Formatting the Pies/Donuts and KPI Value Labels in a Pie/Donut Chart
For a pie/donut chart, you can format the pies/donuts of the chart, and if the chart shows KPI values, you can also format the KPI value labels as you want.
Below is a list of the sections covered in this topic:
Formatting Pies/Donuts
- Right-click any pie/donut in the pie/donut chart and select Format Pie/Donut on the shortcut menu, or double-click any pie/donut in the chart. The Format Pie dialog or Format Donut dialog appears.

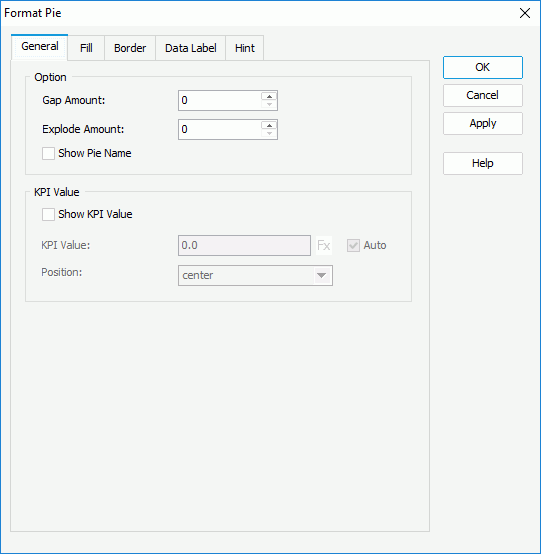
- In the General tab, set the general settings for the pies/donuts.
In the Gap Amount text box, enter a number to set the distance between every two adjacent pies/donuts. In the Explode Amount text box, enter a number to specify the distance between the sections in each pie/donut and the pie/donut center. For a donut chart, you can also specify the radius percentage of the donut hole to the total pie circle by setting the Donut Hole option.
When the chart property Swap Groups is not true, the KPI Value box is activated. You can check the Show KPI Value option to display KPI value for each pie/donut. By default, the total value of each pie/donut will be used as the KPI value. If you want to customize the value, uncheck Auto and input a value in the text box, or select
 and select a formula or summary from the drop-down list to use its value as the KPI value. KPI values are calculated based on series if the chart contains series field, otherwise based on the total value. From the Position drop-down list, select the position of the KPI value relative to the pies/donuts. When you specify to show KPI value on the chart, you can further format the KPI value labels according to your requirements.
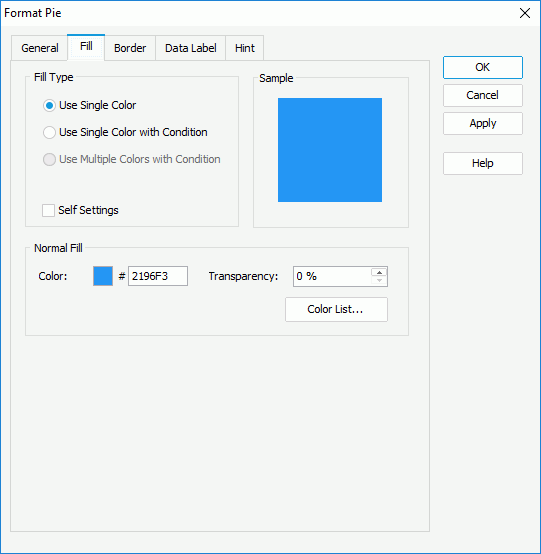
and select a formula or summary from the drop-down list to use its value as the KPI value. KPI values are calculated based on series if the chart contains series field, otherwise based on the total value. From the Position drop-down list, select the position of the KPI value relative to the pies/donuts. When you specify to show KPI value on the chart, you can further format the KPI value labels according to your requirements. - In the Fill tab, specify the fill type: Use Single Color or Use Single Color with Condition.

