Track 1: Self-service Dashboard with Logi JReport
Dashboard is a new way of information delivery. Users can create, edit and browse dashboards from the Logi JReport Server console using JDashboard. With pre-built library components, users can freely choose the objects they want to display in a dashboard, without having to know how these objects were created, what data sources to use, what styles to set, etc. Report data components and Visual Analysis templates can also be inserted in dashboards directly. A dashboard can hold multiple library components so that when browsing the dashboard users are able to see multiple data aspects. Within a dashboard, library components are able to communicate with each other via the message mechanism. This allows actions such as common filters to be applied to all the components of a dashboard even when coming from different data sources so as to achieve data synchronization. Furthermore, users can run reports and Visual Analysis templates directly by invoking Web/Page Report Studio and Visual Analysis inside JDashboard, without having to switch to the server console. This allows analyzing with different tools in just one JDashboard window.
This track contains the following tasks:
- Task 1: Create a Dashboard and Insert Library Components
- Task 2: Insert a KPI
- Task 3: Insert a Report Component
- Task 4: Synchronize the Components
- Task 5: Use a Slider to Filter on Quantity
- Task 6: Insert a Third Party Gadget (Stock Widget)
- Task 7: Export the Library Components
- Task 8: Use the Configuration Panel to Change Parameter Values
- Task 9: Share Parameters Among Components
- Task 10: Run a Report in JDashboard
- Task 11: Set a Dashboard as the Server Home Page
Note: A JDashboard license for Logi JReport Server is required in order to perform this track. If you do not have the license, please contact your Logi Analytics account manager to obtain it first.
Task 1: Create a Dashboard and Insert Library Components
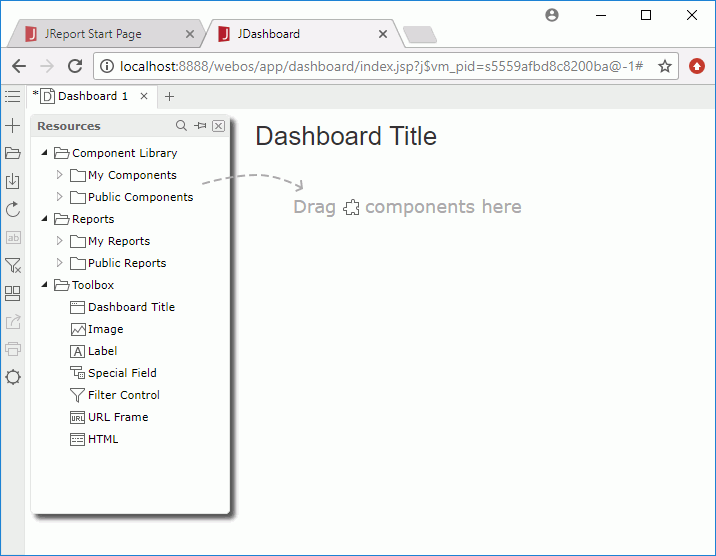
- In the Logi JReport Server Start Page, select Dashboard in the Create category. JDashboard is then displayed in a new window tab, with a blank dashboard created.

