How to pass value from search to API parameter

-
Select2 offers Ajax functionality within the configuration options of the control.
I would use the Select2 Ajax option in lieu of a Logi DataLayer Rest and pass the search parameters in that manner.
https://select2.org/data-sources/ajax$('.js-data-example-ajax').select2({
ajax: {
url: 'https://api.github.com/search/repositories',
dataType: 'json'
}
});Select2 doesn't have a built-in configuration option to limit the number of search results, it appears this needs to be handled at the rest api by means of implementing pagination. You could use a Logi Data Definition which does the search for you, configuring the datalayer to limit the results via Maximum Rows attribute or a Condition Filter.
VISUI, Inc can help build out a fully functioning Select2 control which meets all of your requirements.1 -
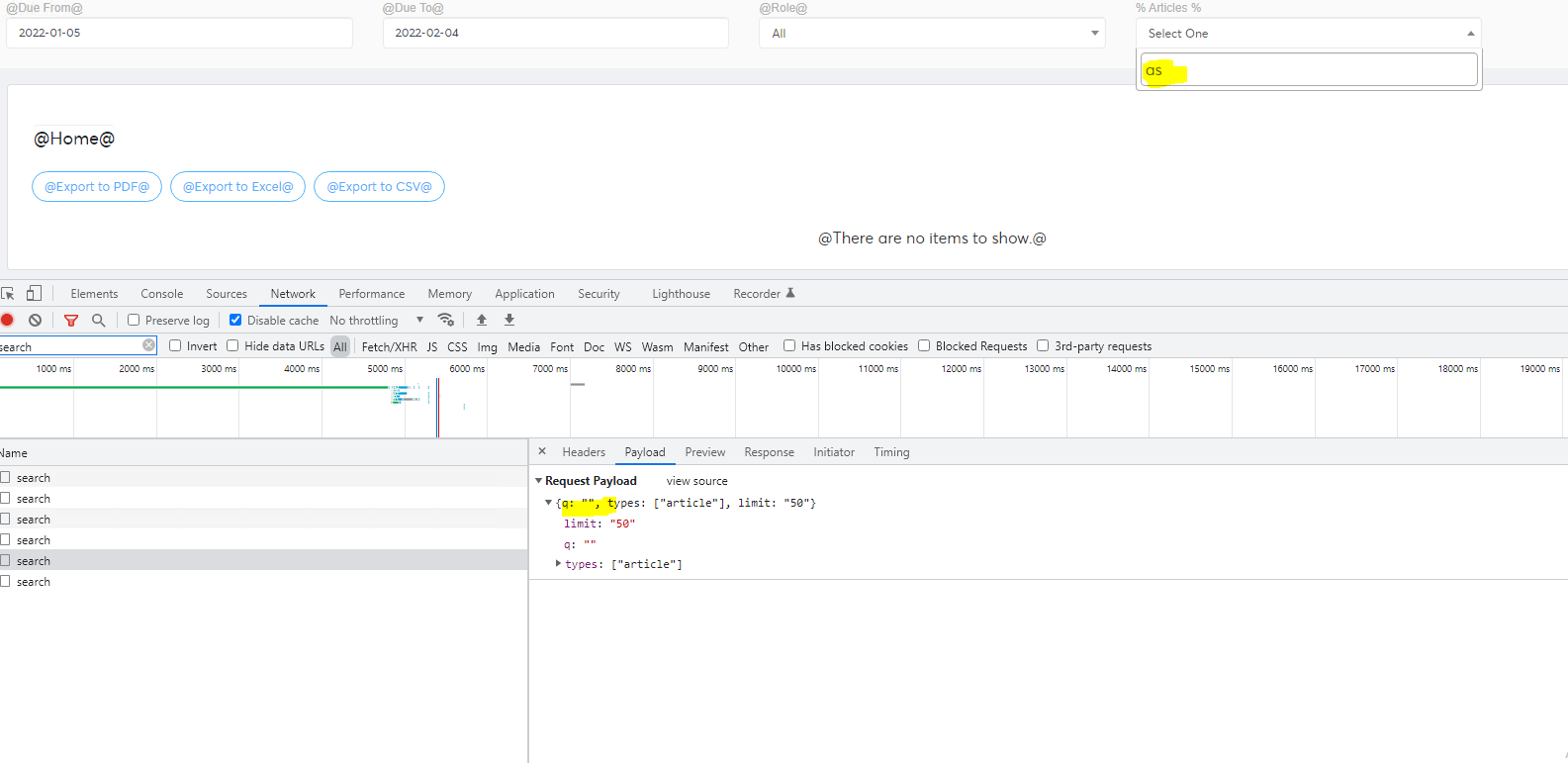
As I am using utilize this configuration option and passing in your search values the issue we are facing is how we can pass this the q parameter in my HTTP body again whenever it search input change.
$(document).ready(function() { $('#xyz').select2({ ajax: { url: 'searchapi/kb/search', data: function (params) { var query = { q: params.term,type: 'public',limit:'50'} // Query parameters will be ?search=[term]&type=public return query; } }});0
Please sign in to leave a comment.
Comments
3 comments