If you select Use Single Color as the fill type, first make a choice for the Self Settings checkbox: when Self Settings is unchecked, the color pattern specified here will be synchronized to the Pattern List property on the chart object in the Report Inspector, which can also be applied by data markers of other subtypes if the chart is a combo chart; when Self Settings is checked, it indicates the color pattern is private to the current data markers themselves (the pies/donuts in this case), which can be remembered and applied to the data markers of a new type automatically if later you change the type of the chart. Then specify the color and the transparency of the color schema to fill the pie/donut sections in the current data series, that is the sections in the same data series as the one you have selected on to open the Format Pie dialog (to change the color, select the color indicator and select a color from the color palette or input the hexadecimal value of a color directly in the text box). You can also select the Color List button to specify the color pattern for pie/donut sections in each data series respectively in the Color List dialog.
If you select Use Single Color with Condition, specify the conditions and the color pattern bound with each condition respectively. For details, refer to Adding Conditional Color Fills to Charts.
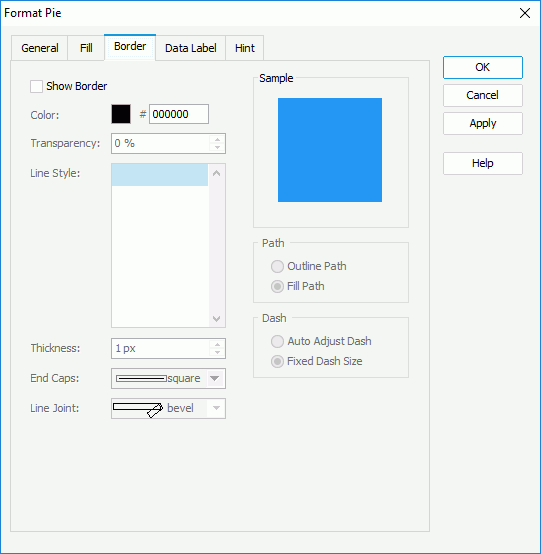
- In the Border tab, check Show Border to show the border of the pie/donut sections, then set properties of the border including the border color, transparency, line style, thickness, end caps style, and line joint mode. You can also specify whether the border is to be outlined, and whether or not to automatically resize the border dashes if the border is drawn with dashes.

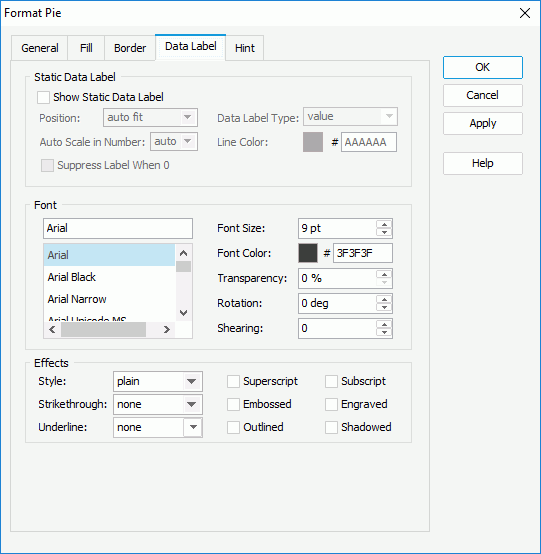
- In the Data Label tab, check Show Static Data Label if you want to show static data labels on the pie/donut sections, then decide the position of the labels relative to the sections, the display type for data values in the labels, the color of the thin lines that are used to point to the static data labels, whether to scale big and small numbers, and whether to hide the label whose value is 0. In the Font and Effects boxes, set the font formats and effects of the data labels.