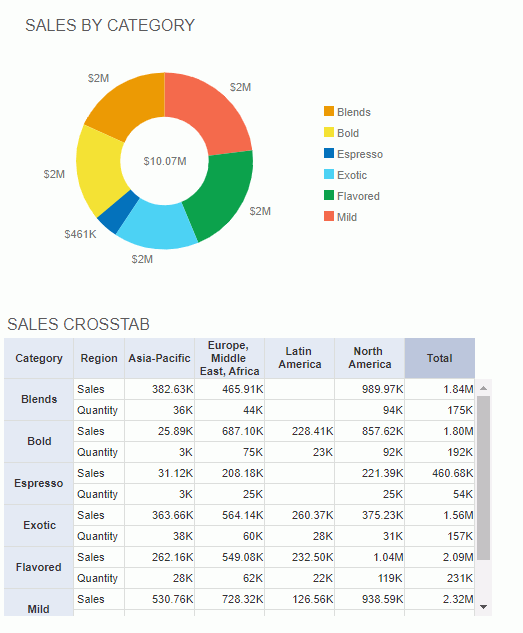
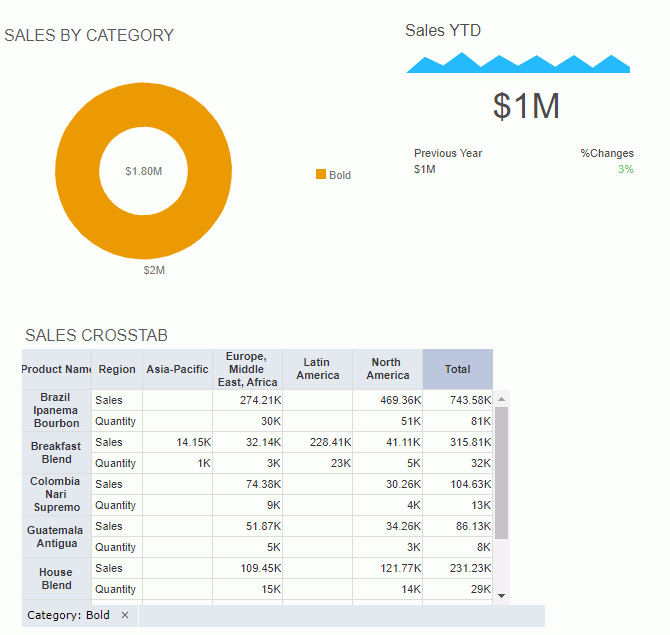
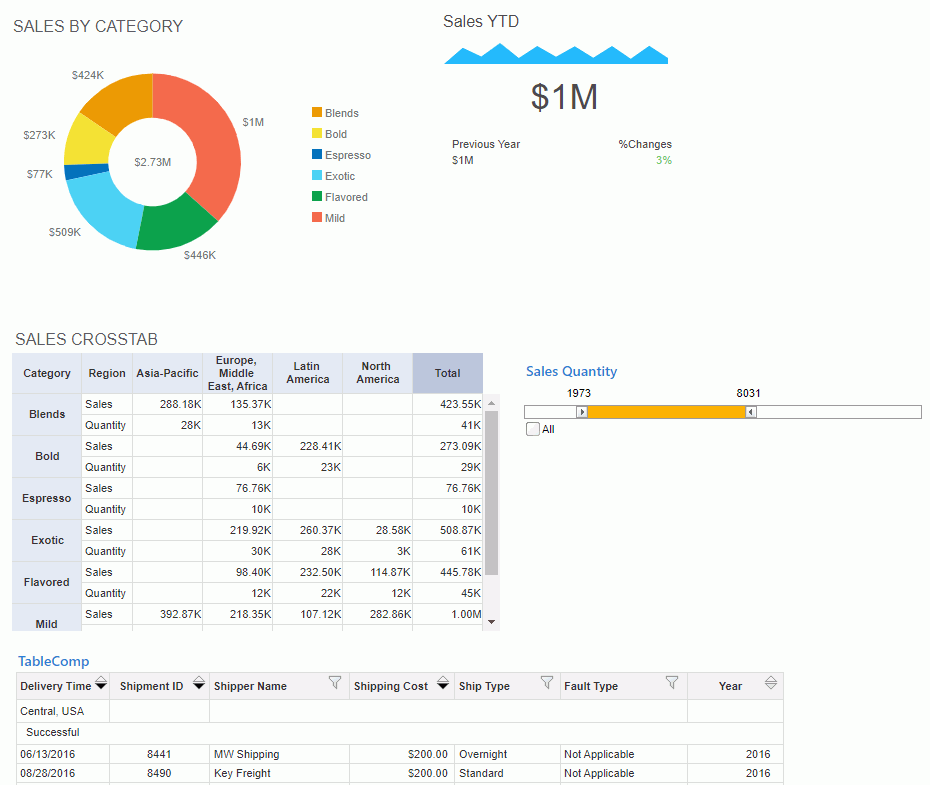
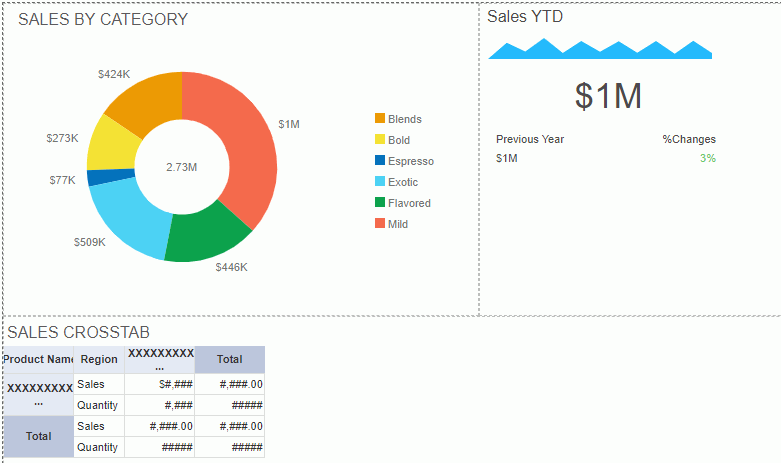
- In the Resources panel, expand the Component Library > Public Components > SampleReports folder. Drag Sales by Category.lc and Crosstab.lc to the dashboard body as follows:

