Lesson 5: Creating a Table Report
The Jinfonet Gourmet Java company receives orders from customers in different territories around the world, and by reviewing this shipping information the Shipping Department can receive bids from various shipping vendors. You are assigned the task of creating a shipment information report. In the report, the shipment details, including order ID, order date, ship date, shipping cost, whether the payment has been received, and the shipping vendor, need to be reported for each territory.
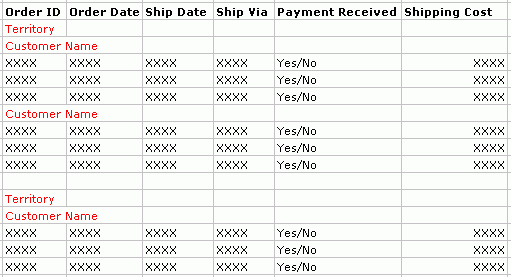
The following prototype of the report has been given to you:

This report will be run online by employees in the Shipping Department. The interactive functionalities of Logi Report page reports enable end users to change the view of the reports, filter the data, change the sort order, search the report, and so on. Each end user can get the data he needs from a single report.
Follow the tasks below to finish creating the report:
- Task 1: Create the Table
- Task 2: Add a Web Control to the Report
- Task 3: Add Objects and Edit Properties
Task 1: Create the Report
Before taking this task, make sure you have enabled the Insert field name label with field option in the Options dialog box as described at the last step of Lesson 3. Otherwise, the name labels will not be inserted together with the fields when you add fields to the table.
- In Designer, select File > New > Page Report.
- In the Select Component for Page Report dialog box, select Table (Group Above) and select OK.
Be sure that JinfonetGourmetJava.cat is specified as the current catalog because it is the catalog we use in this track. For information about specifying this catalog, see Task 1, Step 2 and 3 of Lesson 1.
- In the Data screen of the Table Wizard dialog box, select <New Query...> in the Queries node of Data Source 1, type ShipmentDetailsbyCustomer in the Enter Query Name dialog box and select OK.
- In the Add Tables/Views/Queries dialog box, expand the JDBC connection node and then the Tables node, then select the tables Customers and Orders and select
 to add them to the query. Select OK to close the dialog box.
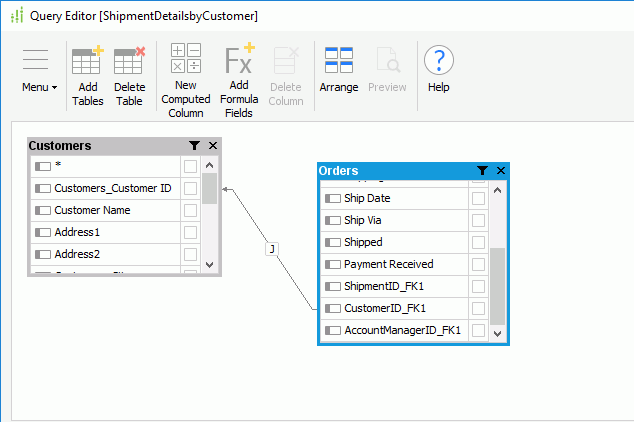
to add them to the query. Select OK to close the dialog box. - In the Query Editor dialog box,
the two tables are joined together automatically on the Customers_Customer ID and CustomerID_FK1 columns.

