Using Action.Add Dashboard Panel
The Action.Add Dashboard Panel element, used in other definitions with elements like Data Tables and Analysis Grids, adds specified content to a new Dashboard panel
which is added to a specified Dashboard. A bookmark for the content can optionally be created by adding a
Bookmark Linkback element beneath this action element.
Essentially the element works by allowing the developer to specify all of the necessary content in the current report that will be copied into the new Dashboard panel. This includes the properties of the panel itself and any relevant parameters. On execution at runtime, the report definition containing the specified Dashboard, and its supporting files, are edited to include the new Dashboard panel and its content.

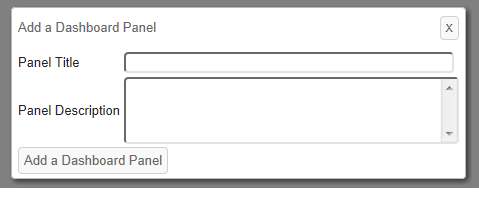
At runtime, when a user clicks on this element's parent element (Button, Label, Image, Event Handler, or Popup Option), a pop-up panel, shown above, is displayed soliciting a title and a description for the new
Dashboard Panel, which is used in the Dashboard Configuration Page. Optional attributes allow default information, and a thumbnail image, to be specified by the developer.
Parameters
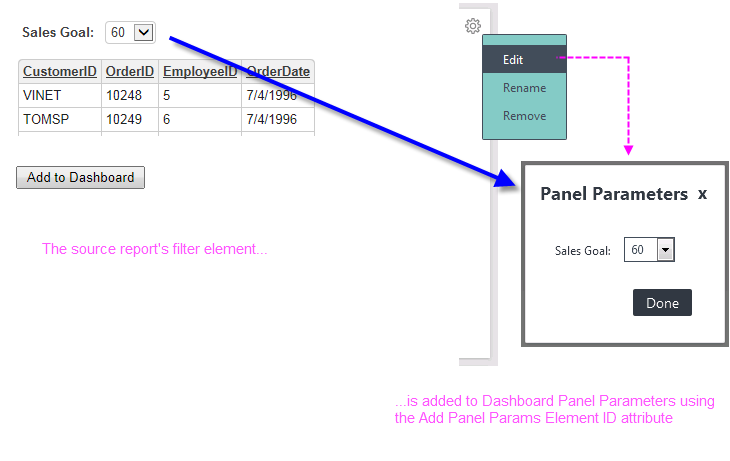
Reports often include input elements that allow users to filter the displayed data at runtime.

Action.Add Dashboard Panel includes a mechanism for copying these elements into the new Dashboard panel as Panel Parameters, as shown above. The Add Panel Params Element ID attribute allows you to specify the IDs of the elements to be added as parameters.

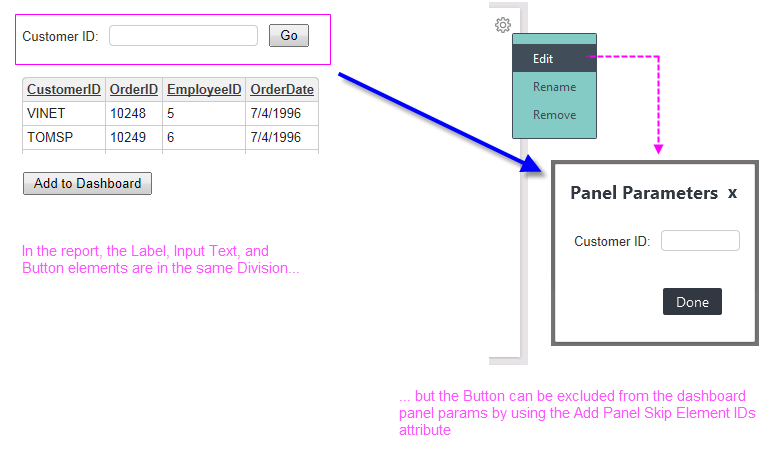
You can specify the ID of a Division or other container element and all of its contents will be added to the panel parameters, with the exception of any elements specified in the Add Panels Skip Element IDs attribute. This allows you to exclude, for example, a Submit button that's in a Div, along with Input elements, in the current report but which won't be needed in the Dashboard parameters panel (which has its own Done button).
Token Handling
In anticipation of the need at runtime to "pass along" some tokens (i.e. don't resolve them now) associated with the new content into the new Dashboard panel (where they will be resolved when the Dashboard definition is run), a special token handling scheme has been provided:
- In general, @Function tokens will not be resolved, but will be passed along with the content into the panel for resolution when the panel is viewed. This was done in anticipation that these tokens will most likely be used to provide date/time- or user-related information.
- @Local tokens, specified by the developer in the Add Panel Local Data IDs attribute, will not be resolved and will be passed along. Multiple tokens can be entered in a comma-separated list. Tokens not listed will be resolved before the panel is created.
- @Request tokens, specified by the developer in the Add Panel Request IDs attribute, will not be resolved and will be passed along. Multiple tokens can be entered in a comma-separated list. Tokens not listed will be resolved before the panel is created.
- @Session tokens, specified by the developer in the Add Panel Session IDs attribute, will not be resolved and will be passed along. Multiple tokens can be entered in a comma-separated list. Tokens not listed will be resolved before the panel is created.
Security
If a value is entered in the Add Panel Security Right ID attribute, access to the resulting Dashboard panel access can be controlled with Logi Security. This value should be ID of a security Right defined in the application's _Settings definition, under the Security element. This value is written into the panel's Security Right ID attribute and, with Logi Security enabled, only users with that Right will be able to see the new Dashboard panel. Note these two special conditions:
- When user rights come from Right From Role elements under the Security
 User Rights elements, and this element's Security Right ID does not match any of the Right IDs defined in the Settings definition, then the user does have access.
User Rights elements, and this element's Security Right ID does not match any of the Right IDs defined in the Settings definition, then the user does have access. - But when rights are instead derived from Rights From DataLayer or Rights From Roles elements, and the user does not have a matching Right, then the user does not have access.
Multiple Right IDs can be entered in a comma-separated list. The user will see the Dashboard panel if he has any one of the Rights.
Attributes
The Action.Add Dashboard Panel element has the following attributes:
With Bookmark Linkback
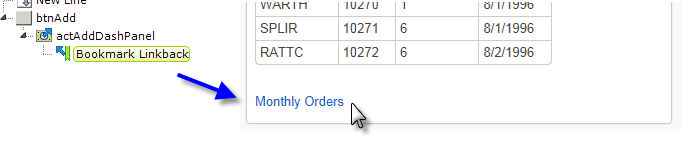
The optional Bookmark Linkback element can be added as a child of Action.Add Dashboard Panel:

As shown above, once you include the element and configure a few attributes, it will automatically add a link to the new Dashboard panel which will run the target content with the request variables that were used in the original report. You must provide the name for the Bookmark Collection (usually associated with a user) and provide a Caption, which is the text that appears as the bookmark link in the new Dashboard panel. You can optionally decide to "run" the bookmark in a new window or selected window. For more information about this feature, see Bookmarks.