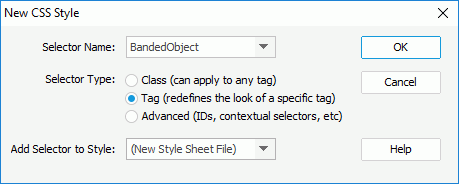
New CSS Style Dialog
The New CSS dialog appears when you right-click an object in the design area and select Save Style from the shortcut menu, or select the New button in the CSS Editor dialog. It helps you to create a CSS style for a specified object in a report. See the dialog.
The following are details about options in the dialog:
Selector Name
Specifies the name of the selector.
Selector Type
Specifies the type of the CSS style you want to create.
- Class (can apply to any tag)
Specifies to create a custom style that can be applied as a class attribute to a range or block of text.Note: Class names must begin with a period and can contain any combination of letters and numbers (for example, .myhead1). If you don't enter a beginning period, Logi JReport Designer will automatically enter it for you.
- Tag (redefines the look of a specific tag)
Specifies to redefine the default formatting of a specific tag. - Advanced (IDs, contextual selector, and so on)
Specifies to define the formatting of a particular combination of tags or for all tags that contain a specific ID attribute.
Add Selector to Style
Specifies the location into which the selector will be added.
- New Style Sheet File
Specifies to save the new style into a new CSS file. - Other existing CSS files
Specifies to save the new style into the specified CSS file.
OK
- If New Style Sheet File is selected, selecting this button will bring out the Save CSS As dialog.
- If any of the existing CSS files is selected, selecting this button will bring out the CSS Style Definition dialog.
Cancel
Closes the dialog, leaving any changes unsaved.
Help
Displays the help document about this feature.
 Previous Topic
Previous Topic