Chart Types
The following table lists the Logi JReport chart types:
| Bar | ||
 | Clustered Bar 2-D | Clustered Bar. Displays and compares data values across categories. |
 | Stacked Bar 2-D | Stacked Bar. Displays and compares the contribution of each data value to a total across categories. |
 | 100% Stacked Bar 2-D | 100% Stacked Bar. Displays and compares the percentage that each data value contributes to a total across categories. |
 | Clustered Bar 3-D | Clustered bar with a 3-D visual effect. |
 | Stacked Bar 3-D | Stacked bar with a 3-D visual effect. |
 | 100% Stacked Bar 3-D | 100% stacked bar with a 3-D visual effect. |
 | Bar 3-D | 3-D Bar. Displays and compares data values across categories and series. |
| Bench | ||
 | Clustered Bench 2-D | Clustered Bench. Displays and compares data values across categories. |
 | Stacked Bench 2-D | Stacked Bench. Displays and compares the contribution of each data value to a total across categories. |
 | 100% Stacked Bench 2-D | 100% Stacked Bench. Displays and compares the percentage that each data value contributes to a total across categories. |
 | Back to Back Bench 2-D | Back to Back Bench. Displays and compares the contribution of each data value in two groups across categories. |
 | 100% Back to Back Bench 2-D | 100% Back to Back Bench. Displays and compares the percentage that each data value contributes in two groups across categories. |
 | Clustered Bench 3-D | Clustered bench with a 3-D visual effect. |
 | Stacked Bench 3-D | Stacked bench with a 3-D visual effect. |
 | 100% Stacked Bench 3-D | 100% stack bench with a 3-D visual effect. |
 | Back to Back Bench 3-D | Back to Back Bench with a 3-D visual effect |
 | 100% Back to Back Bench 3-D | 100% Back to Back Bench with a 3-D visual effect |
 | Bench 3-D | 3-D Bench. Displays and compares data values across categories and series. |
| Line | ||
 | Line 2-D | Line. Displays trend over categories. Usually used over date or time categories. |
 | Stacked Line 2-D | Stacked Line. Displays the trend of the contribution of each data value over categories. |
 | 100% Stacked Line 2-D | 100% Stacked Line. Displays the trend of the percentage each data value contributes over categories. |
 | Line 3-D | Line with a 3-D visual effect. |
| Area | ||
 | Area 2-D | Displays the trend of the values over time or categories. |
 | Stacked Area 2-D | Stacked Area. Displays the trend of the contribution of each data value over categories. |
 | 100% Stacked Area 2-D | 100% Stacked Area. Displays the trend of the percentage each data value contributes over categories. |
 | Area 3-D | Area with a 3-D visual effect. |
 | Stacked Area 3-D | Stacked area with a 3-D visual effect. |
 | 100% Stacked Area 3-D | 100% stacked area with a 3-D visual effect. |
| Pie | ||
 | Clustered Pie | Pie. Displays the contribution of each data value to a total over time or categories. |
 | Clustered Donut | Donut. Displays the contribution of each data value to the Category total. The size of each piece is proportional to the sum of the items. Each Series value will create a new instance of the chart. |
| Radar | ||
 | Radar 2-D | Displays and compares the data values relative to a center point. |
| Organization (Org) | ||
