Working with the Data Calendar
The following provides a step-by-step example of how to use the Data Calendar element to create a calendar:

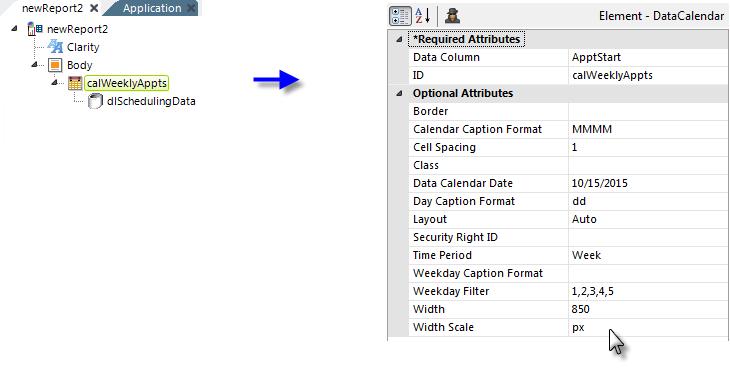
- Add a Data Calendar element to the body of your report definition and a child datalayer, as shown above, to retrieve the scheduling data.
- Set its attributes as shown above, right. This will produce a calendar similar to the image in Data Calendar Attributes.

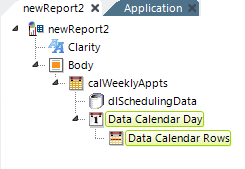
- Next, as shown above, add a Data Calendar Day element as a child of the Data Calendar element. This element has no attributes to be set. Beneath it, add a Data Calendar Rows element, which also has no attributes to be set.

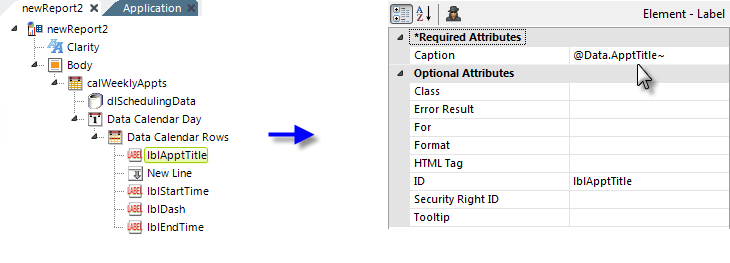
- Finally, add Label and other elements as needed beneath the Data Calendar Rows element to display the data for each day on the calendar, using standard @Data tokens. A variety of elements, including images and charts, can also be used here to display data and Action elements can be used with them to create links, if desired.
The overall appearance of the calendar can be controlled by including a style sheet in this report and using the techniques described in Overriding the Default Style Class.