Editing a Style Sheet in your Studio Workspace
There are several ways to edit style sheets from Logi Studio and the most direct way is to do it right in the Studio Workspace editor:

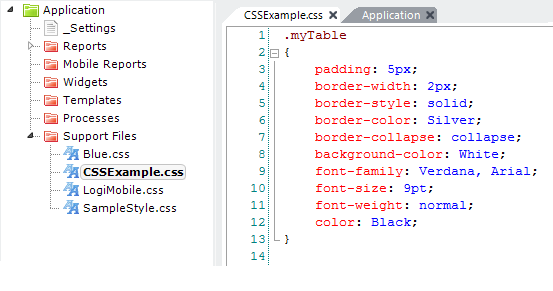
- In the Application panel's Support Files folder, double-click the style sheet file to be edited.
- The style sheet contents are displayed in the Workspace panel, as shown above, and can be directly edited.
- As you type, the editor will provide assistance via pop-up lists of selector names and values.
- Make the necessary changes or additions and click Save on the toolbar.
![]() Use of the Workspace Preview tab automatically saves definition files but does not save changes to Support files, such as style sheets. You must click Save to save your changes before previewing.
Use of the Workspace Preview tab automatically saves definition files but does not save changes to Support files, such as style sheets. You must click Save to save your changes before previewing.
You can also select and right-click a style sheet file in the Application panel, and click Open Externally to edit it in any external CSS editing tool that you've installed. The file will be opened in whatever application is associated with the .css file extension.