- Select the Save button
 on the toolbar.
on the toolbar. - In the Save As dialog, replace Dashboard 1 with Products in the File Name text box, then select OK to save the dashboard into the My Reports folder in the server resource tree.
Task 2: Insert a KPI
KPIs (Key Performance Indicators) help in business performance management. They are based on predefined functions and can be further enriched with trend charts. You can create KPIs in Logi JReport Designer or Web Report Studio and use them for deeper data insights in dashboards.
In this task, we will insert a pre-built KPI to the dashboard.
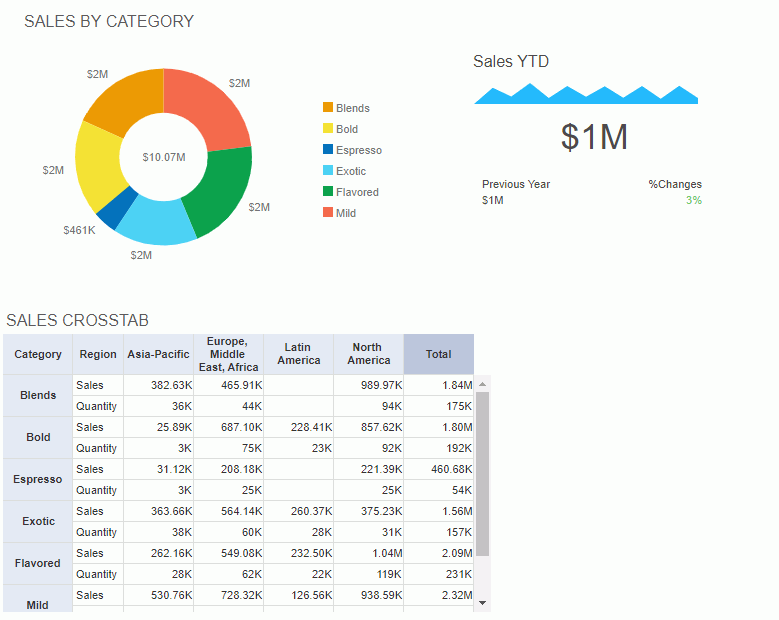
- From the Component Library > Public Components > SampleReports folder of the Resources panel, drag Sales YTD.lc to the dashboard body and place it on the right of the chart.