- Select all the columns in the Orders table by selecting the * check box. For the Customers table, select the following columns: Customer Name, Customers_State, Customers_Country, Customers_Territory and Customers_Region.
- Select OK to create the query.
- Select Next in the Table Wizard dialog box.
- In the Display screen, add the fields Orders_Order ID, Order Date, Ship Date, Ship Via, Payment Received and Shipping Cost to the table by selecting them and selecting
 one by one.
one by one.
By default, Designer displays the records in a table in the order they are returned from the fetch operation. You can specify to sort the records in a table, and also within the groups in table if any. In this lesson, we will make the records in the table sorted by order ID ascendingly.
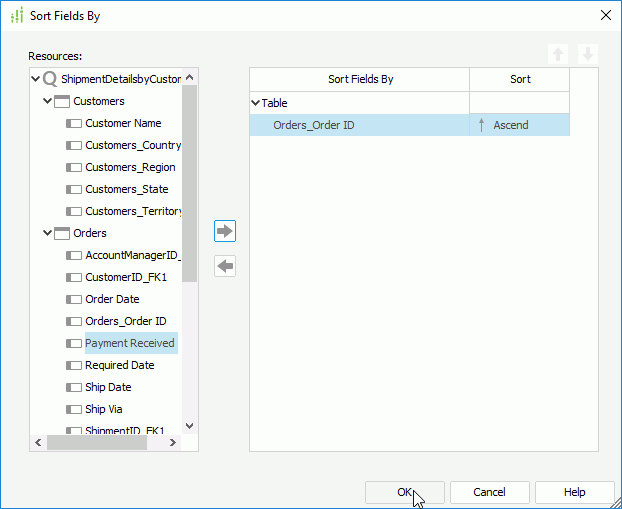
- Select the Sort Fields By button at the right bottom corner of the Display screen. In the Sort Fields By dialog box, select Orders_Order ID in the Resources box and select
 to add it as the sort by field, then select OK to return back to the Table Wizard dialog box.
to add it as the sort by field, then select OK to return back to the Table Wizard dialog box.

Select Next in the Table Wizard dialog box to display the Group screen.
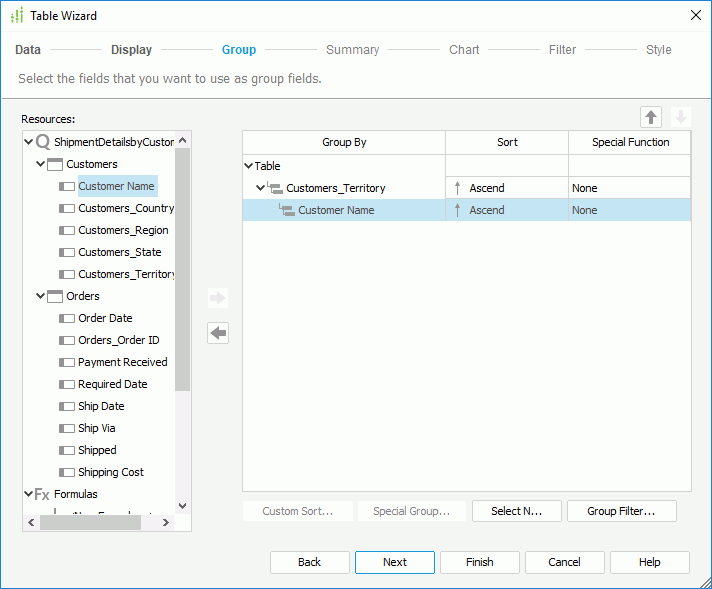
Since the report is required to display shipment details of each customer in specific territory, we will add two groups to it: first group the report by territory and then by customer name.
- In the Group screen, add the DBFields Customers_Territory as the first group-by field and Customer Name the second one.

