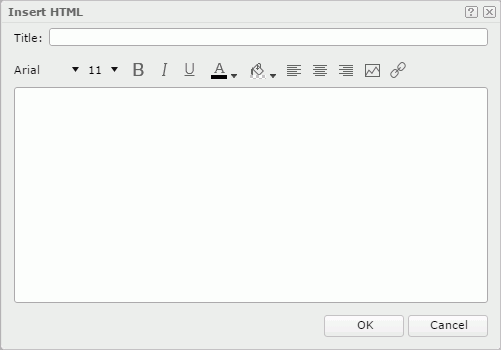
Insert HTML Dialog Box Properties
Use the Insert HTML dialog box to insert an HTML component into the dashboard body. This topic describes how to create an HTML component.
JDashboard displays the dialog box when you drag HTML from Toolbox in the Resources panel to the dashboard body.

Title
Title for the HTML component.
HTML text box
Type text in the box directly. You can make use of the buttons above the text box to format the text, insert images, and create hyperlinks.
You see these buttons:
 Font Face
Font Face
Select the font of the text from the drop-down list. Font Size
Font Size
Select the font size of the text from the drop-down list.
Select if you want to make the text bold.
Select if you want to make the text italic.
Select if you want to underline the text. Font Color
Font Color
Select the color of the text.To change the color, select the color indicator to select a color, or select More Colors in the color indicator to access the Color Picker dialog box in which you can select a color within a wider range.
 Background Color
Background Color
Select the background color of the text.To change the color, select the color indicator to select a color, or select More Colors in the color indicator to access the Color Picker dialog box in which you can select a color within a wider range.
 Align Left
Align Left
Select if you want to align the text to the left. Align Center
Align Center
Select if you want to align the text in the center. Align Right
Align Right
Select if you want to align the text to the right. Insert Image
Insert Image
Select to open the Insert Image dialog box for inserting an image into the HTML component. Hyperlink
Hyperlink
Select to open the Hyperlink dialog box to create a hyperlink on the selected object.
OK
Select OK to insert the HTML component in the dashboard body.
Cancel
Select Cancel to close the dialog box without the insertion.

Select to view information about the Insert HTML dialog box.

Select to close the dialog box without the insertion.
 Previous Topic
Previous Topic