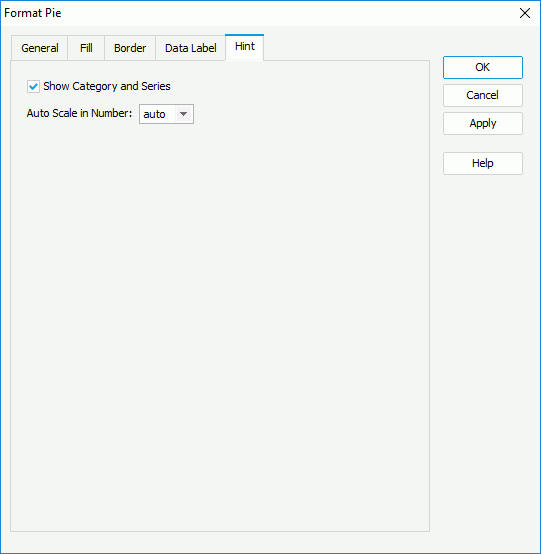
- In the Hint tab, specify whether to
include the category and series values and whether to scale big and small numbers in the pie/donut hint. A hint displays the value a section in the pie/donut chart represents when the mouse pointer points at the section in Logi JReport Designer view mode, in HTML result, or at server runtime. To make the hint shown, you need to make sure the Show Tips property in the Report Inspector is set to true.

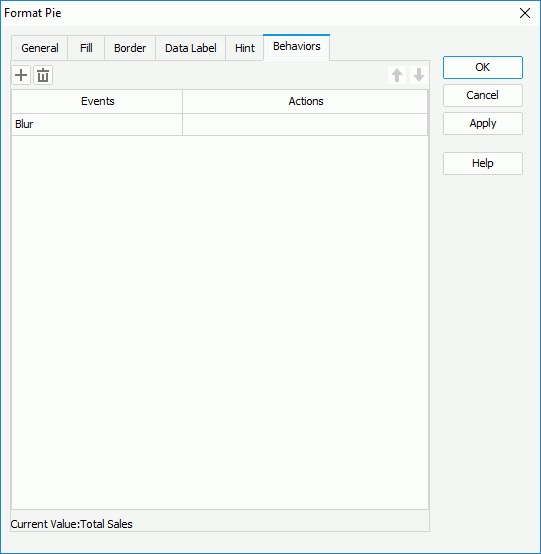
- For a pie/donut chart in a library component, you can define web behaviors on the pies/donuts in the Behaviors tab.

Select a trigger event from the drop-down list in the Events column, then select in the Actions column and select
 that appears in the text box. In the Web Action List dialog, bind a web action to the pies/donuts the same as you do to web controls in the library component, which will be triggered when the specified event occurs on the pies/donuts. The web actions you can bind include Parameter, Filter, Sort, Change Property and Send Message.
that appears in the text box. In the Web Action List dialog, bind a web action to the pies/donuts the same as you do to web controls in the library component, which will be triggered when the specified event occurs on the pies/donuts. The web actions you can bind include Parameter, Filter, Sort, Change Property and Send Message.To add more web behaviors, select
 and define them as required; if a web behavior is not required, select it and select
and define them as required; if a web behavior is not required, select it and select  . Select
. Select  or
or  to adjust the order of the behaviors, then at runtime when an event that has been bound with more than one action happens, the upper action will be triggered first.
to adjust the order of the behaviors, then at runtime when an event that has been bound with more than one action happens, the upper action will be triggered first. - Select OK to accept the changes and close the dialog.
Formatting KPI Value Labels
When a pie/donut chart displays KPI values, you can customize the KPI value labels, for example, edit the size and border of the labels, change the label font size, font color and so on.
- Right-click the KPI value for any pie/donut and select Format KPI Label from the shortcut menu, or double-click the KPI value for any pie/donut. The Format KPI Label dialog appears.

