Use the Theme Editor
The Theme Editor provides a series of controls that let you configure your custom theme:

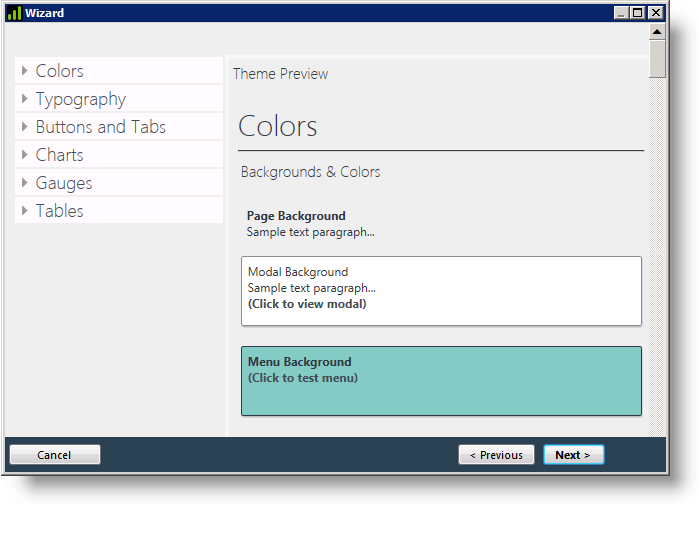
The Theme Editor wizard interface in Logi Studio is shown above and it includes:
- Styling Categories presented as expandable sections, on the left.
- A Preview panel that immediately shows the effects of any changes, on the right.
When the Theme Editor element is used, the categories and previewappear on the report page rather than in a dialog box and there are no Cancel, Previous, orNext buttons. The element can be configured so that a Save button is displayed,or it can be configured to automatically save each change as it's made.

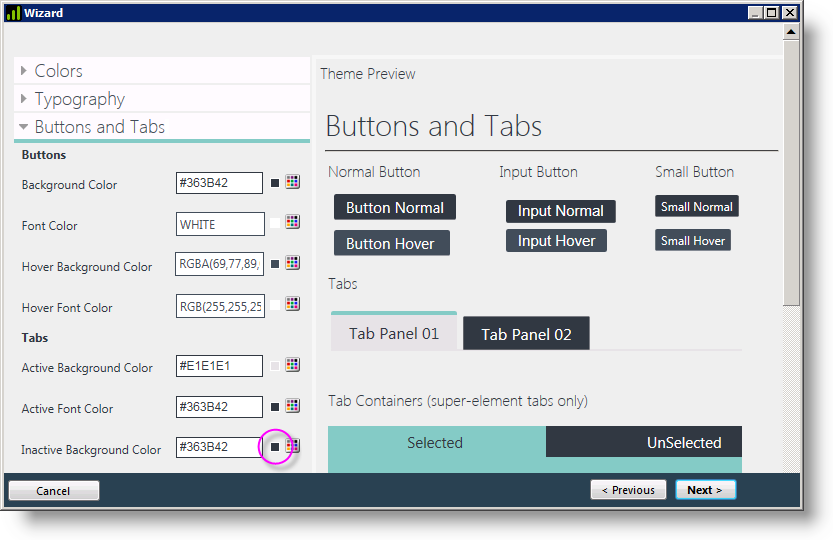
In the image above, the Buttons and Tabs category has been expanded and the controls are visible. Color controls allow you to enter a color by name, as a decimal RGB value, or as a hex RGB value preceded by a pound sign, e.g. #112233. The currently-selected color is shown by the small square (circled above) next to the Color Picker icon.

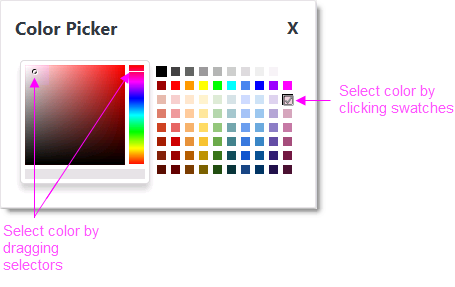
You can also click the Color Picker icon to open a pop-up panel with a palette of color selections, shown above. Once you've made alldesired changes, click the Next button (or, when using the Theme Editor element, click Save - unless auto-save mode has been enabled, as mentioned earlier). You can click the Cancel button to abandon any unsaved changes.
![]() Under the editor's Buttons and Tabs category, in the Tabs section, the Container Font Color and Container Background Color items refer to the tabs that can be seen in super-elements, such as the Analysis Grid and the Dashboard. They do not refer to the stand-alone Tabs and Tab Panel elements.
Under the editor's Buttons and Tabs category, in the Tabs section, the Container Font Color and Container Background Color items refer to the tabs that can be seen in super-elements, such as the Analysis Grid and the Dashboard. They do not refer to the stand-alone Tabs and Tab Panel elements.