- Select Style to switch to the screen and select to display the report in the Classic style vertically.
- Select Finish to create the report.
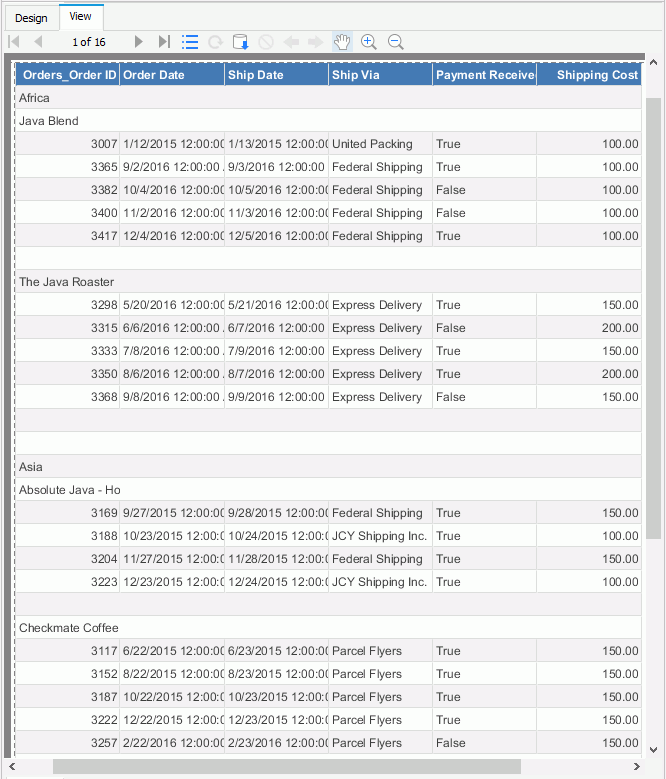
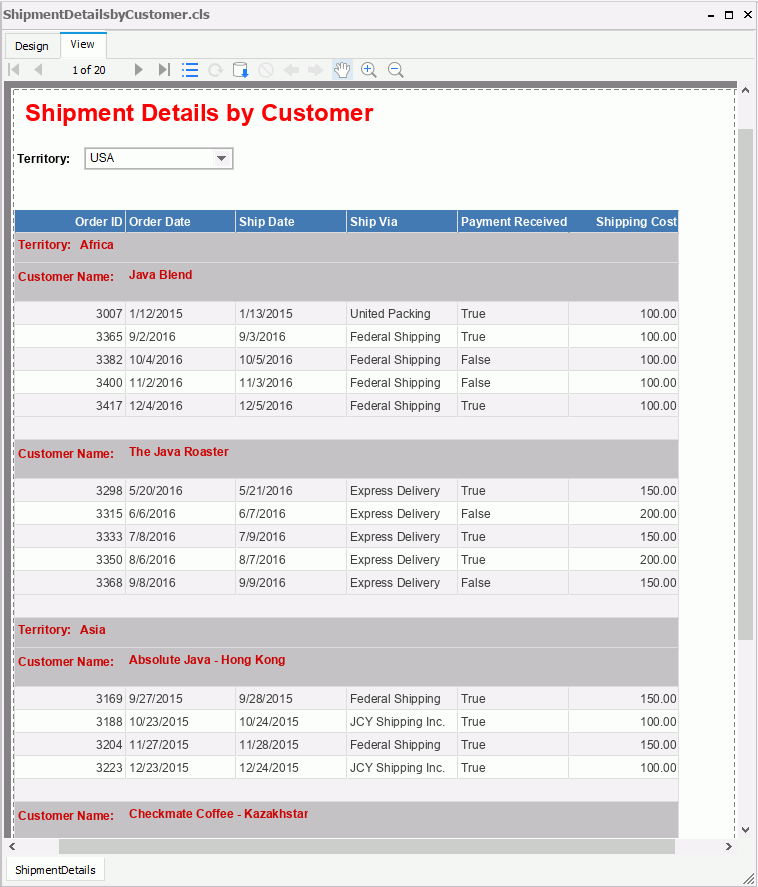
- Select the View tab to preview the report. Designer displays the report as follows:

