Action Elements Example: Showing and Hiding Elements
The Action.Show Element element allows you to dynamically change part of your web page when the user clicks on a link, image, or button, using Show Modes. This is very useful for revealing and hiding page sections, best defined by "container" elements such as HTML Rows or the Division element.

Here's how to use this element to show and hide other elements:
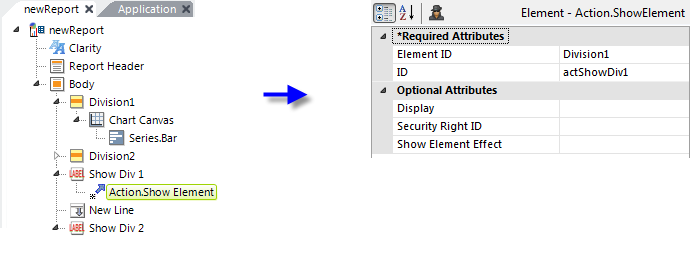
- We begin by determining which elements we want to show and hide. In the example above, we've added two Division elements in order to control the visibility of their Chart Canvas child elements.
- Label links, one for each Division, have been added with Action.Show Element elements beneath them. At runtime, these will initiate the showing and hiding of our divisions.
- Next, set the Action.Show Element element's Element ID attribute values to the element IDs of the Divisions.
- Leave the Display attribute blank; its default setting is Toggle, so alternate mouse clicks will show and then hide the Divisions.

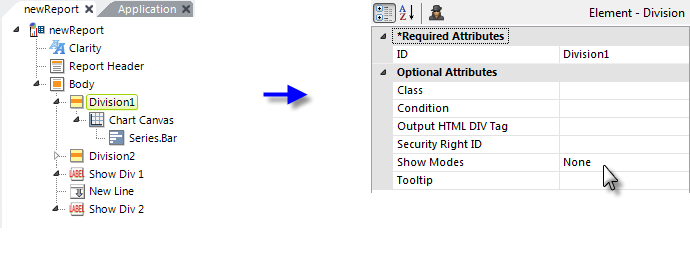
- Finally, we need to set the Show Modes attribute for the elements being shown and hidden, as shown above. We want the division be hidden initially, so we set the attribute value to None.
This example will display two links when run. When either link is clicked, their respective division will be displayed. Another click, and they'll be hidden. Neither division is dependent on the other, so any combination of shown and hidden is possible.
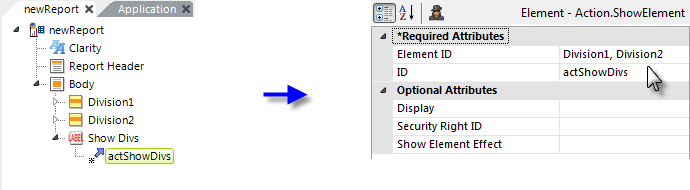
Here's another use case: one link that alternates which divisionis visible:

As shown above, this is accomplished by placing the IDs of both of the elements to be shown/hidden in the Element ID attribute of a single Action.Show Element element, separated by a comma. Change the Show Modes attribute value of one of the two Divisions to All so that it will initially be visible. Any number of elements can be included this way.
Finally, it also possible to specify which action, Show or Hide, to apply to each Division independently:

As shown above, by adding :Show or :Hide after the element ID you can independently assign the desired action to each element. This is often useful in a menu-type situation. More examples of Show Modes in action are available in Show Modes.