 | Org 2-D | Displays the structure of an organization and the relationships and relative ranks of its parts, or the similar structures. |
| Indicator | ||
 | Indicator 2-D | Displays each data value with a colored indicator. |
| Gauge | ||
 | Gauge Dial 2-D | Usually displays the performance of each member in a group, using three colors, green, yellow, and red (by default) to represent three levels: normal, alert, and error. This type, displays each data value by a dial. |
 | Gauge Bar 2-D | Displays each data value with a bar. |
 | Gauge Bubble 2-D | Displays each data value with a colored bubble. |
| Surface | ||
 | Surface 3-D | Indicates what level of different values reside in, and shows the cross-relationships between category and series. |
| Scatter | ||
 | Scatter 2-D | Compares pairs of values. |
 | Scatter Straight Line 2-D | Scatter with data points connected by smoothed lines. |
 | Scatter Curved Line 2-D | Scatter with data points connected by lines. |
| Bubble | ||
 | Bubble 2-D | Compares sets of 3 values. Similar to a scatter chart with the third value displayed as the size of the bubble marker. |
| Stock | ||
 | High-Low 2-D | High-Low. Requires values of two fields. |
 | High-Low-Close 2-D | High-Low-Close. Requires values of three fields. |
 | Open-High-Low-Close 2-D | Open-High-Low-Close. Requires values of four fields. |
| Bullet | ||
 | Bullet 2-D | Bullet. Replaces the meters and gauges that are often used on dashboards. Its linear design not only gives it a small footprint, but also supports more efficient reading than radial meters. |
| Heat Map | ||
 | Heat Map | Displays values by colors and sizes in a matrix. |
| Combo | ||
| Combo | Combination charts. Two or more types of data markers are used to represent different data values. | |
Organization chart
Organization chart, also referred to as org chart, is a one-root-node-tree-structure diagram showing the ownership or reporting to relations among the nodes which are mapped to a specific entity. It consists of the following elements:
Node
The child node field identifies the entity.
Parent
The parent field defines the "reporting to" relationship among the entity members, that is, which child field member reports to or belongs to which child node field member.
The relationship between the parent field and child node field:
- Both fields are of the same data type.
- The values of the parent field are a subset of those of the child node field.
- The two fields should not use the same one.
- One child node can only have one parent.
- A parent cannot be the child node of one of its child node.
- There can be only one root parent.
For example, if the child node field is about IDs, the parent field should also be about IDs, but the parent IDs are different from the child node IDs and they tell about which ID is the parent of which ID.
| Child Field | Parent Field |
|---|---|
| Employee ID | Report To |
| 1 | 4 |
| 2 | 4 |
| 3 | 4 |
| 4 | 7 |
| 5 | 6 |
| 6 | 7 |
| 7 |
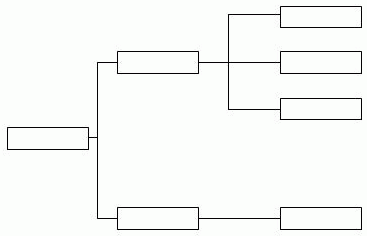
You can see that the parent field contains some members of the child node field. From the parent field column, the employees identified by IDs 1, 2 and 3 report to the employee with ID 4, ID 5 reports to ID 6, and IDs 4 and 6 report to ID 7.
The organization chart will be like this with the left to right layout:

