Using RestAPI with Select 2js How can i pass query string parameter into the ajax call
Hi,
I made a logi report in which I utilised the input select list element and added the data layer rest, and the input list and data were successfully formed. I also incorporated select2 js into the list for UI purposes.
1- I have created a connection in settings
<Connection ID="connDemo" Type="REST" UrlHost="https://@Session.OrgUrl~">
<RequestHeader RequestHeaderName="Authorization" RequestHeaderValue="Bearer @Session.AuthToken~" />
</Connection>
2- After that, I have created an input list using select 2 libraries:
<Division Class="col align-self-end mb-1" HtmlDiv="True">
<Label Caption="@Local.common_article~" HtmlTag="strong" />
<InputSelectList Class="form-control" DefaultValue="@Request.islArticle~" ID="islArticle" IncludeBlank="True" IncludeBlankCaption="Select One" OptionCaptionColumn="title" OptionValueColumn="objectId">
<Remark>
<DataLayer AcceptType="application/json" ConnectionID="connDemo" HttpMethod="POST" ID="dlArticle" Type="REST" UrlPath="/searchapi/search" XPath="//results" MaxRows="All">
<HttpBody ContentType="application/json" HttpBodyContent="{
 "q": "",
 "types": [
 "article"
 ]
}" />
</DataLayer>
</Remark>
<DataLayer Type="Linked" LinkedDataLayerID="lnkDlArticle" ID="lnkedDlArticle">
<SequenceColumn ID="fd" StartNumber="1" />
<Remark>
<ConditionFilter Condition="'@Data.fd~'=='10'" />
</Remark>
</DataLayer>
<EventHandler DhtmlEvent="onchange">
<Action ElementID="fltTasks" Type="RefreshElement">
<Action Javascript="$("#islTasks").prop("disabled", true).select2('close'); return true;" Type="PreActionJavascript" />
</Action>
</EventHandler>
</InputSelectList>
<IncludeScript IncludedScript="$(document).ready(function() {
 $('#islArticle').select2();
});" />
</Division>
And These script I have added in the body to make it work.
<IncludeScriptFile IncludedScriptFile="jquery.min.js" /><IncludeScriptFile IncludedScriptFile="bootstrap.min.js" /><StyleSheet StyleSheet="select2.select2.css" /><StyleSheet StyleSheet="select2.custom.css" /><IncludeScriptFile IncludedScriptFile="Select2.Select2.js" />
Now, the functionality I need to add to this is that users only see 20 results in the dropdown, but when they search, data from all over 50 results is retrieved and displayed in the dropdown.
Is it possible to achieve this with Logi?
-
Select2 has native support for Ajax data. You should be able to utilize this configuration option and pass in your search values via the Select2 configuration instead of a Logi Rest API
https://select2.org/data-sources/ajax$('.js-data-example-ajax').select2({
ajax: {
url: 'https://api.github.com/search/repositories',
dataType: 'json'
}
});VISUI, Inc. can help build a fully-functioning solution for Select2 that meets your requirements.
1 -
Hi VISUI
As I am using utilize this configuration option and passing in your search values the issue we are facing is how we can pass this the q parameter in my HTTP body again whenever it search input change.$(document).ready(function() {
$('#xyz').select2({
ajax: {
url: 'searchapi/kb/search',
data: function (params) {
var query = {
q: params.term,
type: 'public',
limit:'50'
}
// Query parameters will be ?search=[term]&type=public
return query;
}
}});Thanks & Regards
Anvita Rastogi
0 -
I don't see an issue with your configuration. It works for me using a Logi Data Definition as the Data API
ajax: {
url: "./rdTemplate/rdData.aspx?rdData=@Shared.DataDefinition~&rdDataID=@Shared.DataID~",
dataType: 'json',
data: function (params) {
var query = {
q: params.term,
type: 'public',
limit:'50'
}
return query;
},
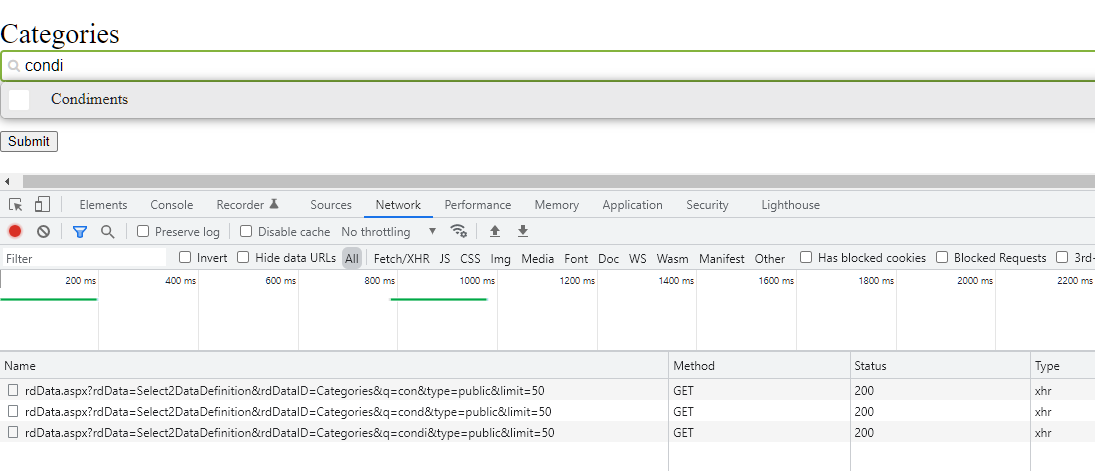
Check your browser's network debug console to see what is being passed when you type in the search.