- Select the Save button
 to save the dashboard.
to save the dashboard.
Task 3: Insert a Report Component into Dashboard
Report components created from business views can also be inserted in dashboards directly.
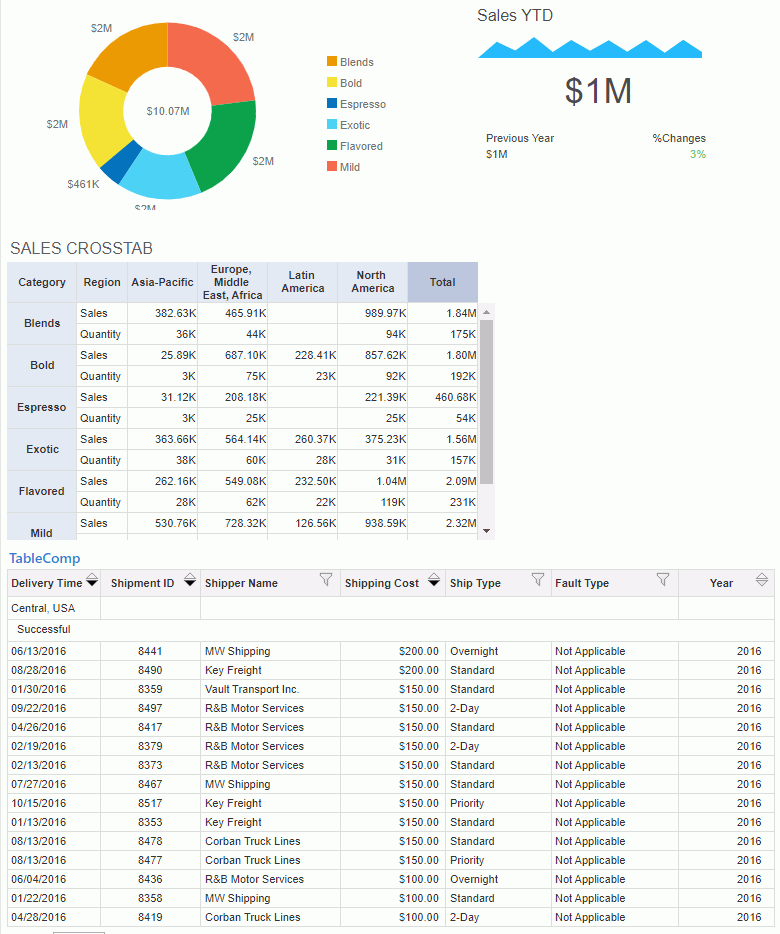
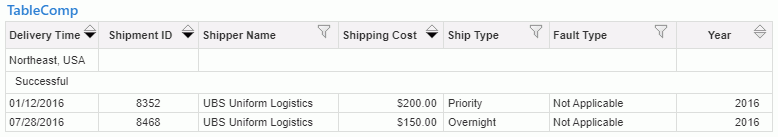
- In the Resources panel, go to the Reports > Public Reports > SampleReports folder, expand Shipment Status Report.wls and drag TableComp to the dashboard body below the crosstab.

- Select
 on the top right of the Resources panel to close the panel.
on the top right of the Resources panel to close the panel. - Select
 on the toolbar to save the dashboard.
on the toolbar to save the dashboard.
Task 4: Synchronize the Components
In this task, we want to select any value of the Category field in the crosstab to automatically update the chart. This is achieved by delivering a filter synchronization message between the two library components.
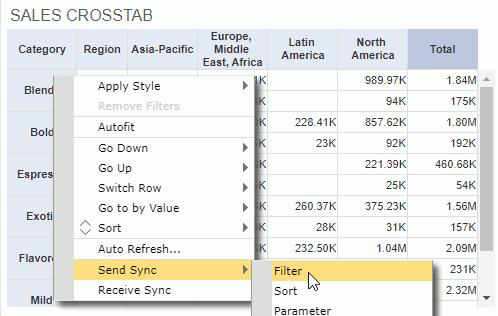
- Right-click on any Category value in the crosstab column header, Blends for example, and select Send Sync > Filter from the shortcut menu.

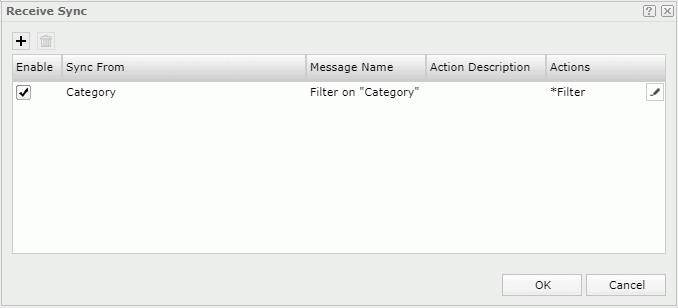
- The chart automatically receives the synchronization message because it is created based on the same business view as the crosstab and contains the field Category too. To view details of the message, right-click the chart and select Receive Sync. The filter message is shown in the Receive Sync dialog. Close the dialog.

- Select any value in the crosstab column header, for example Bold. The chart is filtered to show data of the Bold category only after it receives the synchronization message.
You may find that the crosstab is also filtered. This is because at report design time, the library component designer has predefined to make it receive a filter message too. You can right-click on the crosstab and select Receive Sync to view the details if you want.