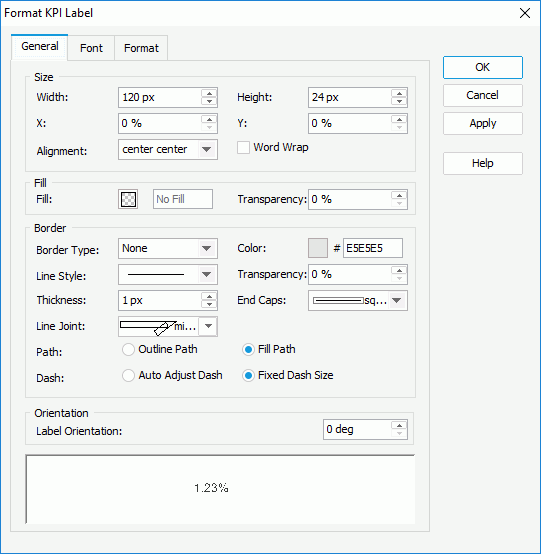
- In the General tab, set the general information for the labels.
In the Size box, set the width and height of the labels, the horizontal and vertical coordinate of the top left corner of the labels, relative to their parent container, the alignment of the label text, and whether to enable the word wrap function for the label text.
In the Fill box, specify the fill color and color transparency to fill the labels.
In the Border box, specify the properties for borders of the labels, including the type, color, line style, transparency, thickness, ending style, line joint style, fill pattern and dash size.
In the Orientation box, specify the angle of the labels so as to rotate them.
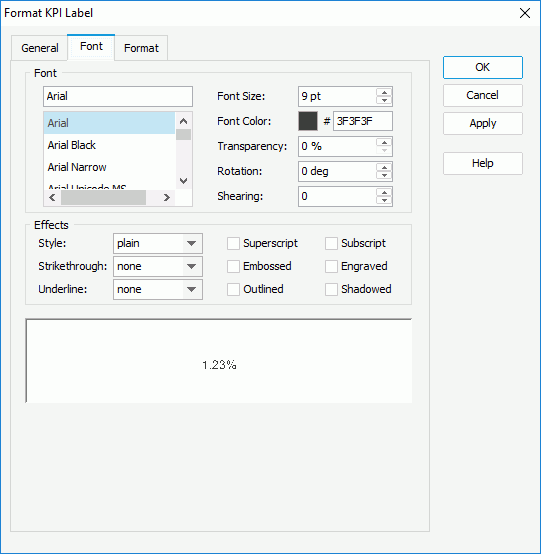
- In the Font tab, format the font of the labels, including the font face, size, color, transparency, rotation angle, shearing angle, and effects such as style, strikethrough, underline and so on.

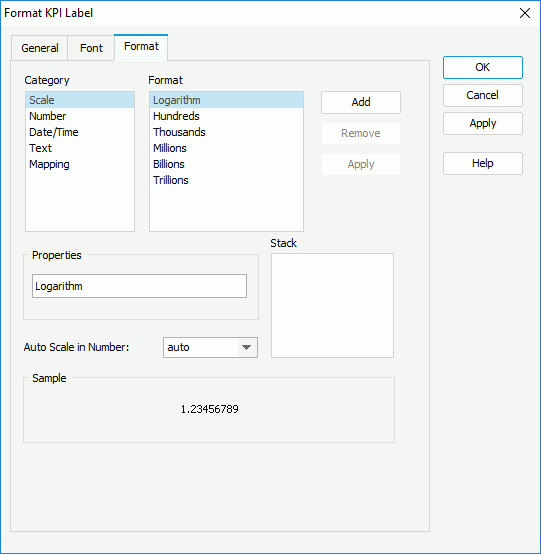
- In the Format tab, specify the data format of the labels.

Select a category from the Category box, then select a format from the Format box and select Add to add it to the Stack box. If the formats listed in the Format box cannot meet your requirement, define the format in the Properties text box and select Add to add it as the format of the selected category. For the Number category, you can specify whether to scale big and small numbers by setting the Auto Scale in Number option. You can add more than one format, but for each category only one format can be added. In the event that a format is not necessary, select it in the Stack box select Remove to clear it.
- Select OK to accept the changes and close the dialog.
 Previous Topic
Previous Topic