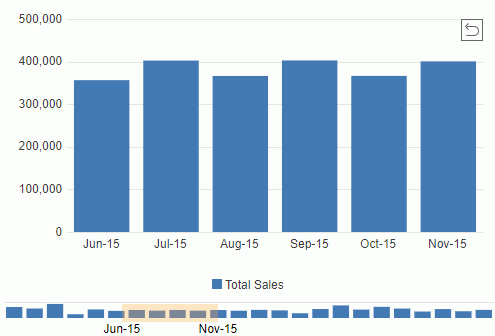
- Save the report and select View > Preview As > Web Report Result. The chart appears as follows in Web Report Studio:

- From the report result above, we can see only 10 total sales values. To change the data items displayed on the X axis, drag the highlighted section on the scrollbar, or resize the width of the section by dragging its left or right edge.

- To go back to the initial state of the chart, select the arrow at the upper right corner of the chart paper.
Note: When you export a scrollable chart to any format, the scrolling function will not be available. In the exported results, only the values that are selected at the time when the report is exported will be displayed.
 Previous Topic
Previous Topic