Editing a Style Sheet in the Style Sheet Class Selector
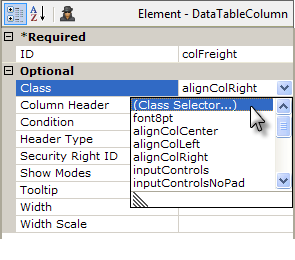
All Logi Info elements have attributes associated with them and they can been in Logi Studio in the Attributes panel when an element is selected. Many elements have a Class attribute and its value field includes a drop-down list icon. Clicking this icon causes a list of classes from the style sheet(s) assigned to your application (described in Editing a Style Sheet Using the External Style Sheet Editor) to be displayed. The top item in this list is a link to the Class Selector tool, which offers a second method of previewing and
editing your style classes.

The Class Selector tool can be opened by selecting it from the list ofClass attribute value choices for any element, as shown above.

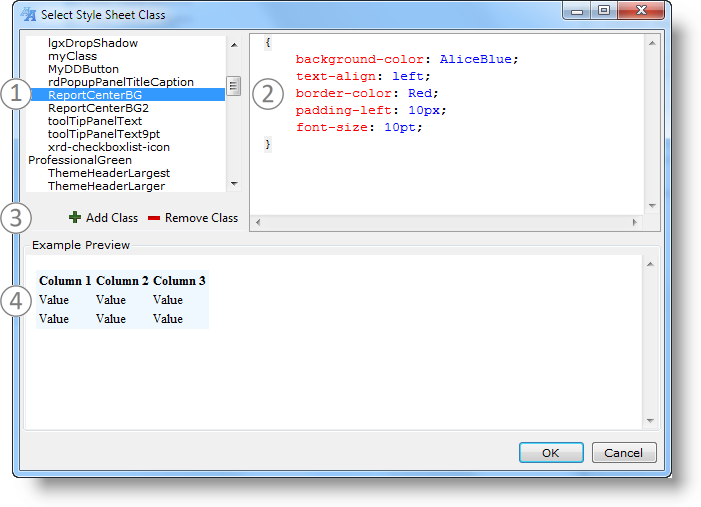
The Class Selector tool, shown above, allows a class to be assigned by selecting it in the class list (1) and clicking OK. The attributes of the selected class are shown in the upper right panel (2) and they can be edited there. Controls (3) allow you to save, add, and delete classes, and the effect of the selected class is shown in the lower Example Preview panel (4).