The required report has been created, but it is cumbersome to locate the shipment details of specific territories. So our next task is to add web controls to the report so that the end user can easily filter the results of the report.
Task 2: Add a Web Control to the Report
Web controls empower end users of interactive reports to easily modify the report results they are viewing, and are defined by a trigger event, such as select, and a resulting web action.
In this task, we add a Drop-down List web control to the page header panel of the report. It will be used to filter the report records by territory.
- Select View > Page Header to display the page header panel.
- In the Report Inspector, select the Page Header Panel node and change its Height property to 1.25.
- Select Insert > Web Controls > Drop-down List to insert a web control into the panel.
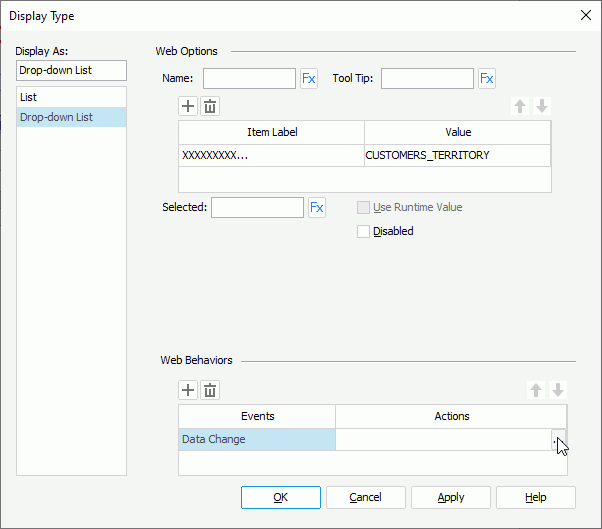
- Right-click the web control and select Display Type from the shortcut menu.
- In the Display Type dialog box, select in the Value column and then select the ellipsis button
 in it to display the Insert Fields dialog box.
in it to display the Insert Fields dialog box. - Select Customers_Territory in the Customers table in the DBField List box and select the Insert button to add it as value of the drop-down list.
- In the Web Behaviors box, select Data Change from the drop-down list in the Events column, then select
 in the Actions column.
in the Actions column.

- In the Web Action List dialog box, select the *Filter action and select OK.
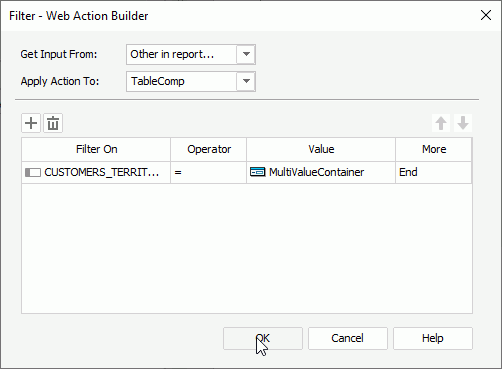
- In the Filter - Web Action Builder dialog box, specify to apply the action to TableComp, select the Filter On cell and select CUSTOMERS_TERRITORY from the drop-down list, then select the Value cell and select MultiValueContainer. Select OK to apply the settings.

- Select OK in the Display Type dialog box to confirm the settings.
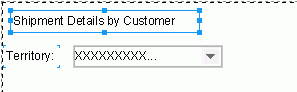
- Resize the drop-down list horizontally to make sure the territory name can be displayed completely.
Task 3: Add Objects and Edit Properties
In this task we will add more labels in the report, one as the report title and the other for data identification. We will also edit the properties of some objects to improve the report appearance.
- Drag and drop the Label icon
 twice from the Basic group in the Components panel to the page header panel to add two labels in it. Resize them and edit their text as follows:
twice from the Basic group in the Components panel to the page header panel to add two labels in it. Resize them and edit their text as follows:

- Select the two labels by holding the Ctrl key on the keyboard and select Format > Bold
 .
. - Resize the Shipment Details by Customer label, set its Font Size property to 18 and Foreground property to Red in the Report Inspector.

- Select the Order Date and the Ship Date DBFields by holding the Ctrl key on the keyboard and set their Format property to M/d/yyyy in the Report Inspector.
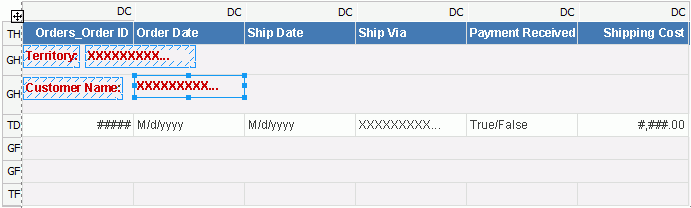
- Resize the group-by fields in the two GH rows, add two labels ahead of them and edit the text of the labels as "Territory:" for the first group-by field and "Customer Name:" for the second, then select the two lables and the two group-by fields by holding the Ctrl key on the keyboard and set their Bold property to true.
- Select the four objects in the two group header rows by holding the Ctrl key on the keyboard, set their Foreground property to 0xcc0000.