- We will remove the filters from the components. Select the Clear Filters button
 on the toolbar.
on the toolbar. - Select
 on the toolbar to save the dashboard.
on the toolbar to save the dashboard.
Task 5: Use a Slider to Filter on Quantity
- Select
 on the toolbar to display the Resources panel, then from the Toolbox node, drag Filter Control to the dashboard body on the right of the crosstab.
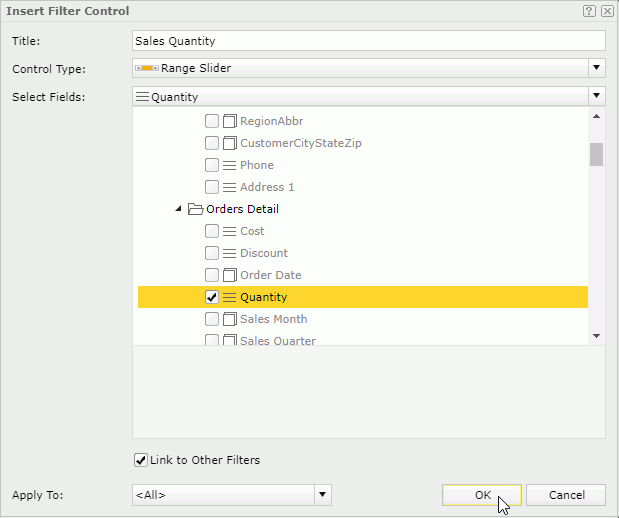
on the toolbar to display the Resources panel, then from the Toolbox node, drag Filter Control to the dashboard body on the right of the crosstab. - In the Insert Filter Control dialog, input Sales Quantity in the Title text box and select Range Slider as the control type.
- Expand the Select Fields drop-down list. The business views used by the data components in the dashboard are listed. Here we only want to filter data components that use WorldWideSalesBV. Check Quantity in WorldWideSalesBV. Then select OK to insert the slider.

- Close the Resources panel.
Next, we will use the slider to show the data for Quantity between 2000 and 8000 only.
- Drag the left arrow to set a minimum range 1973 and the right
arrow to set a maximum range 8031. The
chart and crosstab are filtered. The other components use different business views so they are not changed.

- Save the dashboard.
Task 6: Insert a Third Party Gadget (Stock Widget)
- Select
 on the toolbar to display the Resources panel, then drag URL Frame from the Toolbox node to the dashboard body beside the KPI. The Insert URL Frame dialog is displayed.
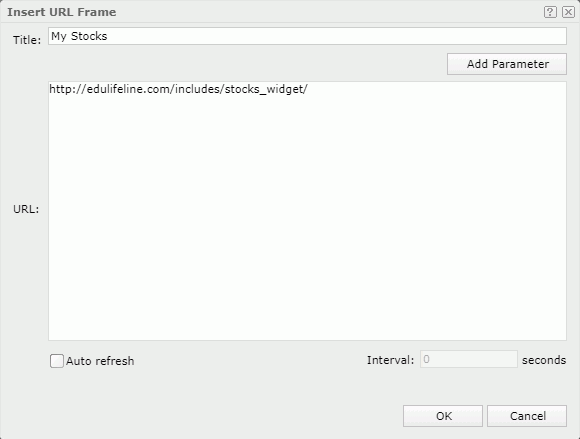
on the toolbar to display the Resources panel, then drag URL Frame from the Toolbox node to the dashboard body beside the KPI. The Insert URL Frame dialog is displayed. - In the Title text field, input My Stocks, and in the URL text box, type in http://edulifeline.com/includes/stocks_widget/.

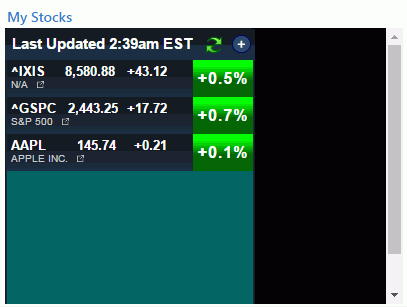
- Select OK. The specified web page is then inserted into the dashboard.

- Close the Resources panel and save the dashboard.
Task 7: Export the Library Components
- Select the Export button
 on the toolbar. The Export dialog appears.
on the toolbar. The Export dialog appears. - Select Customize Layout from the Layout drop-down list.
By default, all the exportable library components are arranged using a tabular style according to their positions in the dashboard in the Design tab on the right. Each tabular cell can hold at most one component. Sliders and gadgets cannot be exported so they are not available here. Next, we will change the layout of the components a little bit by moving the KPI closer to the left.
- Select in the tabular cell containing the chart to select the cell. Then select the Vertical Split button
 on the toolbar to split the cell into two. The chart is positioned in the left cell.
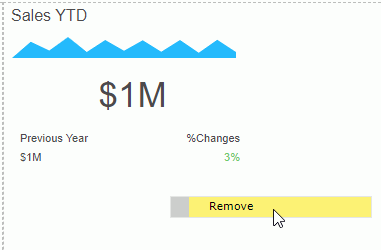
on the toolbar to split the cell into two. The chart is positioned in the left cell. - Right-click anywhere in the cell containing the KPI, select Remove from the shortcut menu.

