Format Stock Dialog Box
You can use the Format Stock dialog box to format the stock in a stock chart.
Designer displays the Format Stock dialog box when you right-click a stock line in a stock chart and select Format Stock from the shortcut menu, or double-click a stock line of a stock chart.
The dialog box contains the following tabs:
You see these buttons in all the tabs:
OK
Select to apply all changes and close the dialog box.
Cancel
Select to close the dialog box without saving any changes.
Apply
Select to apply all changes and leave the dialog box open.
Help
Select to view information about the dialog box.
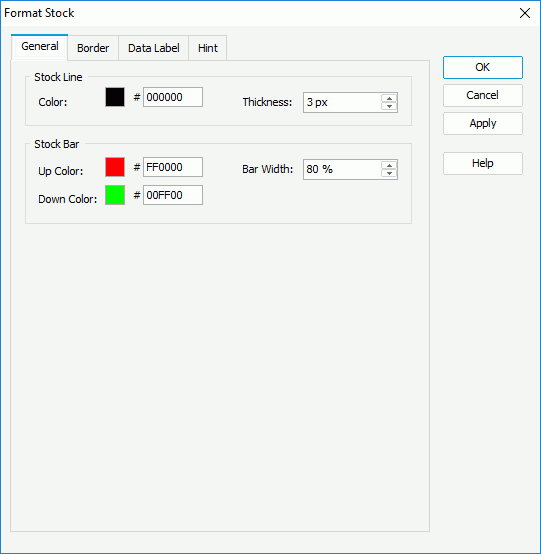
General Tab
Use this tab to specify the general properties of the stock chart.

Stock Line
You can specify the properties of the stock lines in this box.
- Color
Specify the color of the stock lines. To edit the color, select the color indicator and select a color from the color palette or input the hexadecimal value (for example, 0xff0000) of a color in the text box. - Thickness
Specify the thickness of the stock lines, in pixels.
Stock Bar
You can specify the properties for the stock bars of an Open-High-Low-Close stock chart in this box.
- Up color
Specify the color of the stock bars that stand for the stocks that the Open value is lower than the Close value. - Down color
Specify the color for the stock bars that stand for the stocks that the Open value is higher than the Close value. - Bar Width
Specify the width of the stock bars.
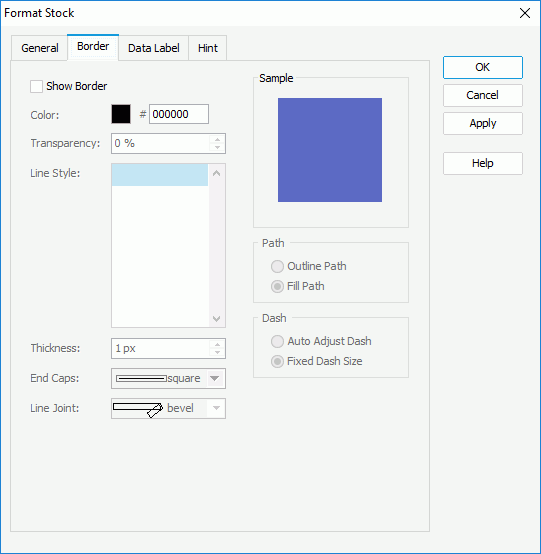
Border Tab
Use this tab to specify the properties for the border of the stock bars of an Open-High-Low-Close stock chart.

