Using the Layout Editor
To begin using the Layout editor, click the Layout tab at the bottom of the Workspace panel. The Layout editor displays the report definition as it appears in a browser window.

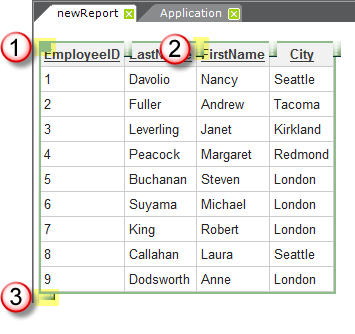
Selecting certain types of objects in the layout encloses that object in a green outline, as shown above, with one or more "grab points". The table object shown above provides three types of grab points:
- Click and drag here to reposition the entire table.
- Click and drag here to resize the object horizontally (in this case, each table column can be resized).
- Click and drag here to resize the object vertically.
The Layout editor also provides additional functionality beyond absolute positioning and resizing:

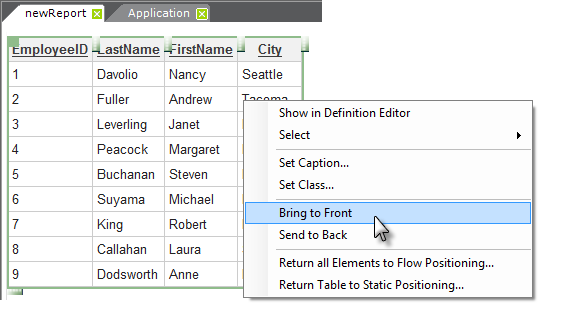
A selected object can be right-clicked to view its context menu, as shown above. Options here allow the following operations:
- Move the selected element in front of or behind other elements
- Set the text for Caption attributes
- Apply style sheet classes
- Locate hard-to-find elements by name
- Return the report to Flow Positioning
Menu options are dynamic and will change depending on the nature of the selected element.
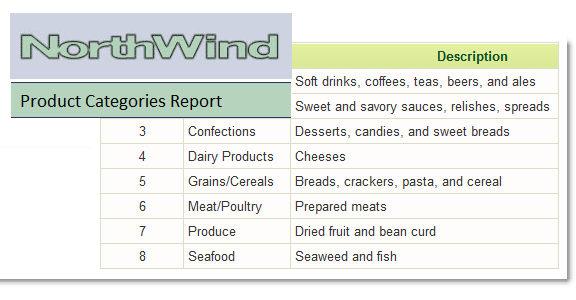
Overlaying Elements
Absolute positioning provides a method of allowing one object to overlay another. This gives you the ability, for example, to create a foreground and a background for report definitions.

To overlay objects:
- Position two objects such that one overlaps the other.
- Select the overlaying (top) object, right-click it, and select Bring to Front from the popup menu.
The same results can be achieved with Flow positioning by using the CSS position: absolute property and value combination.