Properties
The properties define the information shown in the nodes related to the entity. Data fields, labels and images can be added as properties into the nodes.
Layout modes
The organization chart tree structure can be laid out in one of the three modes:
- Top down
The organization chart tree expands from top to bottom. - Bottom up
The organization chart tree expands from bottom to top. It is the reverse of the top down type. - Left to right
The organization chart tree expands from left to right.
Heat map
Heat map is composed of rectangles marked by colors and sizes.

The following introduces the concepts used in heat map:
Area
Groups are used to group the data to different areas. A heat map contains one or more groups. The following fields can be used as groups:
- DBFields
- Groups in business views
- Record level pass one formulas
A field can only be added in the groups of a heat map once.
Rectangle
Each combination of the members of the groups is represented by a rectangle. A rectangle has title, body and borders, and has color and size properties. Rectangle title is used to show the corresponding group value at runtime.
Each rectangle contains a rectangle header where the rectangle title resides in and a sub rectangle if it has a sub group.
Only the innermost rectangle is able to hold fields/labels/images directly. If the innermost rectangle is changed, the contents (fields, label, and so on) of the old innermost rectangle will be moved into the new innermost rectangle automatically. That is to say, changes of the group structure have no effect on the contents of the innermost rectangle.
Within the innermost rectangle's body, you can insert labels/images or input text directly as you do in text box. The inserted objects do not support absolute position since the width and height of the rectangles are determined dynamically during runtime according to size-by fields.
Size-by
A heat map can have zero or one size-by field. The size-by filed is used to determine the size of each rectangle. It can be one of the following:
- A summary which is grouped by the innermost group of the heat map
- A group level formula. If the formula references a static summary, the group-by field of the summary should be the innermost group of the heat map.
- An aggregation in the business views
- A group level dynamic formula in the business views
During runtime, the negative values of the size-by field will be ignored.
Color-by
Color-by fields are used to determine the fill color of each rectangle. A heat map may have 0 to n groups and 0 or 1 summary as the color-by fields. Groups here mean the groups of the heat map. The summary can be one of the following, similar to the size-by field:
- A summary which is grouped by the innermost group of the heat map
- A group level formula. If the formula references a static summary, the group-by field of the summary should be the innermost group of the heat map.
- An aggregation in the business views
- A group level dynamic formula in the business views
The size-by field and the color-by field can be the same.
There are two ways to specify the fill color of a heat map: Use Single Color and Use Single Color with Condition.
- When color by no field
All rectangles use the same color which is the first color in the color list. - When color by one or more groups
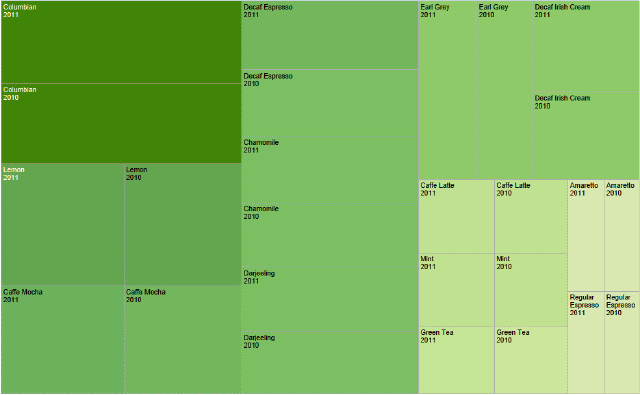
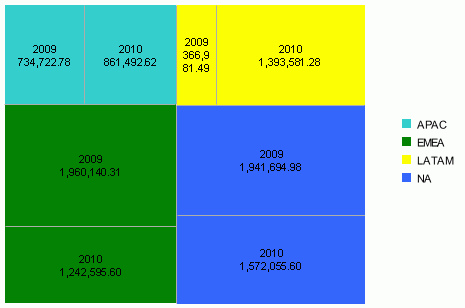
The values used to map the colors are the combinations of the members of the color-by groups.Example 1: color by regions with single colors

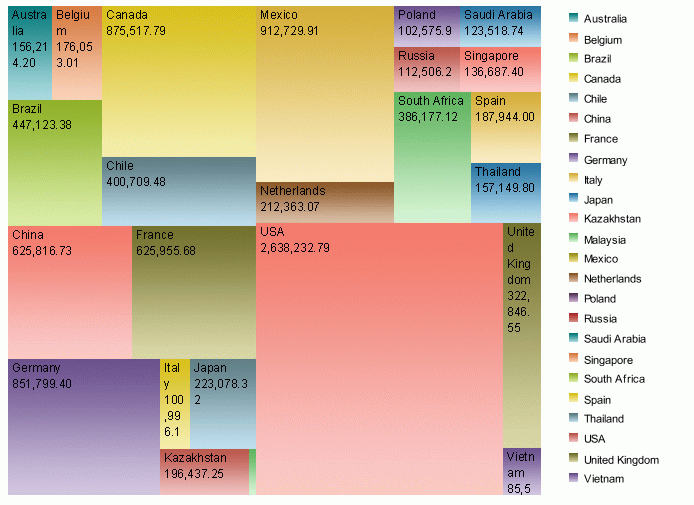
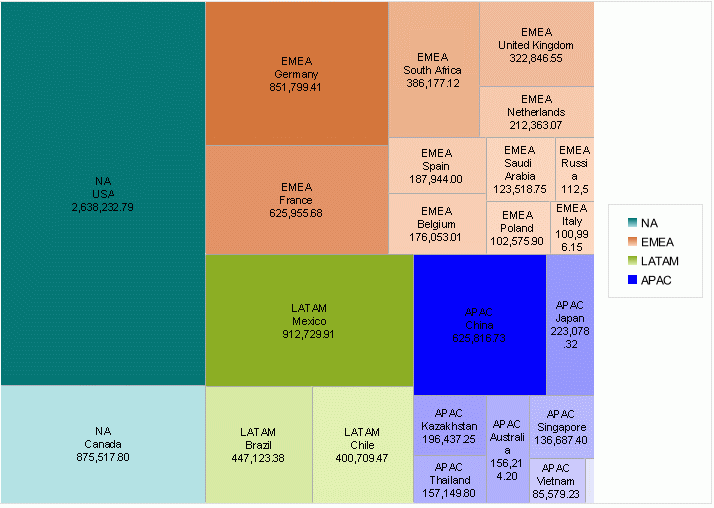
Example 2: color by countries with gradient colors

