Using Conditional Class Elements
The Conditional Class element allows you to dynamically apply different style sheet classes, based on the Condition attribute.

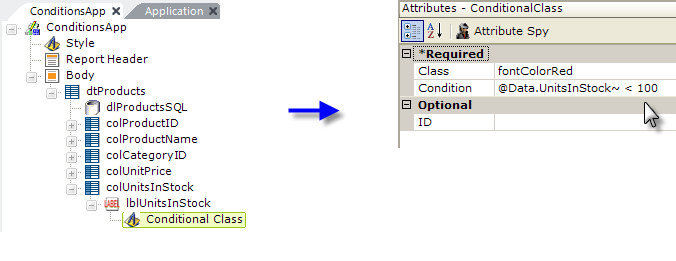
Suppose product managers want to be visually alerted if product stock levels fall below 100 units. In fact, when an item falls below that threshold, they'd like to see its "in stock" count displayed in the table in red, as in the example above.

In the example shown above, the Label in the last Data Table column displays the number of units in stock. Its font color may be explicitly set in its own Class attribute, or it may be inherited from a parent element or a theme.
To give the product managers what they want, a Conditional Class element is added beneath the Label, and its attributes set as shown above. The expression in the Conditional Class element's Condition attribute sets the threshold and its Class attribute specifies which class to apply if the Condition expression evaluates to True.
Multiple Conditional Class elements can be used beneath a parent element. In this case, the class from the first one of these elements that has a Condition attribute that evaluates to True will be applied; however, any remaining Conditional Class elements below it will not be evaluated.
![]() If you're using a stock Logi Theme (see Themes) and use a Conditional Class element with a complex element structure, like a Data Table, application of the conditional class may override the Theme styling for the entire structure, causing undesired results. Be sure, especially when using a Theme, to apply conditional
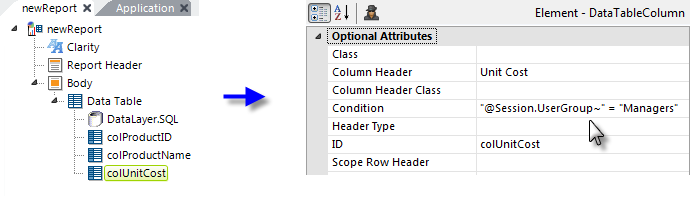
classes at the right level of the element structure. For example, if you want to affect Data Table rows, make a Conditional Class element the child of each Data Table Column element, rather than making it a child of the Data Table element itself.
If you're using a stock Logi Theme (see Themes) and use a Conditional Class element with a complex element structure, like a Data Table, application of the conditional class may override the Theme styling for the entire structure, causing undesired results. Be sure, especially when using a Theme, to apply conditional
classes at the right level of the element structure. For example, if you want to affect Data Table rows, make a Conditional Class element the child of each Data Table Column element, rather than making it a child of the Data Table element itself.