DataLayer.JSON - Working with DataLayer.JSON
This element reads the data in a JSON file and converts it to XML in a datalayer:
{ "contact":
[
{
"firstName": "John",
"lastName" : "Smith",
"age" : 25,
"streetAddress": "21 2nd Street",
"city" : "New York",
"state" : "NY",
"postalCode" : "10021",
"phonenumber": "212 555-1234"
},
{
"firstName": "Daniel",
"lastName" : "Rivas",
"age" : 34,
"streetAddress": "321 5th Avenue",
"city" : "New York",
"state" : "NY",
"postalCode" : "10024",
"phonenumber": "212 207-1346"
}
]
}
An example of JSON data in a data file is shown above...
<rdData>
<dataTable_JsonFile>
<contact>
<firstName>John</firstName>
<lastName>Smith</lastName>
<age>25</age>
<streetAddress>21 2nd Street</streetAddress>
<city>New York</city>
<state>NY</state>
<postalCode>10021</postalCode>
<phonenumber>212 555-1234</phonenumber>
</contact>
<contact>
<firstName>Daniel</firstName>
<lastName>Rivas</lastName>
<age>34</age>
<streetAddress>321 5th Avenue</streetAddress>
<city>New York</city>
<state>NY</state>
<postalCode>10024</postalCode>
<phonenumber>212 207-1346</phonenumber>
</contact>
</dataTable_JsonFile>
</rdData>
...and here's what it looks like as XML, above, after being read into the datalayer.
![]() Data is usually in a hierarchical format, containing multiple levels of parent-child relationships. This structure can create difficulties for further processing and analysis. The Flattener child element processes hierarchical data into a tabular format, which is necessary when displaying data in most elements, like the Data Table.
Data is usually in a hierarchical format, containing multiple levels of parent-child relationships. This structure can create difficulties for further processing and analysis. The Flattener child element processes hierarchical data into a tabular format, which is necessary when displaying data in most elements, like the Data Table.
<rdData>
<dataTable_JsonFile firstName="John" lastName="Smith" age="25" streetAddress="21 2nd Street" city="New York" state="NY" postalCode="10021" phonenumber="212 555-1234"/>
<dataTable_JsonFile firstName="Daniel" lastName="Rivas" age="34" streetAddress="321 5th Avenue" city="New York" state="NY" postalCode="10024" phonenumber="212 207-1346"/>
</rdData>
The code above shows the effects of applying the Flattener to the data shown earlier. It "flattens" the data into the row-column format that Logi elements expect.
You can also apply one or more child XslTransform elements, which use XSL files to transform the XML data before it's loaded into the datalayer. This allows the adjustment of JSON data if it has a schema that cannot be understood by the Logi Server engine. For example, if the data comprises a data set with two distinct tables, a transform can remove a table, since the datalayer expects only one.
Let's see an example of DataLayer.JSON in use:

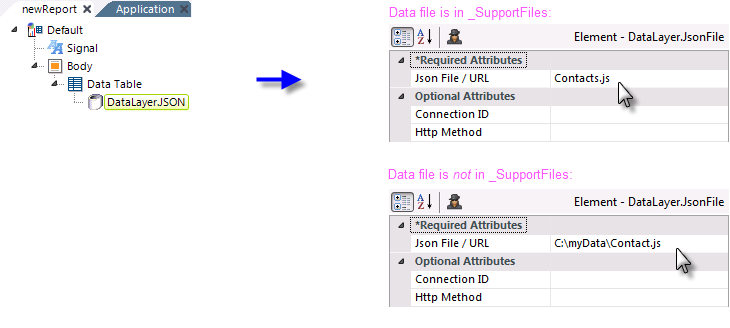
As shown above, a DataLayer.JSON element has been added beneath a data table. Its Json File/URL attribute has been set to a value that can vary depending on the location of the actual file. There is no query or search feature; everything in the file will be pulled into the datalayer (where it can then be sorted, filtered, etc. using appropriate elements).

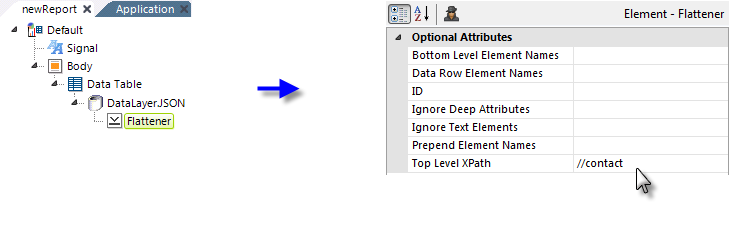
Next, a Flattener element is added and configured, as shown above, to flatten the example data we saw above into a tabular format.

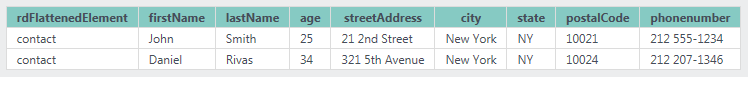
The resulting Data Table is shown above.
![]() The Flattener inserts a column in the datalayer, "rdFlattenedElement", which can assist you during development to understand the process. More information about the Flattener element is available in The Flattener.
The Flattener inserts a column in the datalayer, "rdFlattenedElement", which can assist you during development to understand the process. More information about the Flattener element is available in The Flattener.

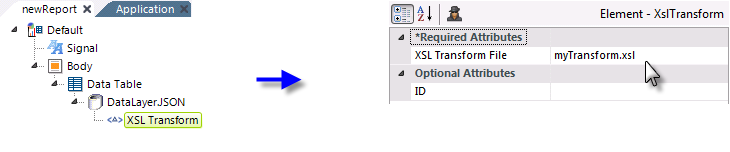
Though not related to the example data we've already seen, one or more XslTransform elements may be added beneath the datalayer to apply transforms to the data before it is retrieved into the datalayer, as shown above. The same rules apply for the XSL file location and name as for the data file (i.e. in the example above, the XSL file is in the _SupportFiles folder).