Series.Area Spline Range
The Chart Canvas element's Series child elements cause a data visualization (the chart) to be rendered in the canvas.
The following topics discuss the Series.Area Spline Range child element:
- Using Multiple Series
- Series.Area Spline Range Attributes
- Using the Data Labels Element
- Using the Quicktips Element
- Using Action Elements
- Using Input Selection
- Using the Refresh Series Timer
About Series.Area Spline Range
The Series.Area Spline Range element generates an Area Spline Range chart, which is commonly used to represent sets of low and high values, as numbers or
percentages, over time.

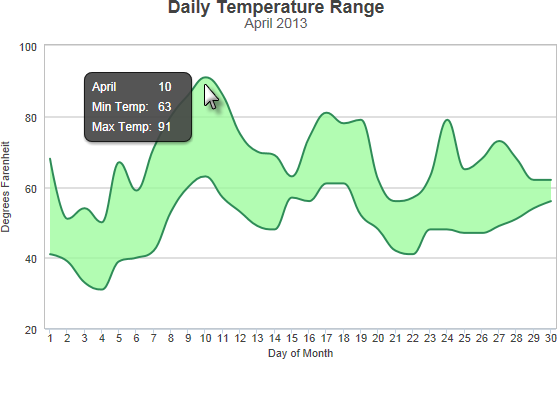
The example above shows a simple Area Spline Range chart, presenting the low and high temperatures for a month.

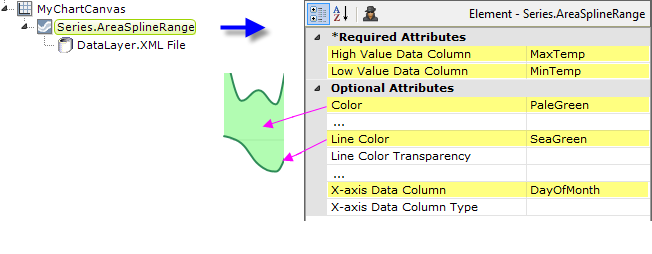
As shown above, the chart is created by adding Series.Area Spline Range to the canvas, along with a datalayer. Very few attributes need to be set for this Series element in order to produce a basic chart.
![]() A datalayer element can be used either beneath Series.Area Spline Range, as shown above, or beneath Chart Canvas. If used as a child of Chart Canvas, its data is available to all child Series elements. This can improve performance if you have several series, all using the same data, beneath the same Chart Canvas element.
A datalayer element can be used either beneath Series.Area Spline Range, as shown above, or beneath Chart Canvas. If used as a child of Chart Canvas, its data is available to all child Series elements. This can improve performance if you have several series, all using the same data, beneath the same Chart Canvas element.

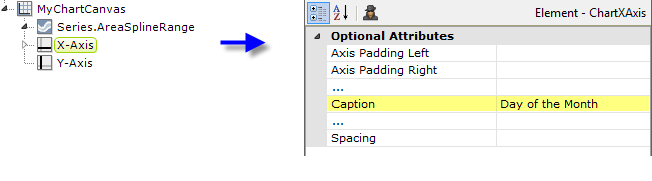
The properties of the X- and Y-axis, including captions, are set using the X-Axis and Y-Axis elements. For example, in order to provide a caption for the X-axis, add an X-Axis element beneath Chart Canvas and set its Caption attribute, as shown above. Repeat for the Y-axis.