IIF Function
The built-in IIF() function is similar to the "inline if" found in other languages and the ternary operator (?) found in standard JavaScript. This function, which allows conditionalprocessing in a single line of code, is very useful in element attributes that accept expressions. The function's syntax is
- IIF(<expression>, <value if true>, <value if false>)
The following examples illustrate some of the ways to use the IIF function.
![]() The function name may need to be prefixed with an equals sign depending on the element and attribute.
The function name may need to be prefixed with an equals sign depending on the element and attribute.
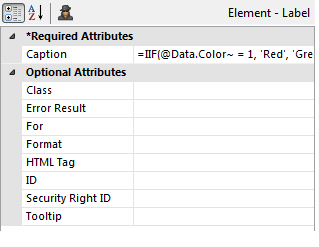
In a Label element's Caption attribute
The IIF function can be used in any "formula attribute", an attribute that is capable of evaluating a formula, such as the Label element's Caption attribute.

For example, as shown above,
- =IIF(@Data.Color~ = 1, 'Red', 'Green')
will display the appropriate text, Red or Green, in the Label based on the data value.
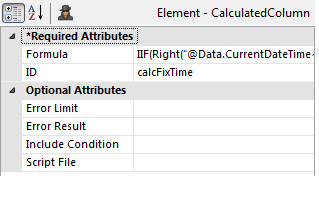
In a Calculated Column Element's Formula Attribute
The IIF function can be used in combination with other intrinsic string functions in an expression to generate the correct value.

If used in the Calculated Column element's Formula attribute, as shown above, the IIF function can be used to generate a new column that replaces part of a SQL time string with the Eastern Daylight Time or Eastern Standard Time acronym (EDT or EST): IIF(Right("@Data.CurrentDateTime~",6) = "-04:00", "EDT", "EST")
![]() The equals sign is not required before the "IIF" in this attribute. Relatively complex combinations of string functions can be created, including those that incorporate nested IIF functions.
The equals sign is not required before the "IIF" in this attribute. Relatively complex combinations of string functions can be created, including those that incorporate nested IIF functions.