- When color by a summary
The colors are gradient colors from the start color to the end color mapping to the value range from the minimum value to the maximum value.There are two scenarios as follows:
- Not mapping zero to a specific color
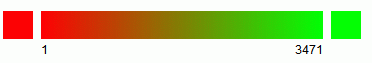
The gradient colors change from the start color to the end color directly.Here is an example in which the color-by field is a measure Sum(Quantity). The start color is red and the end color is green.

- Mapping zero to a specific color
- When the minimum value < 0 < the maximum value, there will be two color ranges:
- The first color range is from the start color to the color when zero, mapping the summary value range from the minimum value to 0.
- The second color range is from the color when zero to the end color, mapping the summary value range from 0 to the maximum value.
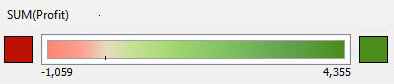
Here is an example in which the color-by field is a measure Sum(Profit). The start color is red and the end color is green, with zero mapped to white.

- When the minimum value >= 0,
The gradient colors change from the start color to the end color directly, the same way as that when mapping zero to no color.
- When the minimum value < 0 < the maximum value, there will be two color ranges:
The null value of a summary can be mapped to a color specified by the Color When Null property.
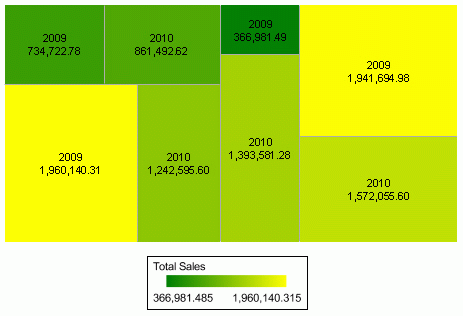
Example: color by total sales

- Not mapping zero to a specific color
- When color by 1-n groups and a summary
- Step 1: Each group member combination gets the corresponding color from the color list one by one.
- Step 2: The rectangles within the same group member combination get the gradient colors according to the summary values based on the single color returned by step 1.
- If the color is a gradient color that has its own start and end colors
Follow the gradient colors from the start color to the end color. - If the color is a single color
Use white as start color and the specified single color as the end color. That is , fill the rectangle with the maximum value using the end color and fill the other rectangles with the more light colors according to their corresponding summary values.In order to avoid that the rectangles with the minimum values always take pure white color, the minimum value used to calculating color is less than the original minimum value: newMinimum = originalMinimum - (Maximum - originalMinimum ) *10%
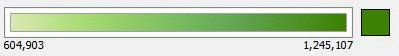
For example, if the color is green, the gradient colors will be in the following range:

- If the color is a gradient color that has its own start and end colors
The null value of a summary can be mapped to a color specified by the Color When Null property.
Example: color by regions and total sales

Use Single Color with Condition
Each rectangle has its single color pattern based on defined conditions. Color-by does not work in this case.
Logarithmic values of size-by or color-by summaries/measures
For each summary/measure used as the size-by or color-by field, you can choose to use its logarithmic value as well as the real value. Two logarithmic functions are provided:
- Common Logarithms
The base-10 logarithm: log x - Natural Logarithms
The base-e logarithm (e ≈ 2.718): ln x
If x is invalid to calculate logarithm, return null. Logarithmic values of the summaries/measures can be used as the real values when calculating sizes and colors of the rectangles.
Limitations of heat map
- New properties added specially for heat map, such as start color, end color, color when zero, color when null, and so on are not supported in CSS style.
- The undo function does not work well on heat maps in Logi JReport Designer.
Logi JReport Designer preview shows a bad layout and in the exported results when separator thickness is set to a big value.
- Cannot show tips when previewing in Logi JReport Designer.
- Page Report Studio can only show the heat map chart with tip support, but does not support any other actions.
- Cannot insert labels/images or input text directly into rectangles in Web Report Studio or JDashboard.
 Previous Topic
Previous Topic