- Double-click the Orders_Order ID label in the TH row and edit its text to Order ID.
- Select the Ship Via DBField and resize it to make sure no data get truncated. Do the same to the Payment Received label.
Next, we will apply a different background color to the two group header rows and hide the second group footer row to improve the appearance and layout of the report.
- In the Report Inspector, select the Table Comp node from the report structure tree and set its Include Header and Footer property to false to cancel the alternating color for the table headers, group headers, and group footers so that we can customize the color for the group headers.
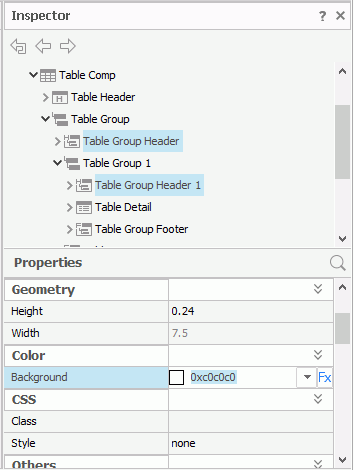
- In the Report Inspector, select the Table Group Header and Table Group Header 1 nodes from the report structure tree by holding the Ctrl key on the keyboard and set their Background property to 0xc0c0c0.

- Right-click on the second GF row and select Hide from the shortcut menu to hide it.

- On the report tab bar, right-click the report tab and select Rename to rename it to ShipmentDetails.

- Select File > Save to save the report as ShipmentDetailsbyCustomer.cls.
- Select the View tab to preview the report. Designer displays the report as follows:

 If the report does not look correct, you can compare it to the final version of the report included in Designer. To do this, save and close your current catalog, and then open the JinfonetGourmetJava.cat catalog file located at
If the report does not look correct, you can compare it to the final version of the report included in Designer. To do this, save and close your current catalog, and then open the JinfonetGourmetJava.cat catalog file located at <install_root>\Demo\Reports\TutorialReports.
The web controls are powered by Page Report Studio and therefore cannot work in Designer. We can use the Preview as Page Report Result command of Designer to preview this report, however this command is enabled only if the option Server for Previewing Reports was specified when installing Designer.
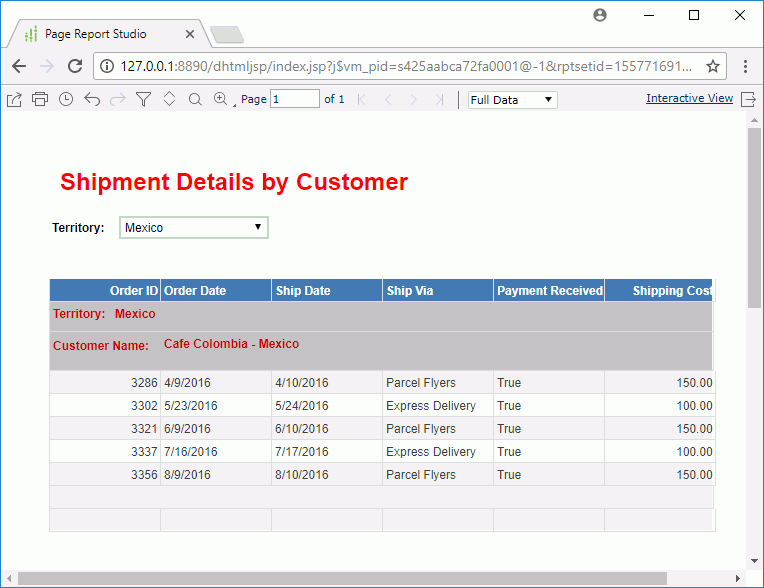
Select View > Preview As > Page Report Result. The report is then opened in Page Report Studio in the default web browser. Now we can select values from the drop-down list to dynamically change the report results. In the report below, we choose to view records in the Mexico territory.

You can go to Creating and Performing Data Analysis on Page Reports in the Quick Start part to get more information about working with Page Report Studio.
 Previous Topic
Previous Topic