The Sort Filter
The Sort Filter sorts data rows in a datalayer element and gives developers control over the initial sort sequence of the data. This topic discusses the use of this element.
- About the Sort Filter
- Apply the Sort Filter
About the Sort Filter
The Sort Filter element's behavior is analogous to the ORDER BY clause in a SQL statement but, unlike a query, it's applied to data after it's been retrieved into the datalayer. The Sort Filter is available to all datalayer elements but is primarily designed for those lacking SQL support, such as DataLayer.XML and DataLayer.Web Service.
Sorting performance improvements were introduced in v10.0.319, using a scheme named FlexSort, and became the default sorting mechanism. Developers who wish to continue to use the older sorting scheme can do so by creating a constant named rdFlexSort in the _Settings definition and setting it to False. FlexSort was first made available in v10.0.299 but was not the default sorting scheme; developers using that release who wish to use FlexSort should create the same constant and set its value to True.
FlexSort introduced a fundamental change to the ordering of sort results related to case-sensitivity; the previous sorting scheme ordered results in this manner: AaBbCcDdEe... and FlexSort orders them thusly: ABCDEabcde.... This change affects not only the Sort Filter, but also sorting associated with other activities, such as Grouping and database JOINs.
Dynamic Sorting
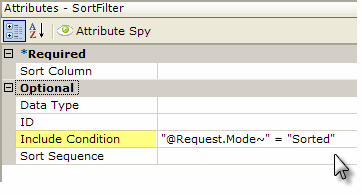
Beginning in v10.0.319, the Sort Filter element has an Include Condition attribute:

If the value of this attribute is left blank or contains a formula that evaluates to True, the element is applied to the datalayer. If the value evaluates to False, the element is ignored and does not affect the datalayer. This powerful feature allows developers to dynamically determine if the datalayer will be sorted or not.
Apply the Sort Filter
The following examples illustrate how the Sort Filter can be used:

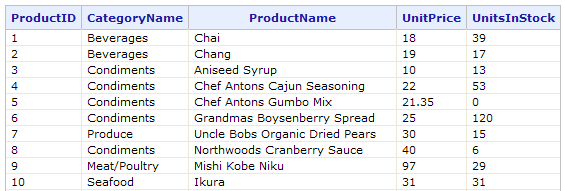
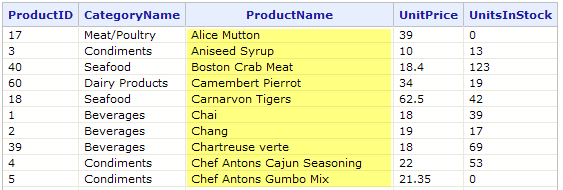
The table above shows the data as it appears in the datalayer, without any sorting.


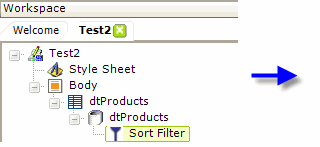
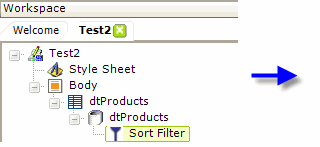
- As shown above, a Sort Filter is added beneath a datalayer element.
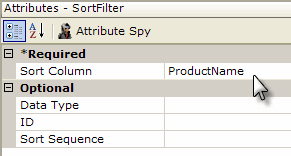
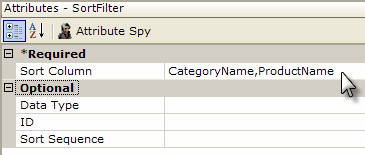
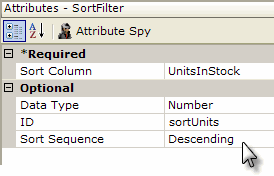
- Its Sort Column attribute value is set to the name of the column in the datalayer, ProductName, that the sort will be based on.
- The optional Data Type attribute, which defaults to Text, specifies the data type of the column being sorted on and, to avoid any ambiguity, should always be set if the column data type is Number or Date.
- The optional Sort Sequence attribute value, which defaults to Ascending, can be set to Descending if desired.

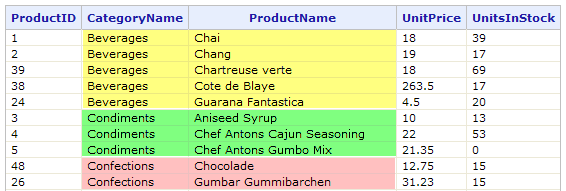
The data will now be sorted on the ProductName column, as shown above.


- If a second datalayer column is added to the first in the Sort Column attribute value, separated by a comma as shown above, the sort will occur on multiple columns.

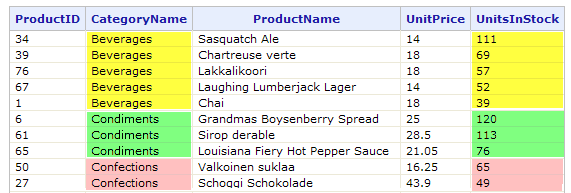
The data will now be sorted first on one column and then on the second, as shown above.
However, what about situations in which the columns to be sorted are not the same data type and/or need to be sorted in opposite directions (one in Ascending order and one in Descending order)?


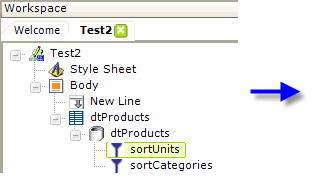
- In this case, additional Sort Filter elements can be used, one for each column, as shown above.
- Note that the order of the two Sort Filter elements in the element tree is significant. In this example, the second Sort Filter has been added above the sort filter for CategoryName.

And the data will now be sorted in ascending order on one column and then in descending order on the second, as shown above.