For additional assistance, please contact VISUI directly.0 -
Hi VISUI
Can you share this sample report with us that you made to showcase this example & can you explain how you can pass the parameter in the URL and what are shared parameter you are using
Thanks & Regards
Anvita Rastogi0 -
I feel this is a configuration issue with your ajax call.
what is your API expecting?
https://api.jquery.com/jquery.ajax/0 -
Hi VISUI
API is expecting that every time user search a request send to the API and display the result accordingly
Thanks & Regards
Anvita Rastogi0 -
What kind of method is the API expecting? How is the payload supposed to be sent?
0 -
We are using Post method and we need to send this
{
"q": "",
"types": [
"article"
],
"limit": 50
}as a payload
0 -
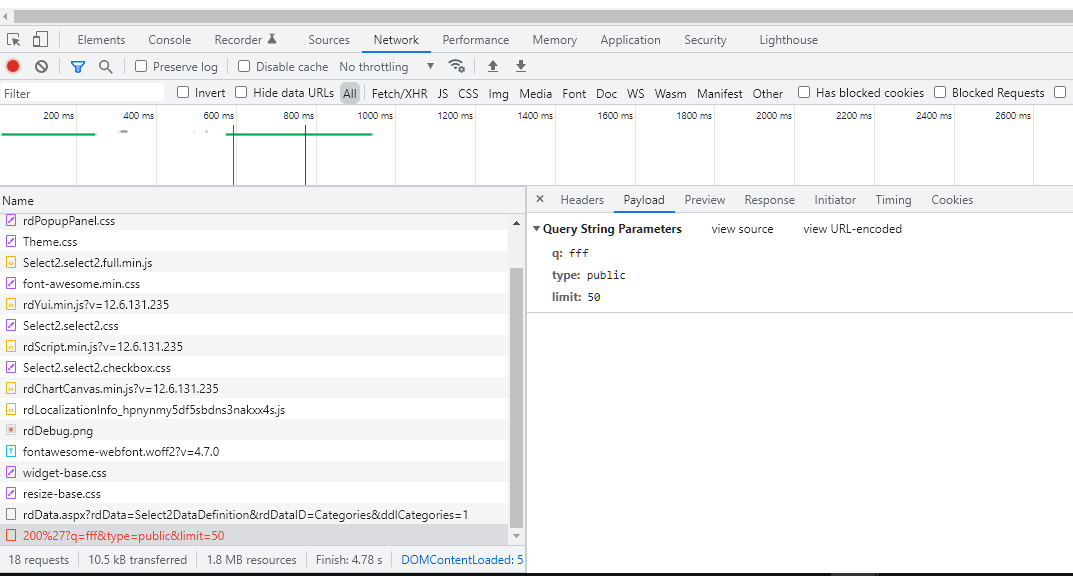
Using GET:
ajax: {
url: "http://URLREMOVED/200%27",
dataType: 'json',
type: 'GET',
data: function (params) {
var query = {
q: params.term,
type: 'public',
limit:'50'
}
return query;
},
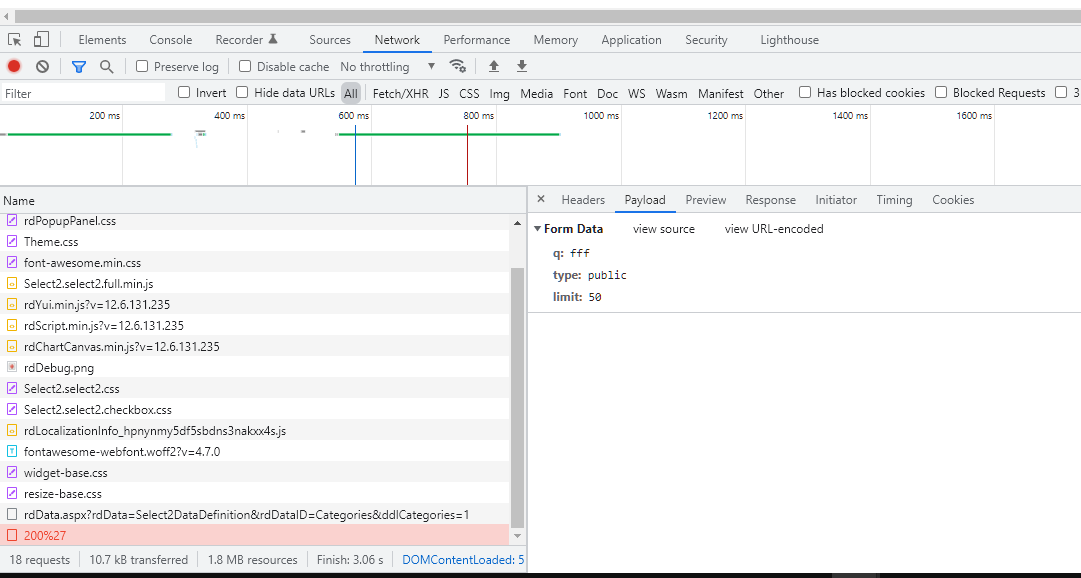
Using POST
ajax: {
url: "http://URLREMOVED/200%27",
dataType: 'json',
type: 'POST',
data: function (params) {
var query = {
q: params.term,
type: 'public',
limit:'50'
}
return query;
},
Obviously the request does not go through because of CORS, but you can see that the string entered into the Select2 is within the payload in each request.0 -
As I have already tried this but, in q parmater whatever string are there how can i connect this with api. Let me know how can awe connect so that i will show you the exact thing
0
Please sign in to leave a comment.
Comments
10 comments