Inserting Components
You can insert library components and report data components as well as labels, images, special fields, filtering tools, third-party objects, and HTML components into dashboards via the Resources panel. To access the panel, select the Show Resources button  on the toolbar.
on the toolbar.
Below is a list of the sections covered in this topic:
- Inserting Library Component References
- Inserting Report Data Components
- Inserting Analysis Templates As Components
- Inserting a Label/Dashboard Title
- Inserting an Image
- Inserting a Special Field
- Inserting a Filter Control
- Inserting a Third-Party Gadget via URL
- Inserting an HTML Component
Inserting Library Component References
When inserting a library component from the component library into a dashboard, you are not copying it from the component library, but instead referencing it. In this sense, when a library component is edited in Logi JReport Designer and republished to the component library, the changes will be reflected in all the dashboards that reference the library component, and any changes made to a library component in a dashboard will be saved into the dashboard only without affecting the source library component. However, if the same change in a library component is made both at design time in Logi JReport Designer and at runtime in a dashboard, the runtime change has higher priority.
To reference a library component into the dashboard body:
- Select Show Resources
 on the toolbar to display the Resources panel.
on the toolbar to display the Resources panel. - Expand the Component Library node, browse to find the library component you want to insert, then drag it to the destination in the dashboard body.
Inserting Report Data Components
Data components such as tables, crosstabs, charts, KPI components, and geographic maps in reports can be directly inserted into dashboards after being converted into library components automatically.
For reports that use business views as data sources, all data components can be converted to library components successfully.
However, page reports may use queries as data sources other than business views, therefore, only when the queries have corresponding business views, can the components be converted to library components and used in dashboards. So if you would like your page report components to be added in dashboards, you need to make sure the components are created on business views or if on queries a business view is created using each of the queries.
Currently library components do not support some features of page report components, after the latter are inserted into dashboards, those features will be removed. This may result in that the data components in dashboards look different from when they are in page reports. For features that are not supported in JDashboard, they will either be ignored, removed, or applied with the default values.
The following table lists how JDashboard deals with the unsupported page report features:
| In Page Report Components | In Library Components |
|---|---|
| Display types like Barcode, Check box, and so on | Ignored |
| Special fields | Removed |
| Dynamic resources | Changed to constant resources |
| Master/Detail reports | Ignored |
| Subreports | Removed |
| Nested data components that is one contains another | The ownership is removed and the involved data components are regarded as individual components. |
| Definition properties | Ignored |
| Formula-controlled properties | Default values are applied. |
| Other components | Removed |
To insert a report data component into the dashboard body:
- Select Show Resources
 on the toolbar to display the Resources panel.
on the toolbar to display the Resources panel. - From the Reports node, expand the report that contains the desired data component and drag the component into the dashboard body.
- If the report component uses parameters, the default values will be applied. You can change the parameter values via the configuration panel after the component is loaded.
The inserted report data component runs with the report's catalog so it will not be able to run if the catalog is removed or updated. The report data component is not controlled by the runtime filters.
Inserting Analysis Templates As Components
Analysis templates after being saved into the server resource tree can be inserted into dashboards as components. This feature requires a license for Visual Analysis.
To insert an analysis template as component into the dashboard body:
- Select Show Resources
 on the toolbar to display the Resources panel.
on the toolbar to display the Resources panel. - From the Reports node, browse to the target analysis template (.va) and you will find a VCTObject under it. Drag the VCTObject into the dashboard body.
The inserted analysis template will be wrapped into a runtime library component and its data presentation area and legend area without legend icons will be displayed, just for viewing. However if no field binds with any legend, the legend area will not be shown. The default title is the server resource name of the parent analysis template without the suffix .va.
The inserted analysis templates cannot be exported or printed, therefore when exporting or printing a dashboard, they will not be listed and the cells containing them will be left blank.
Inserting a Label/Dashboard Title
Labels can be inserted in the dashboard header. A dashboard title is a special label.
- Select Show Resources
 on the toolbar to display the Resources panel.
on the toolbar to display the Resources panel. - From the Toolbox node, drag Label/Dashboard Title to the destination in the dashboard header.
- Double-select the label/title and edit the text.
- Edit the properties of the label/title such as font, size, color, and so on if you want.
Inserting an Image
Images can be inserted in the dashboard header.
- Select Show Resources
 on the toolbar to display the Resources panel.
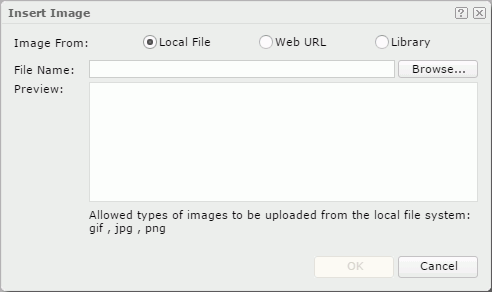
on the toolbar to display the Resources panel. - From the Toolbox node, drag Image to the destination in the dashboard header. The Insert Image dialog appears.

