Converting JSON Data into XML
Converting XML into JSON Data demonstrated how XML data retrieved into a datalayer could be converted into JSON data for use with jQuery components that work with that data. This topic describes the reverse: how to retrieve JSON data and turn it into XML data for use with Logi elements.
This example gets a weather forecast from Yahoo in JSON format, using a special datalayer, DataLayer.JSON File, and converts it to regular Logi XML data.
Start this example by setting the Style element to one of the standard Logi Analytics Themes, but don't use a style sheet. You won't need to include any script files, either.

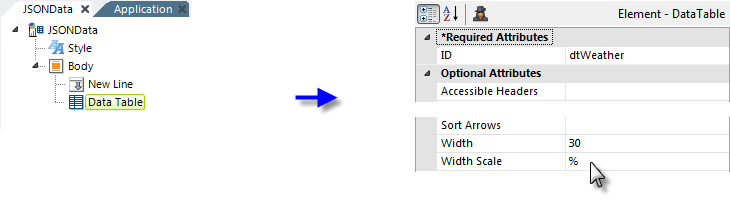
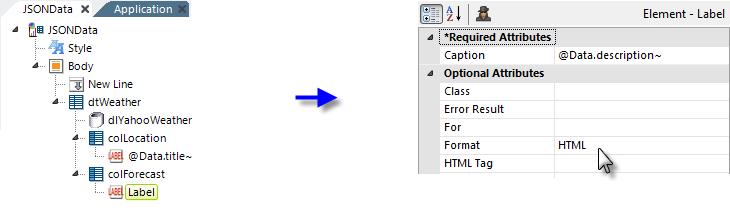
Add a Data Table element and set its attributes as shown above.

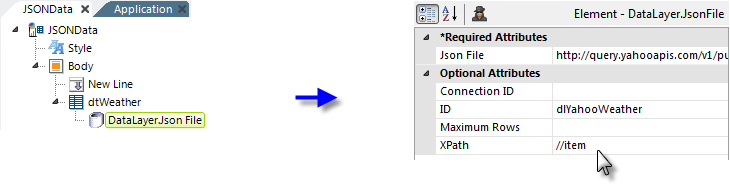
Next, add a DataLayer.JSON File element beneath the data table, as shown above. Here's the complete value to use for its Json File attribute value:
- http://query.yahooapis.com/v1/public/yql?q=select%20item%20from%20weather.forecast%20where%20location%3D%2222102%22&format=json
This may wrap in your browser, but it's all one line. ![]() The highlighted bit is a U. S. postal Zip Code, which determines the forecast location.
The highlighted bit is a U. S. postal Zip Code, which determines the forecast location.
The Json File attribute value can be either a fully-qualified file path and name or a URL. By default, the server will look in the app's _SupportFiles folder, in which case you can simply specify the filename (such as mydata.js).
![]() We're also using XPATH to extract the data we want from the returned data. You may want to turn on debug and look at the data in the various stages of processing.
We're also using XPATH to extract the data we want from the returned data. You may want to turn on debug and look at the data in the various stages of processing.

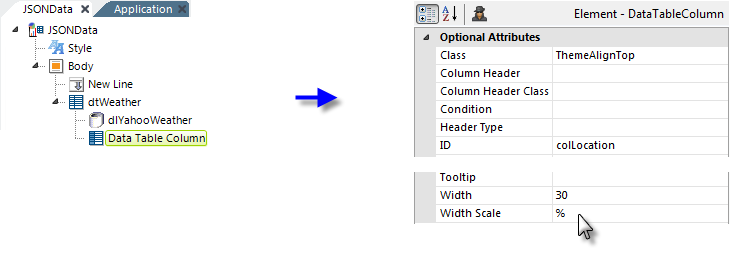
Next, add a Data Table Column element and set its attributes as shown above.

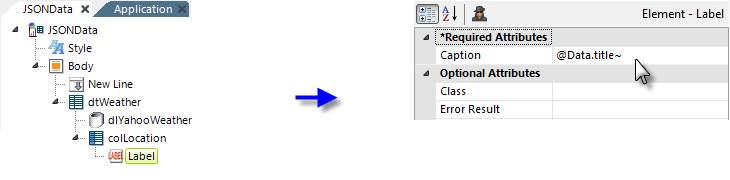
Followed by a Label element to display the data, as shown above.

Finish by adding another Data Table Column and Label combination. Set the Data Table Column element's Class attribute to ThemeAlignTop as before but leave its Width and Width Scale attributes blank. Set the Label attributes as shown above.

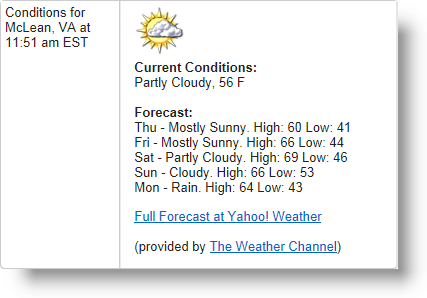
If you Preview the report now, you'll see the local forecast for the specified zip code, which might look like the example above.
In summary, we've seen how jQuery can be used in Logi report definitions, how XML data can be included as JSON data, and how JSON data can be converted to XML for use with Logi elements. A final, important reminder: jQuery, like all JavaScript, is case-sensitive and you can head off many errors by paying strict attention to case.