Action Elements Example: Link that Executes JavaScript
This example shows a simple link that executes some JavaScript:

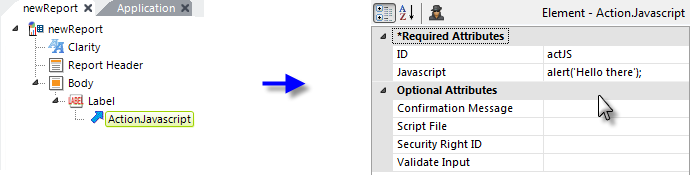
- Add a Label element to your report and set its Caption attribute value as desired.
- Beneath it, add an Action.Javascript element. Set its Javascript attribute to the code you wish to run. You may enter multi-line Javascript code, set off by curly brackets if necessary, and all the traditional functions are supported.
 Double-click the Javascript attribute name to open the Attribute Zoom window for easier code editing. For more information, see Using Logi 12 Studio.
Double-click the Javascript attribute name to open the Attribute Zoom window for easier code editing. For more information, see Using Logi 12 Studio.
The Label caption will appear on the page as an HTML link; when clicked, the embedded JavaScript will be executed on the browser. Action.Link and Action.JavaScript may be used as the child of a number of elements, including Label, Button, Image, Charts, and more. The Action.JavaScript element provides the easiest way to enter JavaScript code. However, the same result can be achieved by using Action.Link and Target.Link elements. Enter the JavaScript code, prefaced with "javascript" followed by a colon, in the Target.Link element's URL attribute.