
| Connection.Google Maps - This special type of Connection element is required for communicating with the web service. Like all Connection elements, it resides in your _Settings definition. See Google Connections for detailed information about getting an API Key and configuring this element. |

| Google Map - The root element for implementing a Google Map in your report. Attributes include: - ID - (Required) A unique ID for this element.
- Height & Width - (Required) The dimensions, in pixels, of the map.
- Connection ID - The ID of the Connection.Google Maps element you added to your _Settings definition. If blank, the first (top-most) element of this type in _Settings will be used by default.
- Google Map Show Traffic- Specifies whether or not vehicular traffic information will appear on the map. Default value: False
- Google Map Street View - Specifies whether or not the "Street View" control appears on the map. This
control contains a "peg man" icon that can be dragged onto the map to enable
Street View mode, which provides a street-level photographic view of the
surroundings of the icon. Default value: True
- Google Map Type Control - Specifies whether or not the Map Type controls appear on the map. These controls
allow the user to select the type of map to be shown ("Map", "Satellite", etc.).
The available map types the user can select will vary depending on the map size
and the value of the Google Map Types attribute. The default value is
Auto, which selects the best control types based on map size and other
factors.
- Google Map Types - Specifies the type of map available for selection by the user when
Google Map Type Control value is Trueor Auto. One or more map types may be entered,
separated by commas, making the corresponding map types available to the user.
The first map type entered will be the default type shown when the map is first
displayed. Available map type values include Map, Hybrid,
Satellite, Traffic, and Terrain.
- Google Map Zoom Control - Specifies whether a zoom control appears on the map. The default is True.
- Map Scale - Specifies whether a scale legend appears on the map. Default value: False
- Security Right ID - When Logi Security is enabled, specifies the Security Right IDs of users who will be able to see this element. Multiple Right IDs, separated by commas may be entered.
|
 | Map Initial View - Allows you to optionally set the initial Zoom Level and geographic location the map will open to when the page is first displayed. Attributes include: - Map Zoom Level - Specifies the resolution of the initial map. Values can range from 0 (the
lowest zoom level, in which the entire world appears on one map) to 21+ (down to
individual buildings).
- Latitude & Longitude - Specifies the positioning values, in the data returned in the associated datalayer, for each marker. If left blank, the defaults are "@Data.Latitude~" and "@Data.Longitude~". Like all tokens, the column names are case-sensitive.
|

| Map Markers - Map Markers appear on the map to pinpoint a location, based on latitude and longitude positioning values. The graphic image for the marker can consist of an image, chart, or gauge; a default image is provided. Attributes include: - ID - (Required) A unique ID for this element.
- Latitude & Longitude - Specifies the positioning values, in the data returned in the associated datalayer, for each marker. If left blank, the defaults are "@Data.Latitude~" and "@Data.Longitude~". Like all tokens, the column names are case-sensitive.
- Security Right ID - When Logi Security is enabled, specifies the Security Right IDs of users who will be able to see the markers. Multiple Right IDs, separated by commas may be entered.
You can add Action elements below this element so that when a user clicks a marker, an information panel appears or another report is shown.
|
 | Map Marker Image - This optional element is a container for one Image, Gauge, or Chart element that provides the image for the Map Marker element. If this element is not included in the definition, the default marker image is used. The default image is: Data can be used here in interesting ways. For example, an image caption (image file name) and the image size can be data from the datalayer (their values can be @Data tokens), so locations can be differentiated visually based on their data. The marker image can also be an actual gauge or chart which would also immediately differentiate locations based on their data. |
 | Map Marker Label - This optional element allows you to define a label that will appear under the marker. The label can be styled most
easily by defining a CSS class. Its attributes are Caption and Class. |
 | Map Marker Clustering - When present, this optional element will group markers into clusters according to their
distance from a cluster's center. When a marker is added, the marker cluster
will find a position in all the clusters or, if it fails to find one, will
create a new cluster with the marker. The number of markers in a cluster will be
displayed on the cluster marker. Clusters will break apart into individual markers when the mapped is zoomed-in sufficiently. This element has no attributes. |
 | Map Polygons - Map Polygons are regions plotted onto a map and are optional. They can be semi-transparent and have
colors that are based on data values. Polygons are plotted from sets of latitude and longitude points.
These typically come from a DataLayer.Gpx File or DataLayer.Kml File element. - ID - (Required) A unique ID for this element.
- Border Color and Thickness - Specifies the polygon border color and thickness in pixels. Default color: Red
- Border Transparency - Specifies a level of transparency for the border, where 0 =
opaque and 15 =
completely transparent. Default: 4
- Fill Color - Specifies the color that fills the polygon interior. Tokens can be used here to set the color based on data. Default: Red
- Fill Transparency - Specifies a level of transparency for the interior, where 0 = opaque and 15 = completely transparent. Default: 4
You can add Action elements below this element so that when a user clicks a polygon, an information panel appears or another report is shown. |