- Drag Sales YTD (the KPI) from the Resources box to the blank cell right to the chart. The KPI will be moved closer to the chart.

When exporting tables and crosstabs, by default only the data currently displayed in the dashboard will be exported. In our dashboard the table contains several pages and we can view only one page at a time, that is to say only the currently displayed page will be exported. We want to get the full data of the table in the exported result so we need a further setting.
- Right-click in the cell holding the table, select Filter from the shortcut menu, then choose the All option and select OK.
- Select the Export button
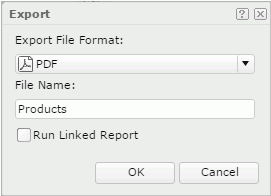
 on the toolbar. In the Export dialog,
keep the default settings to export the dashboard to a PDF file.
on the toolbar. In the Export dialog,
keep the default settings to export the dashboard to a PDF file.

- Select OK. The exporting process begins. When finished, you can open the PDF file to view the result.
- Close the Export dialog and save the dashboard.
Task 8: Use the Configuration Panel to Change Parameter Values
When a library component uses parameters and its configuration panel is enabled, you can make use of the configuration panel to change its parameter values.
- On the table, place the mouse anywhere on the title bar, then select the Options button
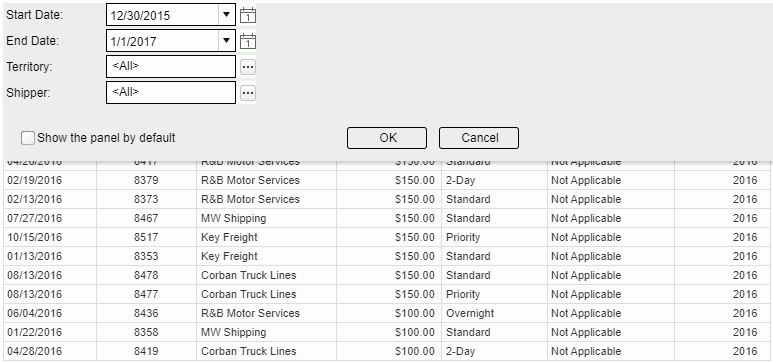
 that appears on the title bar and select Edit Setting from the drop-down list to display the configuration panel.
that appears on the title bar and select Edit Setting from the drop-down list to display the configuration panel.

- Select
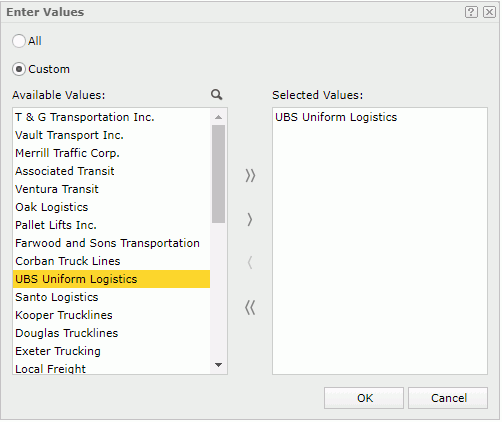
 in the value box for the Shipper parameter. The Enter Values dialog appears.
in the value box for the Shipper parameter. The Enter Values dialog appears. - Check the Custom radio button, select UBS Uniform Logistics and select
 to add it to the right box, then select OK.
to add it to the right box, then select OK.

- Select OK in the configuration panel. The table now shows records of this shipper only.

