Managing Widgets
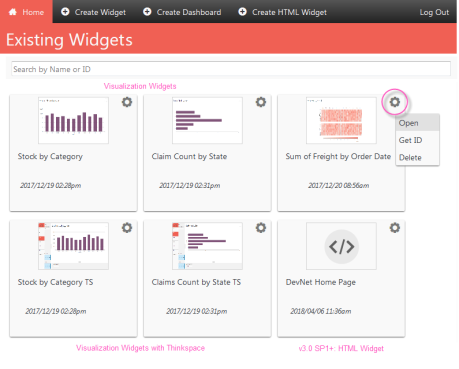
Existing widgets are displayed as "tiles", as shown below, with a thumbnail image of the visualization. Each tile has a gear icon, circled below, that presents a menu when clicked. The menu items allow you to open the widget for editing, to get its ID and embedding code (discussed in detail in Creating Widgets), and to delete it. Notice that there are several kinds of tiles being displayed. The first two are a visualization and a visualization plus its Thinkspace controls. You can see examples of this by looking at the left tiles below: the Stock by Category tile is the visualization and, below it, the Stock by Category TS tile is the same visualization with the Thinkspace. Adding the "TS" to the widget title was simply a customization for clarity, not something that's automatic.

Another kind of tile represents an HTML Widget, which lets you include content using an iFrame. Widgets that will be directly embedded into an application can be any variety, with or without the Thinkspace. But widgets that will be used in a dashboard cannot have Thinkspace controls.