| Map Polylines - Map Polylines are lines plotted onto a map and are optional. They can be semi-transparent and have colors that are based on data values. Polylines are plotted from sets of latitude and longitude points. These typically come from a DataLayer.Gpx File or DataLayer.Kml File element. - ID - (Required) A unique ID for this element.
- Border Color and Thickness - Specifies the polygon border color and thickness in pixels. Default color: Red
- Border Transparency - Specifies a level of transparency for the border, where 0 = opaque and 15 = completely transparent. Default: 4
You can add Action elements below this element so that when a user clicks a polygon, an information panel appears or another report is shown. |
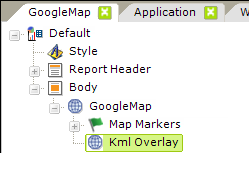
 | KML Overlay - The KML Overlay element allows display of one or more KML files as overlays on the Google
Map and is optional. When an overlay is used, the boundary viewport (location and
zoom) are set according to the last KML file in the list. - ID - (Required) A unique ID for this element.
- KML URL - The URL of a KML or KMZ file. The URL must be publicly-accessible;
local intranet URLs will not work.
|

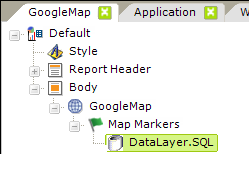
| DataLayer Element - Datalayer elements are used as usual for any data retrieval operation and can have Group Filters, etc. as child elements to shape the data. Any type of datalayer element can be used.
The data for this purpose should include at least some combination of the following (see Google Maps - About Mapping Data): - Street address
- City
- State
- Postal Code
|

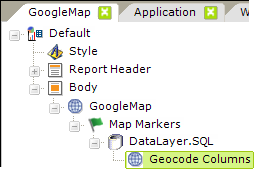
| Geocode Columns - This optional element can be used if your data does not already include geographic coordinates. It accepts address data and, via the Google web service, attempts to retrieve latitude and longitude values ("geocoding") for each record in the datalayer. The values are placed into two columns, named "Longitude" and "Latitude", whichare added to the datalayer data.  You must either secure a Google Maps API license to use this element or use an alternate geographic data source. You must either secure a Google Maps API license to use this element or use an alternate geographic data source.
Logi Info now includes the Connection.Nominatim element, for connections to a free, public, OpenStreetMap (OSM) Nominatim server for geographic data. For more information, see Datasource Connections. Follow this link for a list of the countries for which Google currently provides geocoding. Other web service brokers also provide geocoding in other countries. Element Attributes include: - City Data Column - Name of a datalayer column that has the city name.
- Connection ID - The ID of the Connection.Google Maps element you added to your _Settings definition. If blank, the first (top-most) element of this type in _Settings will be used by default.
- Country Data Column - Name of a datalayer column that has the country name.
- ID - A unique ID for this element.
- Include Condition - An expression that evaluates to a value of True or False. If the attribute is
blank or evaluates to True, geocoding will occur; if the value evaluates to False, the element is skipped.
- House Number Data Column - The name of a datalayer column that contains the street number.
- Latitude Column ID & Longitude Column ID - The names of the columns that the web service will add to the datalayer and fill-in with the Latitude and Longitude values. Default column names are "Latitude" and "Longitude".
- Place Data Column - The name of a datalayer column that has the entire address information or a place name in a single string. Use this attribute when the address data is not broken up into separate columns or when naming a point-of-interest, such as "Washington Monument" or "Grand Canyon". Use of this attribute disables the other location data columns.
- Postal Code Data Column - The name of a datalayer column that has the postal code data (the "Zip Code" in the U.S.)
- State Province Data Column - The name of a datalayer column that has the state or province name.
- Street Data Column - Name of a datalayer column that contains the street name.
|
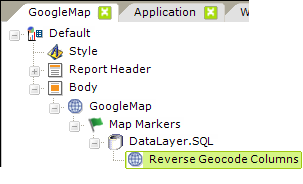
 | Reverse Geocode Columns - This optional element can beused to produce address data from geographic coordinates. Using the Google Maps web service, values returned are put into columns that are added to the datalayer, using these column names:
"StreetNumber", "StreetName", "Locality", "Sublocality", "AreaLevel1",
"AreaLevel2", "AreaLevel3", "Country", "Latitude", "Longitude", and "PostalCode".
 You must secure a Google Maps API license key to use this element. You must secure a Google Maps API license key to use this element.
Logi Info now includes the Connection.Nominatim element, for connections to a free, public, OpenStreetMap (OSM) Nominatim server for geographic data. For more information, see Datasource Connections. Attributes include: - ID - (Required) A unique ID for this element.
- Latitude Data Column - (Required) Name of the existing datalayer column that contains the latitude data.
- Longitude Data Column - (Required) Name of the existing datalayer column that contains the longitude data.
|

| Action.Map Marker Info - This optional element adds click event processing to the Map Markers element. When a map marker is clicked, processing flow continues with this element's child elements. Attributes are: - ID - (Required) A unique ID for this element.
- Security Right ID - Specifies which security rights can click the map and invoke an action. If blank, then access is unrestricted.
|

| Map Marker Info - This optional element represents the pop-up "balloon" that appears over the map when the parent Map Marker is clicked. A wide variety of elements, forming a virtual sub-report, can be placed as children below this element. These can include images, charts, links, data, and more. The data from the row associated with the clicked marker is available to the children of this element. (see the example image below). |