- Specify the image you want to insert.
- To use an image in the local file system, select Local File, then select Browse to find the image.
- To use an image on a website, select Web URL, then input the image URL or paste the URL in the File URL text field.
- To use an image in the image library of JDashboard, select Library, then select the image in the My Pictures box.
- Select OK to insert the image.
Inserting a Special Field
Special fields can be inserted in the dashboard header.
- Select Show Resources
 on the toolbar to display the Resources panel.
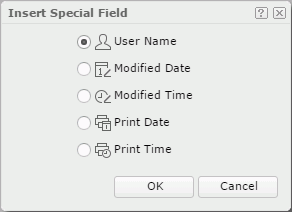
on the toolbar to display the Resources panel. - From the Toolbox node, drag Special Field to the destination in the dashboard header. The Insert Special Field dialog appears.

You can insert these types of special fields in the dashboard header:
- User Name
The user name with which you log onto Logi JReport Server. - Modified Date
The date when the dashboard was last modified. - Modified Time
The time when the dashboard was last modified. - Print Date
The date to run the dashboard. - Print Time
The time to run the dashboard.
- User Name
- Choose the desired special field and select OK to insert it into the header.
- Edit the properties of the special field such as font, size, color, and so on if you want.
Inserting a Filter Control
Filter controls can be inserted in the dashboard body. They are used to filter component data. For details, see Filtering Component Data.
Inserting a Third-Party Gadget via URL
A web page can be inserted in the dashboard body. All you need to do is give its URL. Note that some websites such as http://www.google.com do not allow Gadgets to load them.
- Select Show Resources
 on the toolbar to display the Resources panel.
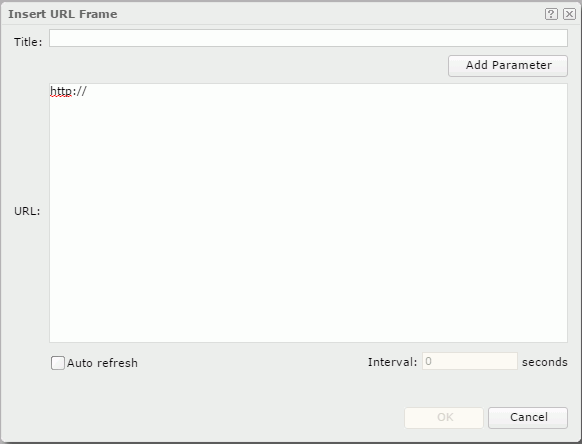
on the toolbar to display the Resources panel. - From the Toolbox node, drag URL Frame into the dashboard body. The Insert URL Frame dialog appears.

- In the Title text field, give a title for the frame that will display the contents of the web page.
- In the URL text box, type in the URL of the web page. If needed, select the Add Parameter button to open the Select Parameter dialog to insert a parameter to the URL to compose a dynamic URL (if no data source is specified, the Select Data Source dialog will be displayed for you to select the data source that contains the parameter you want first).
You should provide a complete URL address. A URL without "http://", for example www.jinfonet.com, will not be automatically added "http://" since it is regarded a relative path, which may lead to that the URL cannot be opened in some browsers.
- If you would like the specified web page to refresh periodically, select Auto refresh, then specify the time interval at which to refresh it.
- Select OK. The specified web page will be inserted into the dashboard. You can then view the web page from JDashboard. If parameters are used in the URL, you can select
 on the toolbar to specify the parameter values as you want, then you can get different web pages based on different parameter values.
on the toolbar to specify the parameter values as you want, then you can get different web pages based on different parameter values.
Inserting an HTML Component
An HTML component allows for typing text, comments, and messages using a simple-featured text editor. It can be inserted in the dashboard body.
- Select Show Resources
 on the toolbar to display the Resources panel.
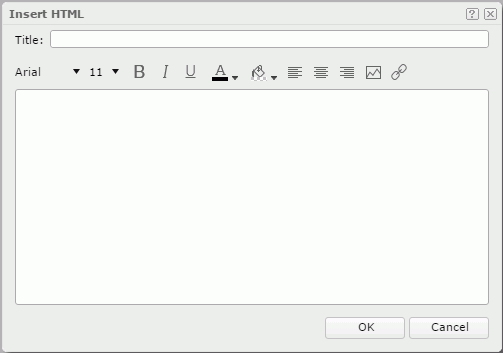
on the toolbar to display the Resources panel. - From the Toolbox node, drag HTML to the destination in the dashboard body. The Insert HTML dialog appears.

- Specify a title for the HTML component.
- In the text box, type text directly. You can make use of the buttons above the text box to format the text such as font face, size, style, color, and alignment, insert images into the HTML component and create hyperlinks on the text and images in the HTML component.
- Select OK to insert the HTML component.
 Previous Topic
Previous Topic
 Back to top
Back to top