Show Border
Select to show the border of the stock bars. Designer enables the other border properties in this tab after you select the option.
Color
Specify the color of the border. To edit the color, select the color indicator and select a color from the color palette or input the hexadecimal value (for example, 0xff0000) of a color in the text box.
Transparency
Specify the transparency for the color of the border.
Line Style
Select the line style of the border.
Thickness
Specify the thickness of the border, in pixels.
End Caps
Select the ending style of the border line.
- butt
Select to end unclosed sub paths and dash segments with no added decoration. - round
Select to end unclosed sub paths and dash segments with a round decoration that has a radius equal to half of the width of the pen. - square
Select to end unclosed sub paths and dash segments with a square projection that extends beyond the end of the segment to a distance equal to half of the line width.
Line Joint
Select the joint style of the border line.
- miter
Select to join path segments by extending their outside edges until they meet. - round
Select to join path segments by rounding off the corner at a radius of half the line width. - bevel
Select to join path segments by connecting the outer corners of their wide outlines with a straight segment.
Sample
The box displays a preview sample of your selection.
Path
You can specify the fill pattern of the border in this box.
- Outline Path
Select to use outline path for the border. - Fill Path
Select to use whole path for the border.
Dash
You can specify the dash size of the border in this box if you select a dash line style for the border.
- Auto Adjust Dash
Select to adjust the dash size automatically. - Fixed Dash Size
Select to use fixed dash size.
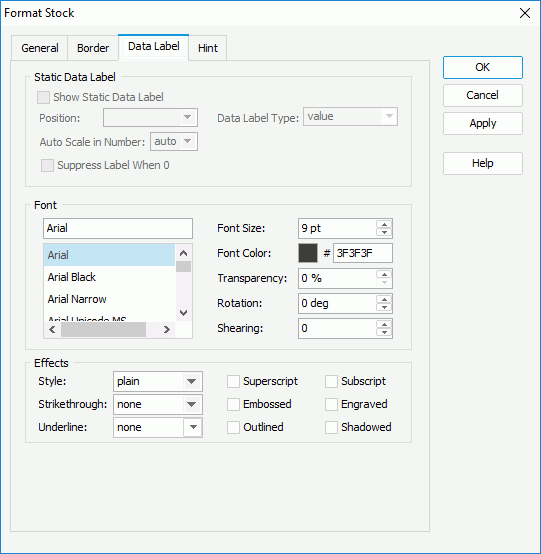
Data Label Tab
Designer does not support displaying data labels in stock charts, so you can skip this tab.

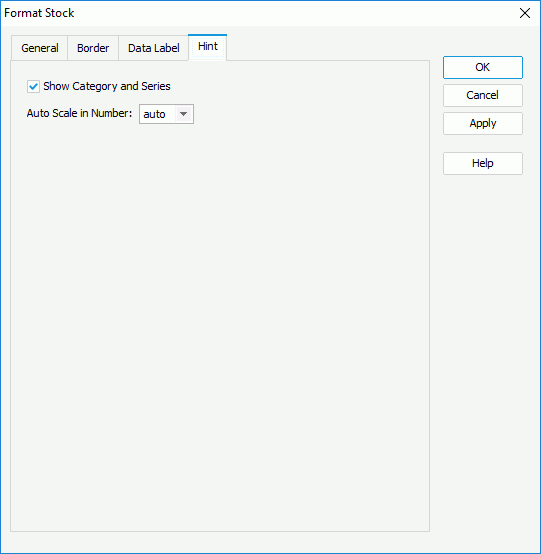
Hint Tab
Use this tab to specify the properties for the hint of the stock chart.

Show Category and Series
Select to include the category and series values in the hint.
Auto Scale in Number
Specify whether to automatically scale the Number values in the hint which fall into the following two ranges:
- When 1000 <= value < 10^15, Designer applies the following quantity unit symbols of the International System of Units to scale the values: K (10^3), M (10^6), G (10^9), and T (10^12).
- When 0 < value < 0.001 or value >= 10^15, Designer uses scientific notation to scale the values.
By default, Designer selects "auto" for the option, meaning, Designer applies the setting that you specify for the same property on the chart in the Report Inspector for the values. If you select "true", Designer applies the specified format to the integer part of the values after scaling them; however, if the specified format conflicts with the logic of Auto Scale in Number, for example, the values display in percentage, Designer ignores the Auto Scale in Number setting. Select "false" if you do not want to scale the values.
 Previous Topic
Previous Topic