- Save the dashboard.
Task 9: Share Parameters Among Components
When two or more library components in a dashboard contain parameters that meet the following cases, the parameters can be shared among them. After sharing parameters, you just need to provide values to one group of the parameters and all related components will be able to receive them.
- The numbers of the parameters in each library component are the same.
- According to the parameter order in each library component, the orders of the parameter data types are the same. For example, the parameter data types in a component are String, Number, and Boolean. If there is another component in which the parameter data types are also String, Number, and Boolean, the two components fulfill the condition of the same parameter data types.
- It is up to users to make sure the to-be-shared parameters contain some common values.
In this task, we will insert two library components having similar parameters and see the difference between before and after the parameters are shared.
- Select
 on the dashboard title bar to add a new dashboard. A new tab is created, labeled Dashboard 2.
on the dashboard title bar to add a new dashboard. A new tab is created, labeled Dashboard 2. - Expand Component Library > Public Components > SampleReports and drag Shipment Status Overview.lc and Shipments by Status.lc one by one to the dashboard body. Close the Resources panel.
- Select the Options button
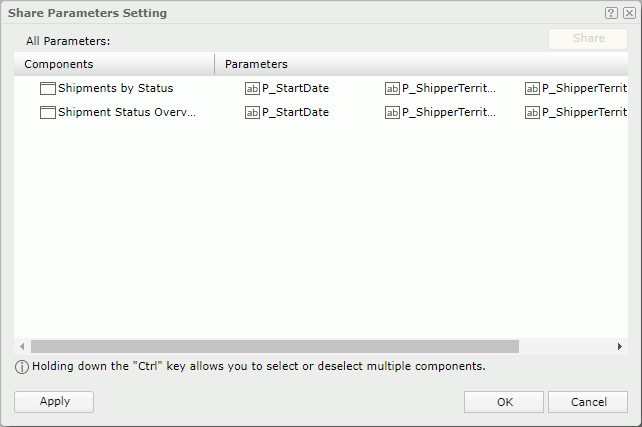
 on the toolbar and select Share Parameter. The displayed dialog shows that the two library components have shared parameters. Close the dialog.
on the toolbar and select Share Parameter. The displayed dialog shows that the two library components have shared parameters. Close the dialog.

- Select the Enter Parameter Values button
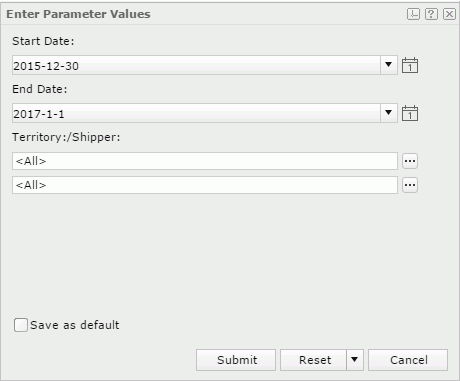
 on the toolbar. The Enter Parameter Values dialog lists the following parameters. Close the dialog.
on the toolbar. The Enter Parameter Values dialog lists the following parameters. Close the dialog.

Next we will remove the parameter share between the two components to see how many parameters we need to specify.
- Select
 on the toolbar and select Share Parameter. In the displayed dialog, select either component and select the Cancel Share button on the top right, then select OK.
on the toolbar and select Share Parameter. In the displayed dialog, select either component and select the Cancel Share button on the top right, then select OK. - Select
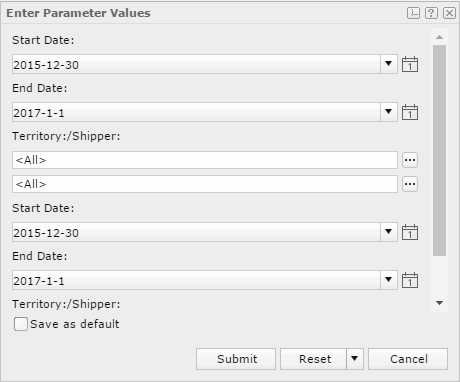
 on the toolbar to access the Enter Parameter Values dialog again. Now it lists separate pairs of the Start Date, End Date, and Territory/Shipper parameters used by the two library components. Close the dialog.
on the toolbar to access the Enter Parameter Values dialog again. Now it lists separate pairs of the Start Date, End Date, and Territory/Shipper parameters used by the two library components. Close the dialog.

