Using Customized Controls in a Table
For tables in page reports, you can apply customized controls to perform web actions such as sorting and filtering by binding the Customized Control web action on objects in the tables.
A customized control is a user defined web action dialog. The report designer first defines a customized control to be triggered from an object in a page report table, then at runtime end users can trigger the customized control which is shown as a dialog to perform the specified web actions.
In Logi JReport Designer the report designer can store the properties of a customized control into a file with the extension .wctrl to the customized control library which is the Customized Control folder under the installation root. Logi JReport Server saves customized controls in DBMS.
Customized controls do not take part in the report layout and are not exported in the report results.
Below is a list of the sections covered in this topic:
Defining a Customized Control
- Right-click an object as a trigger in a page report table, for example a column header label, and select Display Type from the shortcut menu.
- In the Web Behaviors box of the Display Type dialog, choose an event from the Events column, then select in the Actions column and select
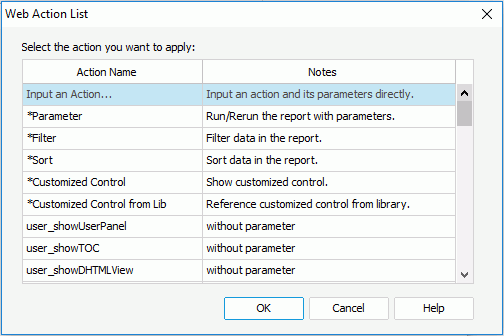
 that appears in the text box to display the Web Action List dialog.
that appears in the text box to display the Web Action List dialog.

- Select Customized Control to create a customized control, or select Customized Control from Lib to reference a customized control file from the library, and then select OK.
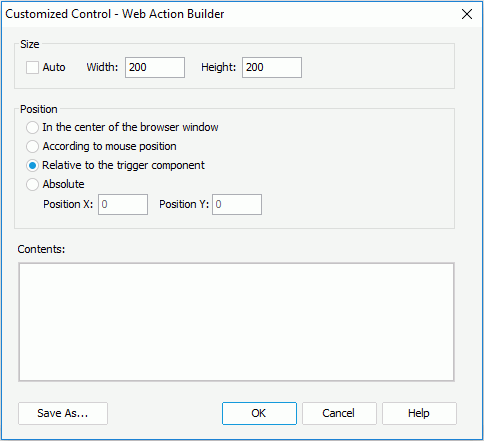
- When Customized Control is selected, the Customized Control – Web Action Builder dialog is displayed.

- In the Size box, specify the width and height of the customized control in the browser window at runtime. To make the customized control automatically sized according to its contents, check Auto.
- In the Position box, specify the position of the customized control in the browser window at runtime:
- In the center of the browser window
The customized control is placed in the center of the browser window at runtime. - According to mouse position
The customized control is placed where the mouse is selected. The option is useful when the event is concerned with mouse action. - Relative to the trigger component
The position of the customized control is placed where the trigger object is. - Absolute
If checked, you can further specify the absolute X and Y positions of the customized control in pixels.
- In the center of the browser window
- In the Contents text box, input HTML fragment with JavaScript code. Select here for a sample.
- To save the customized control properties into a file to the customized control library, select Save As. Then in the New Customized Control File dialog, provide the file name and select OK.
- Select OK to create the customized control.
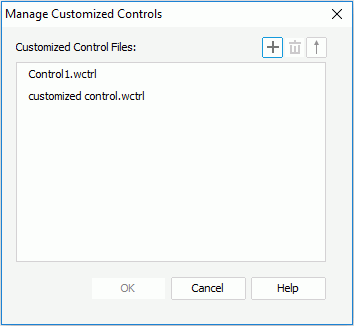
- When Customized Control from Lib is selected, the Manage Customized Controls dialog is displayed, where all the customized control files in the customized control library are listed. Select the one you want and select OK.
- When Customized Control is selected, the Customized Control – Web Action Builder dialog is displayed.
- Select OK in the Display Type dialog to finish defining the customized control.
At runtime when the specified event occurs on the trigger object in the table, a dialog based on the customized control definition will be displayed. End users can use it to perform the defined web actions.
Managing Customized Controls
With the Manage Customized Controls dialog you can manage the customized control files saved in the customized control library as follows (to open the dialog, select Report > Manage Customized Controls).

- Creating a new customized control file
Select , provide a name to the new file in the New Customized Control File dialog, then define the customized control properties in the Customized Control – Web Action Builder dialog.
, provide a name to the new file in the New Customized Control File dialog, then define the customized control properties in the Customized Control – Web Action Builder dialog. - Editing a customized control file
Right-click the file and select Edit from the shortcut menu, then in the Customized Control – Web Action Builder dialog, modify the customized control properties. - Renaming a customized control file
Right-click the file and select Rename from the shortcut menu. Input a new name and then select outside of the name area to accept the change. - Creating a copy of a customized control file
Right-click the file and select Duplicate from the shortcut menu. A copy will be created and listed in the manager. You can then change the name of the copy file and the properties of the customized control. - Removing acustomized control file
Select the file and select , or right-click the file and select Delete from the shortcut menu.
, or right-click the file and select Delete from the shortcut menu. - Sorting the customized control files
By default the customized control files are listed in the ascending order according to their names. To change the sort order, select . However the descending order will not be remembered after you exit the dialog. The next time you access the dialog it is always the ascending order.
. However the descending order will not be remembered after you exit the dialog. The next time you access the dialog it is always the ascending order.
Sample of Customized Control Contents
When editing the contents of a customized control, the HTML fragment should be plain text that is children DOM element of HTML Body. You can use web action APIs in the HTML fragment. For details, refer to the index.html file in the <server_install_root>\public_html\webos\doc folder.
For example, suppose the contents of a customized control is defined like this:
|
At runtime the customized control dialog looks like as follows:
| ||
x | ||
| ApplyClear |
Related topics:
- Publishing Additional Resources for how to publish customized control files to Logi JReport Server.
- Downloading Customized Controls from Logi JReport Server
 Previous Topic
Previous Topic