- Select
 on the toolbar to save the dashboard as Shipment.
on the toolbar to save the dashboard as Shipment.
Task 10: Run a Report in JDashboard
A report can run in the corresponding Web/Page Report Studio within JDashboard. In this task we will run a web report inside JDashboard without going to the server resource tree on the server console.
- Keep the Shipment dashboard active.
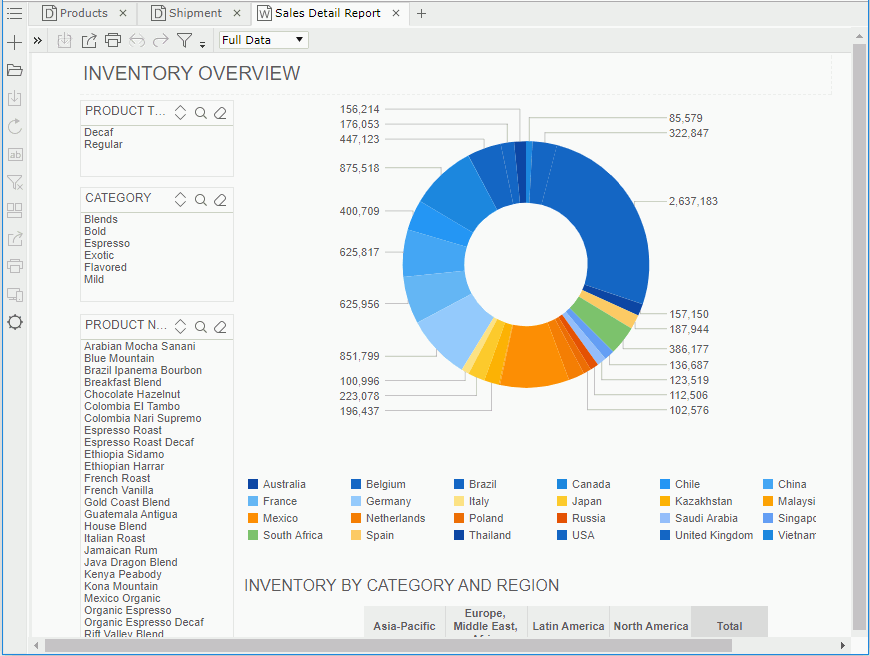
- From the Resources panel, drag Sales Detail Report.wls in the Reports > Public Reports > SampleReports folder to the dashboard body, then hide the panel.
- The report is loaded into a separate tab via Web Report Studio within JDashboard.

Task 11: Set a Dashboard as the Server Home Page
- In the web browser, change from the JDashboard tab to the Logi JReport Start Page tab.
- Select My Profile in the Manage category.
- In the My Profile > Customize Server Preferences > General tab, check the Use a Dashboard checkbox for the Home Page option, then select OK. Select OK in the prompt message.

- Select Resources on the system toolbar, then go to the My Reports folder.
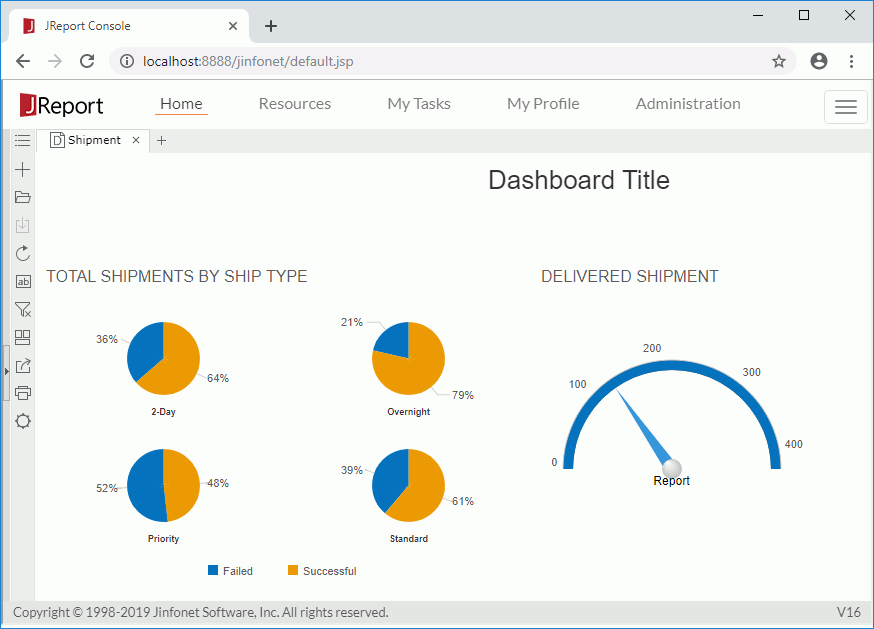
- Select Shipment.dsh in the folder, the dashboard is loaded into a new JDashboard window.
- Select
 on the toolbar and you can see Set as Server Home is enabled on the menu list. Select the option to set the Shipment dashboard as the server home page.
on the toolbar and you can see Set as Server Home is enabled on the menu list. Select the option to set the Shipment dashboard as the server home page. - Refresh the Logi JReport Server console page and a Home label is added beside Resources on the system toolbar. Select it and you can access the Shipment dashboard immediately.

 Previous Page
Previous Page